标签:行数据 注入 info 怎么 技术 json drive employee override
最初使用SpringMVC时,因为其ModelAndView可以直接返回页面和数据感觉爽到不行,但是当只想返回数据而不返回页面时,该怎么办呢,难道还要每次自己进行json格式转化吗?
我们可以使用@ResponseBody注解,方便的返回json数据 ,该注解用于将Controller的方法返回的对象,
根据HTTP Request Header的中的Accept属性,通过适当的HttpMessageConverter转换为指定格式后,写
入到Response对象的body数据区。它会将内容或对象进行合适的格式转换作为 HTTP 响应正文返回。
具体使用方法如下:
库依赖
<!-- SpringMVC的json支持包 -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-core</artifactId>
<version>${com.fasterxml.jackson.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-annotations</artifactId>
<version>${com.fasterxml.jackson.version}</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>${com.fasterxml.jackson.version}</version>
</dependency>
<!--3.开启注解支持-->
<mvc:annotation-driven />package cn.itsource.aisell.web.controller;
import cn.itsource.aisell.common.Series;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.List;
@Controller
@RequestMapping("/highcharts")
public class HighCharsController {
@Autowired
private Series series;
@RequestMapping("/index")
public String index(){
return "highcharts/index";
}
@RequestMapping("/employee")
@ResponseBody
public List<Series> employee(){
List<Series> series = this.series.findSeries();
return series;
}
}package cn.itsource.aisell.common;
import cn.itsource.aisell.domain.Department;
import cn.itsource.aisell.domain.Employee;
import cn.itsource.aisell.service.DepartmentService;
import cn.itsource.aisell.service.EmployeeService;
import com.fasterxml.jackson.databind.annotation.JsonSerialize;
import org.springframework.beans.factory.annotation.Autowired;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
/**
* 前端员工柱形图数据存储数据工具类
*/
public class Series {
@Autowired
private EmployeeService employeeService;
@Autowired
private DepartmentService departmentService;
//部门
private String name;
//人数
private Integer[] data=new Integer[1];
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public Integer[] getData() {
return data;
}
public void setData(Integer[] data) {
this.data = data;
}
@Override
public String toString() {
return "Series{" +
"name='" + name + '\'' +
", data=" + Arrays.toString(data) +
'}';
}
public List<Series> findSeries(){
List<Series> series= new ArrayList<>();
//拿到所有部门数据
System.out.println(departmentService+"*****************");
List<String> depList = departmentService.list();
depList.forEach(e->{
//拿到部门对应部门人数
Integer empNum = employeeService.findEmpByDept(e);
Series series1 = new Series();
Integer[] a = {empNum};
series1.setData(a);
series1.setName(e);
series.add(series1);
});
return series;
}
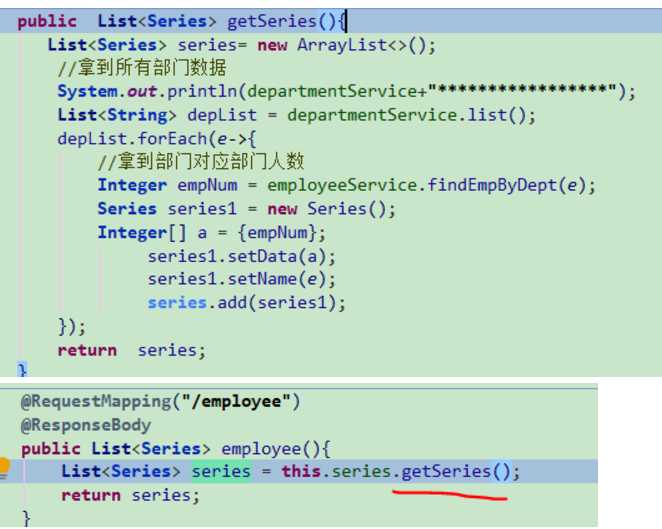
}返回的对象里的属性必须拥有get方法,因为要进行数据转化,直接返回string时,不会进行json格式的转化。
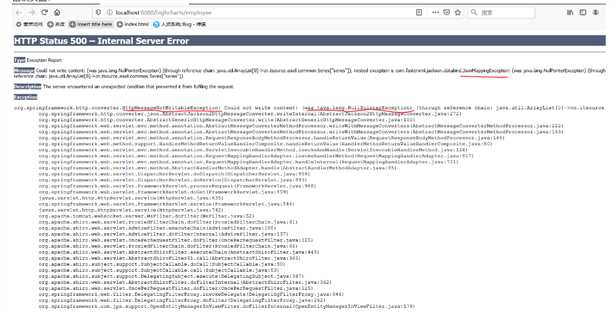
但一些方法不要用get开头,不然会把这个方法当前属性去取值。可能会遇到意想不到的错误(==返回对应json对象的方法命名不要以getXxx开头==)。如下图所示:


原因:返回json对象时调用对象的getXxx属性再次进入方法,此时的注入的departmentService为空所以报了以上错误
标签:行数据 注入 info 怎么 技术 json drive employee override
原文地址:https://www.cnblogs.com/qdmpky/p/11921604.html