标签:href 创建 提前 默认 资源文件 自定义 jquery div pychar
目录
默认情况下所有的html文件都放在templates文件夹内
什么是静态文件
网站所使用的提前写好的css、JS、第三方前端模块、图片都叫静态资源文件。
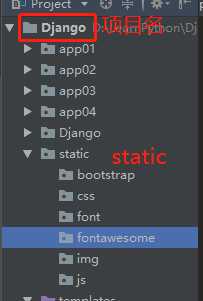
默认情况下网站所用到的静态文件资源全部会放在static文件夹下,通常情况下在static文件夹内部还会创建其他文件夹。
static文件夹下的文件集有

在Django中需要自己手动创建静态文件存放的文件夹。
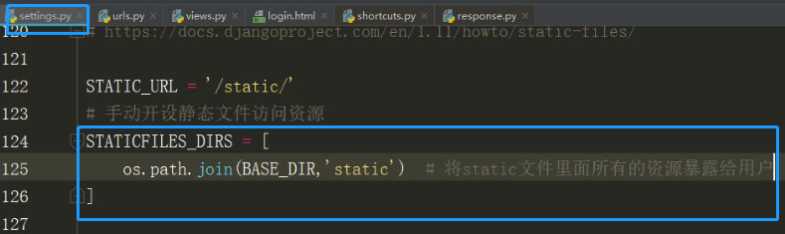
在创建好文件夹后需要在settings文件内进行如下配置:

如果不进行static的配置,浏览器是无法访问static文件夹的里的资源的,另外访问必须具体到文件夹里的某一个页面,不能只访问文件夹。
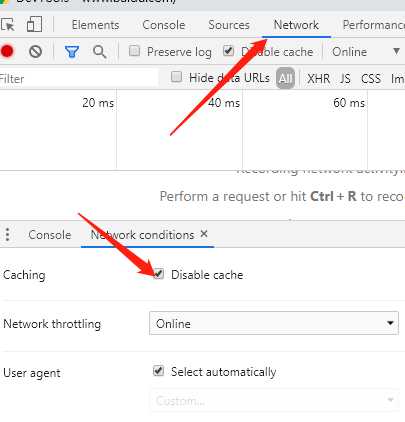
在进行静态文件访问测试的时候我们需要将浏览器的network设置为disabled cache(禁止浏览器使用缓存)如下图是Google浏览器的设置方法:

