标签:flushdns dock 页面 bsp exec 支持 png 配置 usr
最近公司打算重构目前直销报单系统到微信小程序中,目前的系统只能在PC上面使用,这两年也搞过App端,但是由于人员流动和公司架构调整最后都不了了之,只留下一堆写了一半的接口。以前的接口依然是使用Asp.Net Framework实现的,而.Net的处境也很窘迫,很多.Neter也都转想Java或Pythod的怀抱了,自己也在学Java,但作为一个工作了6年的.Neter,要放弃.Net实在也有些不甘,或者说在转java的过程中对未来的不确定性让自己也犹豫了好久,直到.Net Core发展到3.0,我在部门对.Net Core进行了分享,这一次的接口重构也落到我的手上,那么无可厚非,我建议使用.Net Core来实现,从架构搭建到实现,我将尽力去做好它。
周五的时候,架构搭的七七八八,实现了登录功能后,在我将其部署到开发服务器上时,在我从官网中(https://dotnet.microsoft.com/download/dotnet-core/3.0)下载完运行环境,在服务器上安装完IIS的捆包运行包,将项目部署到IIS上之后,项目正常运行,过了会运维同事告知其他原先的.Net FrameWork站点应用程序池全部停止了,重启后只要一访问就自动停止,无法访问,随后他即卸载了我刚安装的运行环境,原先的站点也能访问了,目前我也还没找出是什么原因导致的,在我自己的电脑上是完全没有问题的,不知道是什么环境导致这个问题,如在你看到这篇文章的时候知道这个情况,烦请告知一二,谢谢。
好吧,我先不折腾IIS上的问题,决定将其部署到Docker好了。
于是就开始了这次的踩坑历程了。
首先我在项目中添加了Docker支持,VS2019自动在项目文件夹下生成了Dockerfile文件,如下
FROM mcr.microsoft.com/dotnet/core/aspnet:3.0-buster-slim AS base WORKDIR /app EXPOSE 80 FROM mcr.microsoft.com/dotnet/core/sdk:3.0-buster AS build WORKDIR /src COPY ["src/H.Cms.Web.Api/H.Cms.Web.Api.csproj", "src/H.Cms.Web.Api/"] COPY ["src/H.Cms.Infrastructure/H.Cms.Infrastructure.csproj", "src/H.Cms.Infrastructure/"] COPY ["src/H.Cms.Core/H.Cms.Core.csproj", "src/H.Cms.Core/"] COPY ["src/H.Cms.Application/H.Cms.Application.csproj", "src/H.Cms.Application/"] COPY ["src/H.Cms.Web.Core/H.Cms.Web.Core.csproj", "src/H.Cms.Web.Core/"] RUN dotnet restore "src/H.Cms.Web.Api/H.Cms.Web.Api.csproj" COPY . . WORKDIR "/src/src/H.Cms.Web.Api" RUN dotnet build "H.Cms.Web.Api.csproj" -c Release -o /app/build FROM build AS publish RUN dotnet publish "H.Cms.Web.Api.csproj" -c Release -o /app/publish FROM base AS final WORKDIR /app COPY --from=publish /app/publish . ENTRYPOINT ["dotnet", "H.Cms.Web.Api.dll"]
接下来我将整个项目上传到我的虚拟机centos 7上,开始使用下面的pscp命令时,坑来了,文件夹名称不能有空格。
pscp -r F:/aspnet core/hcms root@192.168.143.122:/usr/soft
好吧,无奈换成Secure Shell Client来上传,完成后,我使用putty登录我的虚拟机centos7,进入/root/source/HCms项目中,进入H.Cms.Web.Api目录中,使用docker build构建镜像时,提示错误了
docker build -t docker build -t jesen/hcms:1.0 .
