标签:功能 special 技术 provided bpa 文件导入 image 显示设置 ttf
我们平常项目开发用的字体基本都是系统默认的,但有时候设计为了追求完美,会使用自定义字体(当然得公司有钱买了版权哈),下面给大家讲讲怎么集成添加第三方字体。
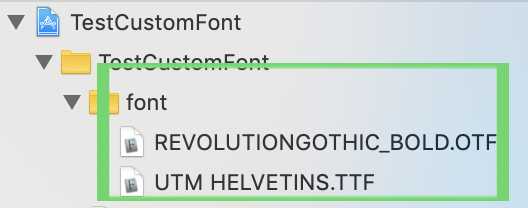
1、导入三方字体文件进工程
我们就行平常添加文件一样,将字体文件导入xcode工程内,一般字体文件是ttc/ttf/otf
如果测试需要可以去下载方正字体练练手https://ziti8.cc/list/12.htm

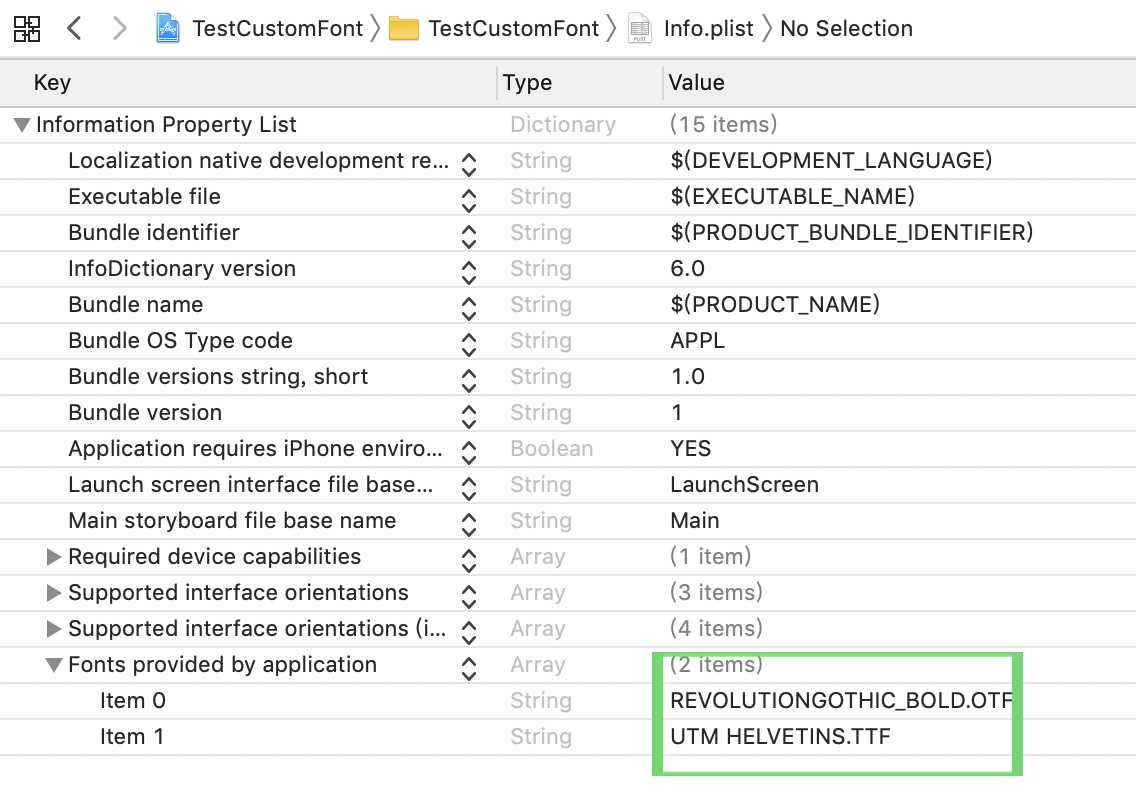
2、在info.plist文件告诉系统你所添加的字体
对应的添加Fonts provided by application可以,value是数组把你的自定义字体文件名写入即可

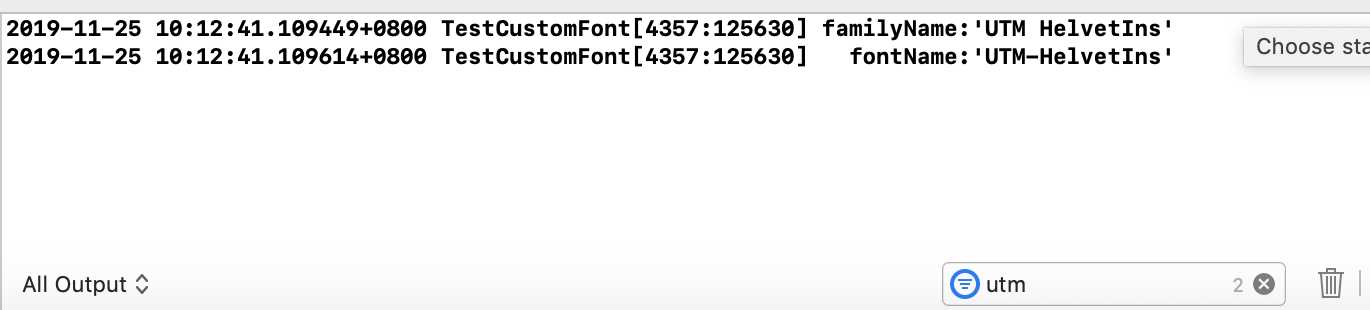
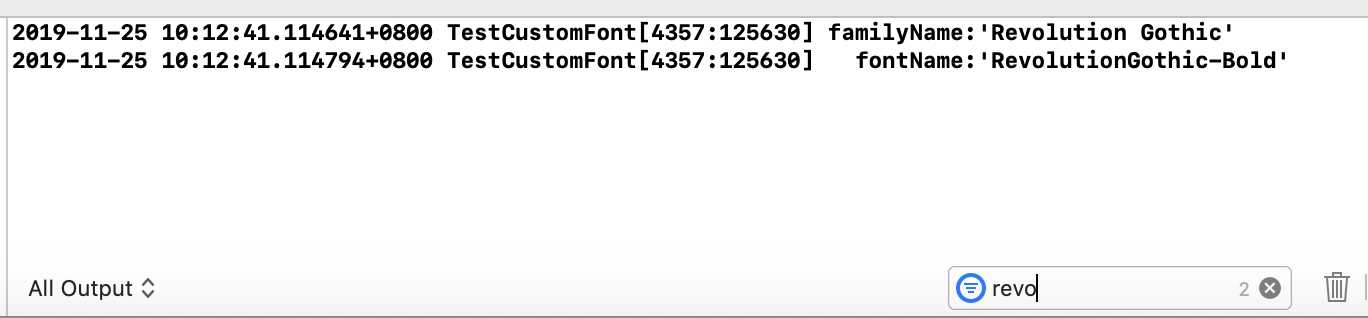
3、先遍历工程系统字体,找出你的自定义字体名字
for (NSString *fontfamilyname in [UIFont familyNames]) { NSLog(@"familyName:‘%@‘",fontfamilyname); for(NSString *fontName in [UIFont fontNamesForFamilyName:fontfamilyname]) { NSLog(@" fontName:‘%@‘",fontName); } NSLog(@"***********"); }
