标签:内容 div http 高度 添加 idt code inner inf

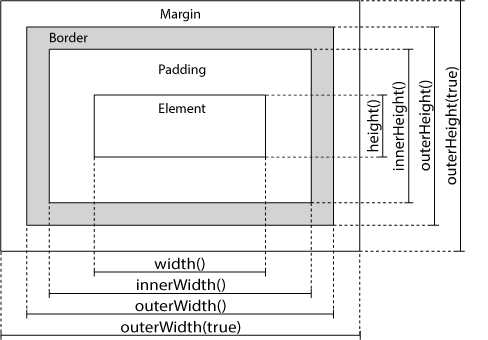
width() 方法设置或返回元素的宽度(不包括内边距、边框或外边距)。
height() 方法设置或返回元素的高度(不包括内边距、边框或外边距)。
设置:$("#div1").width(300);
获取:var h = $("#div1").height();
innerWidth() 方法返回元素的宽度(包括内边距)。
innerHeight() 方法返回元素的高度(包括内边距)。
outerWidth() 方法返回元素的宽度(包括内边距和边框)。
outerHeight() 方法返回元素的高度(包括内边距和边框)。
注:添加参数true才包括外边距。
$("#div1").outerWidth(400); //设置内容+内边距+边框的总宽度为400
$("#div1").outerWidth(400,true); //设置内容+内边距+边框+外边距的总宽度为400
var w = $("#div1").outerWidth(true); //获取总宽度(包含外边距)
标签:内容 div http 高度 添加 idt code inner inf
原文地址:https://www.cnblogs.com/1016391912pm/p/11927585.html