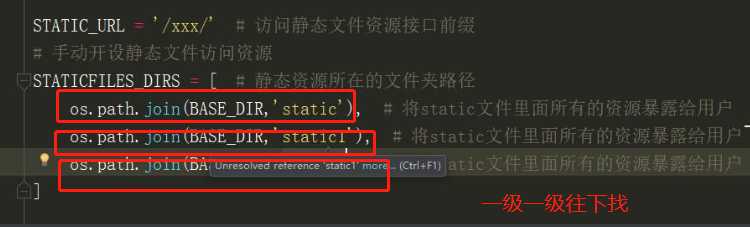
关于url中的接口前缀和settings配置的static的关系

第一个static是接口前缀,必须和url的接口前缀保持一致,第二个static是静态资源文件夹。
在我们的html文件中导入框架和jQuery时也要加上接口前缀(如果使用的cdn则不用)。
多个静态资源文件夹的查找顺序是从上往下一个文件一个文件查找。
!
静态页面的动态绑定
当我们修改urls的路径时,html的框架中的接口前缀也需要修改,如果html文件非常多修改起来就很麻烦了,为了解决这个问题我们需要将html的静态文件进行动态绑定。
绑定程序如下:
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script>form表单默认是get请求,get请求携带数据的方式:
http://127.0.0.1:8000/login/?username=zgh&password=123
特点:url?xxx=xxx&yyy=yyy特点:
1.携带数据不安全
2.携带的数据大小有限制
3.通常只会携带一些不重要的数据
form表单的action填写要求:
1.不写,默认朝向当前的地址提交
2.只写后缀则朝本站的后缀地址提交
3.写全路径可以向其他路径提交网站提交
Django中,前期我们朝后端提交post请求时会出现403的问题,需要在配置文件中注释掉一行代码如下:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
# 'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]Django后端的视图函数默认是get请求,无论是get请求还是post请求都会执行视图函数
def XXX(request):#XXX是请求的页面后缀
return render(****)使用request.method可以拿到的大写的字符串类型的请求方式GET、POST,
这样我们就可以根据请求方式的不同进行进一步的操作。
request.POST获取用户提交的post请求数据:
我们可以将request.POST内的数据看做一个字典,字典内的value是一个个的列表,request.POST.get()获取列表中的最后一个元素,request.POST.getlist()获取用户提交的整个列表。
print(request.POST) # <QueryDict: {'username': ['zgh'], 'password': ['123']}> 你直接看成一个字典即可
username = request.POST.get('username') # zgh <class 'str'>
password = request.POST.get('password') # 123 <class 'str'>request.GET获取用户提交的get请求的数据,与request.POST相同request.GET也有get和getlist方法,取值方式和获取的数据类型和request.POST完全相同。
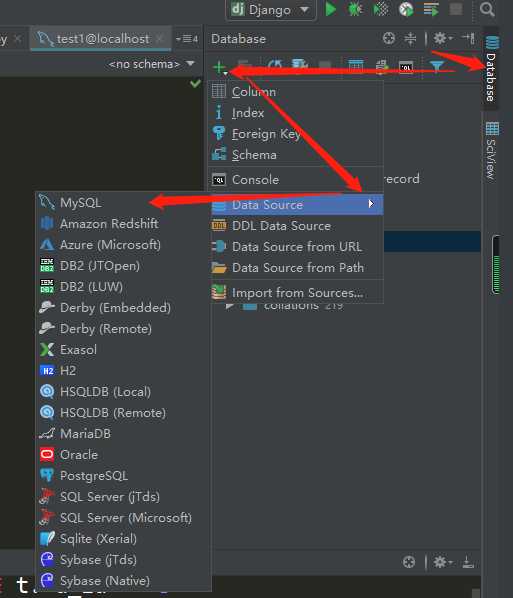
找到pycharm的database栏按下图步骤进行操作