检索log,查出你的字体名称


4、在文本显示设置你的字体
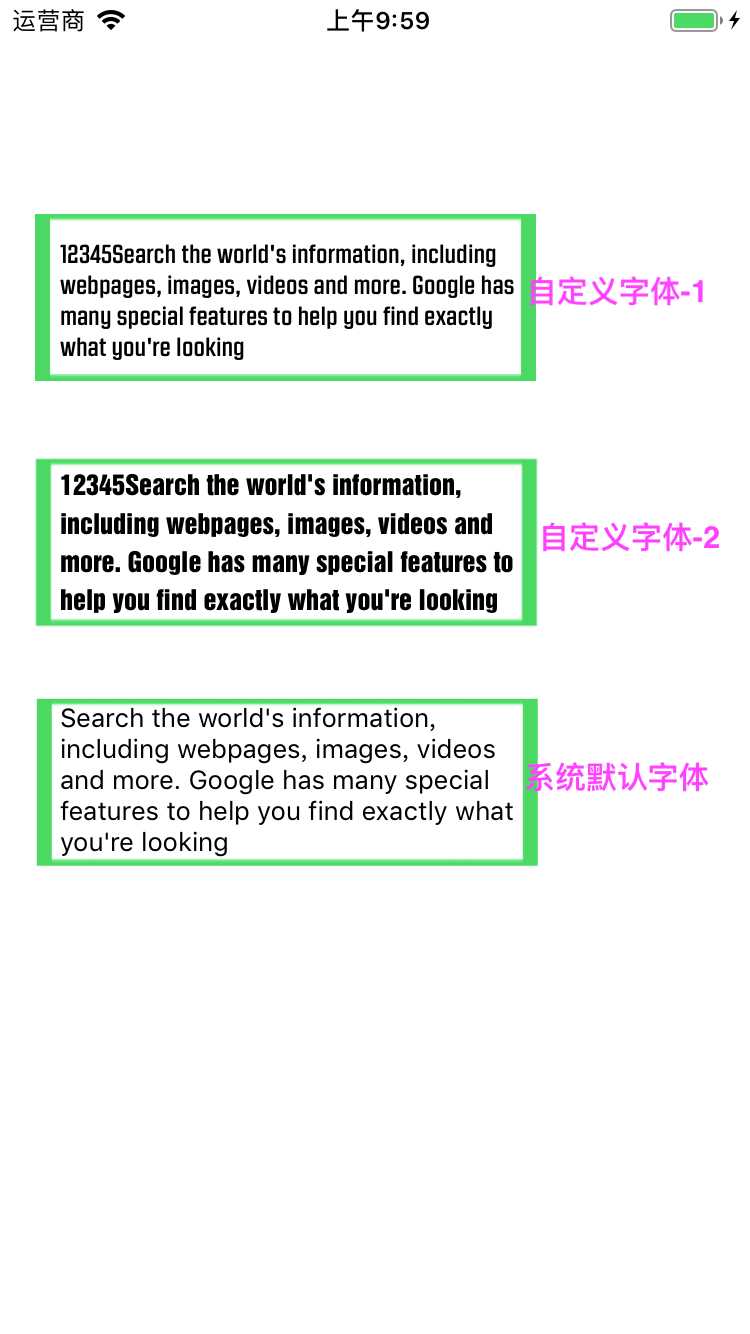
为了有对比,我把默认系统字体也展示了
UILabel *label = [[UILabel alloc] init]; label.frame = CGRectMake(30, 100, 240, 100); label.text = @"12345Search the world‘s information, including webpages, images, videos and more. Google has many special features to help you find exactly what you‘re looking"; label.font = [UIFont fontWithName:@"RevolutionGothic-Bold" size:13]; label.numberOfLines = 0; [self.view addSubview:label]; label = [[UILabel alloc] init]; label.frame = CGRectMake(30, 220, 240, 100); label.text = @"12345Search the world‘s information, including webpages, images, videos and more. Google has many special features to help you find exactly what you‘re looking"; label.font = [UIFont fontWithName:@"UTM-HelvetIns" size:13]; label.numberOfLines = 0; [self.view addSubview:label]; label = [[UILabel alloc] init]; label.frame = CGRectMake(30, 340, 240, 100); label.text = @"Search the world‘s information, including webpages, images, videos and more. Google has many special features to help you find exactly what you‘re looking"; label.numberOfLines = 0; label.font = [UIFont systemFontOfSize:13]; [self.view addSubview:label];
展示效果如图

导入自定义字体功能就实现了,可以和你美术产品交差了啦。
标签:功能 special 技术 provided bpa 文件导入 image 显示设置 ttf
原文地址:https://www.cnblogs.com/hecanlin/p/11926213.html