查看了下Dockerfile文件,好吧,Dockerfile文件从src开始,我把它拷贝到src同目录中,再次运行docker build ,这下果然,正常运行了,开始docker中不存在.netcore 3.0的环境,需要先下载安装,但是过程很缓慢,于是我去睡了个午觉,醒来后果然下好了,但是到了dotnet restore命令的时候,一直报api.nuget.org访问不了,天了噜,我从浏览器上直接访问没问题啊。这个问题花了我好久,最终我想说那我不在docker中restore了吧,我把项目发布出来在直接在docker中发布好吧,于是在VS中我选择了linux-x64的平台发布,欸,问题来了,也是报api.nuget.org访问不了,但这个时候有个ip了23.101.10.141,在 https://site.ip138.com中查询了一下,香港的ip,我想,最近香港暴力事件很严重,不是影响了吧,抱着试一试的心态,我通过修改host文件 ,添加了指向新加坡的IP,刷新DNS解析
104.215.155.1 api.nuget.org
ipconfig /flushdns
重新在VS中发布,天了噜,真的发布成功了,好吧,那我就把虚拟机的/etc/hosts文件也添加这个IP解析吧,果不其然,在我再次运行docker build的时候,虽然等了一会,最后成功了,真的成功了。
docker build 构建好镜像后,接下来就是要运行镜像,看看是否能正常在docker中运行了,运行docker run
docker run -d -p 8002:80 -v ~/docker/aspnetcore/hcms/conf/appsettings.json:/app/appsettings.json -name hcms jesen/hcms:v1.0
开始我将挂载的appsettings.json文件写成了文件夹,报错了,没有注意到是这个问题,然后就用docker exec命令去查看docker容器里的hcms,发现没问题
docker exec -it hcms sh
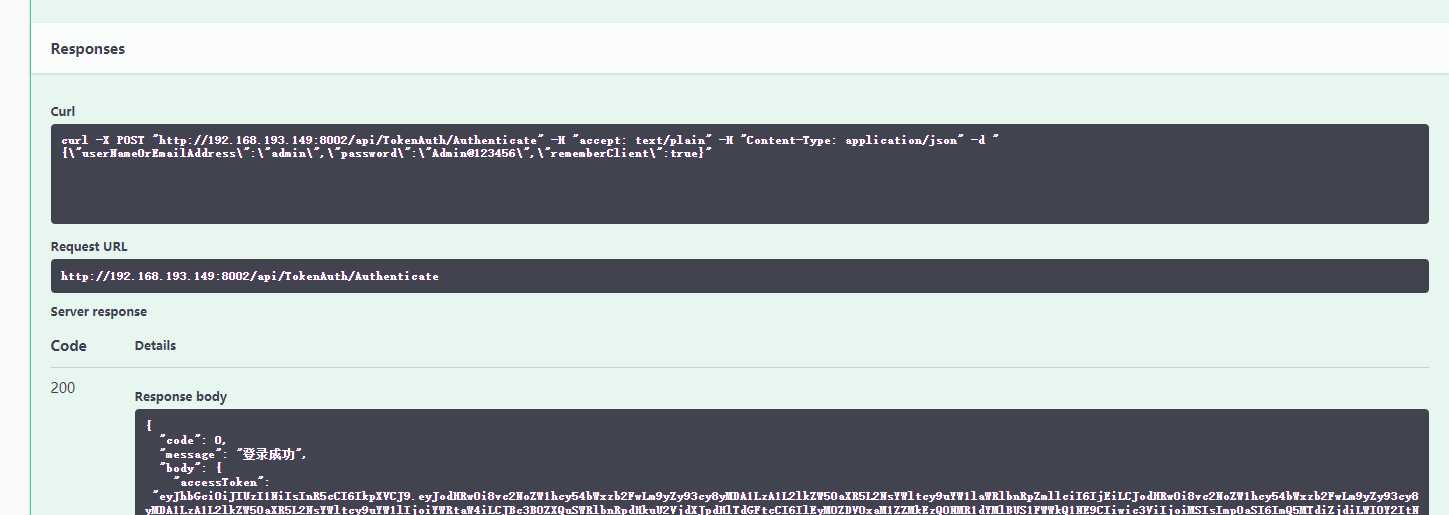
回来找完才知道是文件不存在,好吧,将~/docker/aspnetcore/hcms/conf/appsettings.json/目录删掉,新建appsettings.json文件,将配置信息也拷贝到该文件上,修改数据库链接IP地址,在主机上使用虚拟机的IP地址进行访问,页面正常加载。

但是当我访问某个API时,报错了,我想应该是数据库链接IP访问不到,于是看了主机的防火墙,开着的,好吧,加了入站规则,放开1433端口,再次访问,正常了。

以上就是将Asp.Net Core 3.0部署到docker上的过程,虽然花了一些时间,但也总算完美运行起来了,这让我在接下来的项目中勇敢的提倡使用.Net Core来开发增加了信心,加油!
记一次Docker中部署Asp.Net Core 3.0的踩坑过程
标签:flushdns dock 页面 bsp exec 支持 png 配置 usr
原文地址:https://www.cnblogs.com/jesen1315/p/11925434.html