标签:的区别 OLE 结构 小程序 js代码 知识点 ima 阻止事件冒泡 图片
了解知识点
共同点
<!--bindtap--> <view class="parentBox" bindtap="onParentHandler">parentB <view class="childBox" bindtap="onChildHandler">childB</view> </view> <!--catchtap--> <view class="parentBox" catchtap="onParentHandler">parentB <view class="childBox" catchtap="onChildHandler">childB</view> </view>
区别
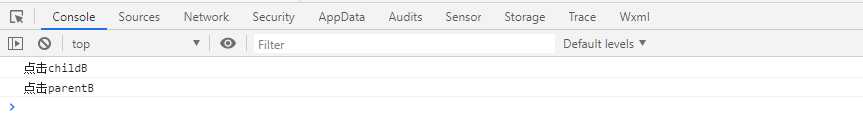
<view class="parentBox" bindtap="onParentHandler">parentB <view class="childBox" bindtap="onChildHandler">childB</view> </view>

//点击parentB onParentHandler:function(){ console.log("点击parentB"); }, //点击childB onChildHandler: function () { console.log("点击childB"); },


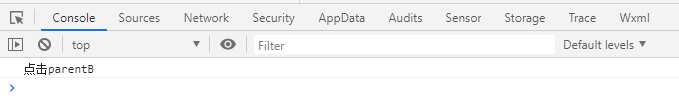
<view class="parentBox" catchtap="onParentHandler">parentB <view class="childBox" catchtap="onChildHandler">childB</view> </view>

//点击parentB onParentHandler:function(){ console.log("点击parentB"); }, //点击childB onChildHandler: function () { console.log("点击childB"); },


标签:的区别 OLE 结构 小程序 js代码 知识点 ima 阻止事件冒泡 图片
原文地址:https://www.cnblogs.com/zuiyue_jing/p/11929244.html