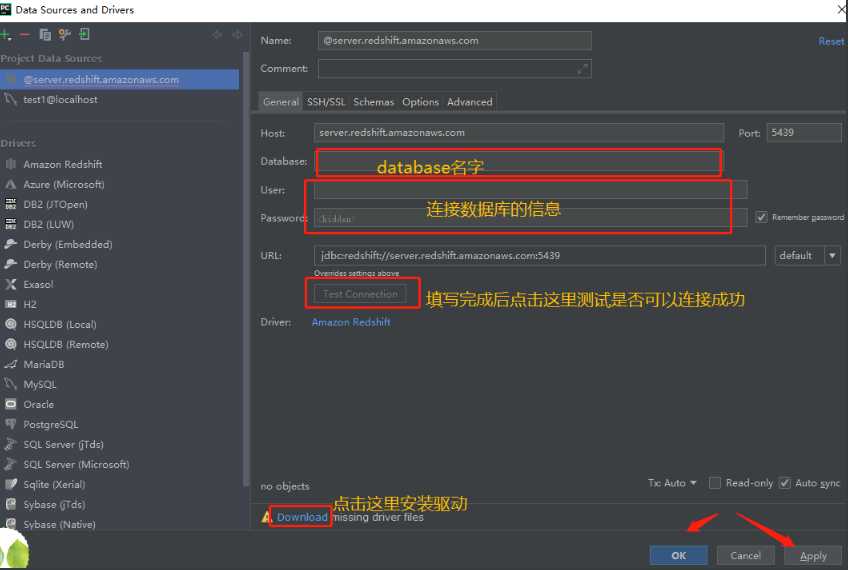
选择好我们需要的数据库后会进入下面的界面

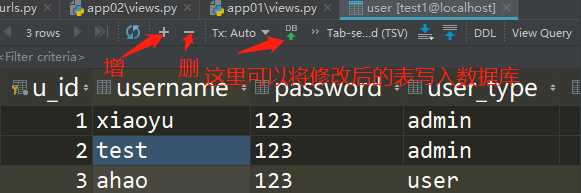
将pycharm中修改后的表写入数据库可通过下图进行

设置完成后我们的pycharm就是数据库的客户端了,但是这时Django还需要对数据库的进一步配置才能使用这个数据库。
首先我们需要在Django的配置文件settings.py文件中的DATABASES项进行如下配置:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'test1',
'USER':'root',
'PASSWORD':'123agh',
'HOST':'127.0.0.1',
'PORT':3306,
'CHARSET':'utf8'
}
}#这里使用的mysql数据库然后需要配置Django连接MySQL的模块,如果我们不配置的话Django会报错让装MySQLdb,但是这里我们使用pymysql,具体配置:在Django项目名下或者应用名下的__init__.py中书写
import pymysql
pymysql.install_as_MySQLdb()到这里我们的Django和MySQL数据库之间的连接配置已经做好了。
关于orm(对象关系映射)的简要讲解可以参考本人之前的博客orm,这里直接介绍Django中orm的的使用方法。
模型表的创建在每个应用的models文件内进行具体创建方式如下:
class User(models.Model):
# id int auto_increment primary key 主键id字段
# id = models.AutoField(primary_key=True) # django当你不指定主键的时候
# 会自动帮你创建一个名id字段 并且作为主键
# 如果你自己制定了 django就不会再帮你创
# username varchar(32) django中默认没有char字段 但是支持用户自定义
username = models.CharField(max_length=255) # CharField必须要指定max_length参数
# password int
password = models.CharField(max_length=32)
# 方式1 设置默认值
# email = models.EmailField(default='123@qq.com') # varchar
# # 方式2 允许字段为空
# phone = models.BigIntegerField(null=True)
# # 直接在提示中给默认值
# gender = models.CharField(max_length=32)
这里需要说明的有一下几点:
1.模型表类需要继承models.Model类
2.主键id字段如果我们不手动创建的话Django会自动创建以个名为“id”的字段作为该表的主键id
3.如果我们自定义主键id,那么主键id的名称我们可以自定义
4.这里的charField是varchar数据类型,这里没有char字段但是用户可以自定义,charField必须要指定max_length参数
5.字段允许为空但必须要设置默认值,否则pycharm会提示让你创建默认值
6.定义好模型表类后需要执行数据库迁移命令才能在数据库中将表创建出来
数据库迁移命令主要功能是生成数据库表的创建与改动记录,将对表的创建与修改同步到数据库中。
要完成上面两个功能需要pycharm的terminal中键入下面两行代码:
python3 manage.py makemigrations
python3 manage.py migrate第一行命令记录对数据库的修改,第二行命令同步修改到数据库,这里需要注意的地方:每对数据库修改一次都必须执行这两行命令,否者修改无效,执行顺序必须是先执行第一行再执行第二行。
字段的增删改查直接在模型表类中进行,即直接对模型表类的字段进行增删改查,然后执行数据迁移命令即可。这里需要说明的是数据库字段的删除(包括注释表中已有的字段)一定要慎重,特别是一定不要注释字段,否则数据迁移命令后数据库中对应的字段就被删除了。
查找记录
data = models.User.objects.filter(username=username) # <QuerySet [<User: User object>]>filter返回的是一个“列表”,里面才是真正的数据对象,filter括号内可以放多个关键字参数,这多个关键字参数是与(and)的关系。
增加记录
user_obj = models.User.objects.create(username=username,password=password)create方法有一个返回值 ,返回值就是当前被创建的对象本身。
修改记录
models.User.objects.filter(id=edit_id).update(username=username,password=password)这是一个批量操作,会将filter查询出来的列表中所有的对象全部更新。
models.User.objects.filter(id=delete_id).delete()这也是一个批量操作,会将filter查询出来的列表中所有的对象全部删除。
标签:href 创建 提前 默认 资源文件 自定义 jquery div pychar
原文地址:https://www.cnblogs.com/ghylpb/p/11919134.html