标签:console doc 表示 document str click strong mic back
概念
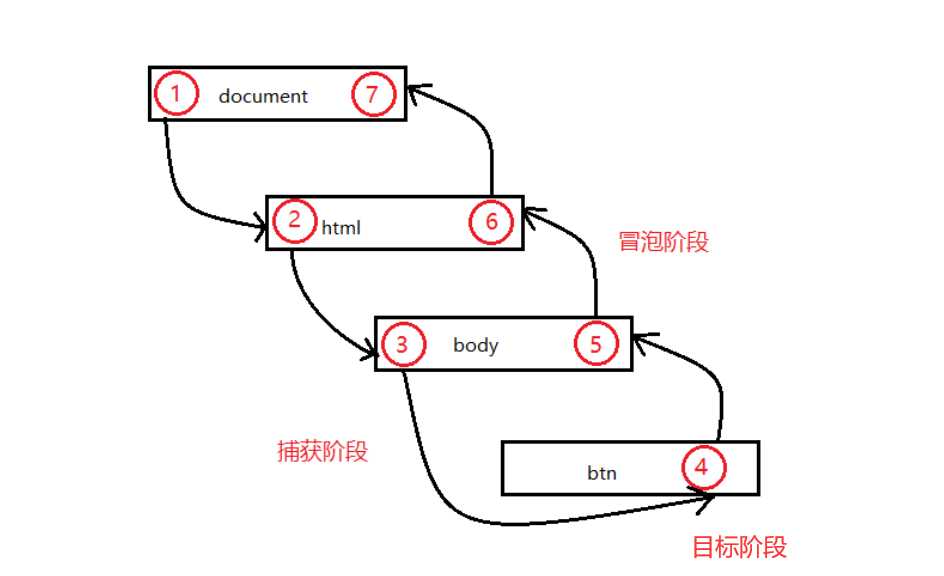
简单来讲事件流就是页面接受事件的顺序,事件发生后会在元素节点之间按照某种顺序传播
document->html->body->div->body->html->document这是DOM2级规定的事件流顺序,如下图:

<body>
<div id="outer">
<div id="inner">inner</div>
</div>
<script>
// 点击inner的执行顺序
var inner = document.querySelector(‘#inner‘);
var outer = document.querySelector(‘#outer‘);
// on***/attachEvent 只能得到冒泡阶段
// 第三个参数默认是false 表示处于冒泡阶段 假如是true表示捕获阶段
inner.addEventListener(‘click‘,function() {
console.log(‘捕获 inner‘); //3.
},true);
outer.addEventListener(‘click‘,function() {
console.log(‘捕获 outer‘); //2.
},true);
outer.addEventListener(‘click‘,function() {
console.log(‘冒泡 outer‘); //4
},false);
document.body.addEventListener(‘click‘,function
() {
console.log(‘冒泡 body‘); //5
});
document.body.addEventListener(‘click‘,function
() {
console.log(‘捕获 body‘); //1.
},true);
// document->html->body->outer->inner->outer->body...
</script>
</body>
捕获阶段一般不做什么操作,冒泡阶段可以做一些操作,比如事件委托就是利用冒泡来做的。
有的事件不具有冒泡阶段,比如 焦点事件、onmouseenter/onmouseleave (onmouseour/onmouseout具有冒泡)
标签:console doc 表示 document str click strong mic back
原文地址:https://www.cnblogs.com/lyt0207/p/11919770.html