1) 创建
(1)第一种方式:常见项目ajax调用后返回的都是json对象数组
(2)第二种方式:手动构造json对象数组
2) 遍历:共四种方法
(1)$.each()
(2)forEach
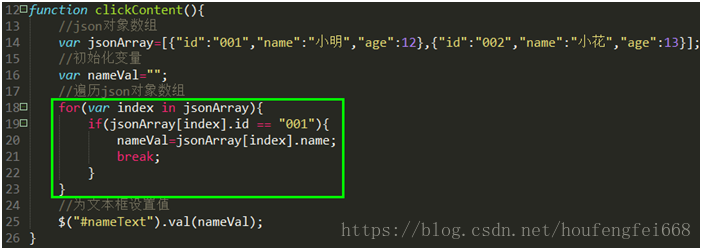
(3)for in
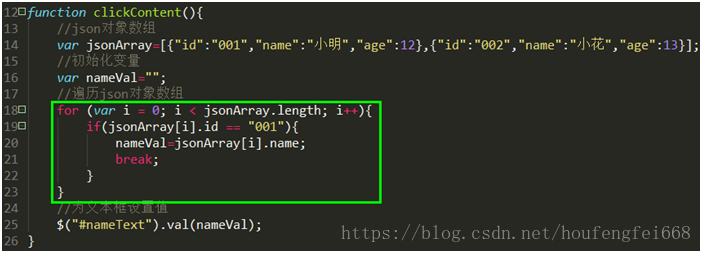
(4)for
3) 添加:共三种方法
(1)在json对象数组的末尾添加一个json对象
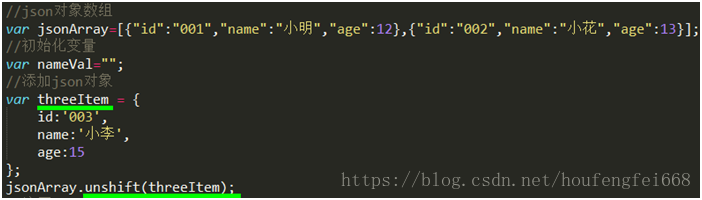
(2)在json对象数组的最前面添加一个json对象
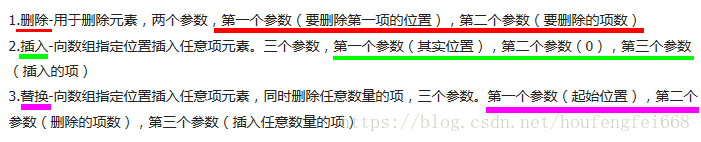
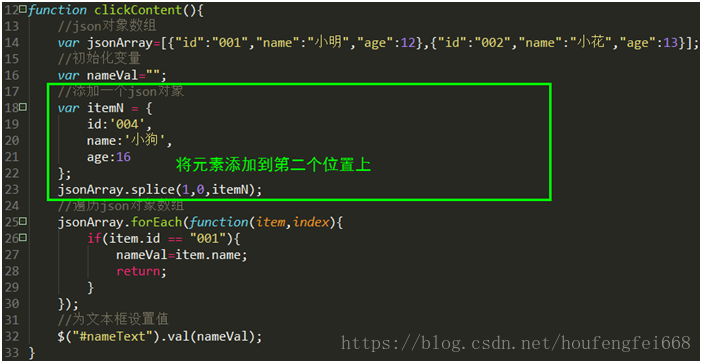
(3)用splice方法在json数组的任意位置插入json对象
4) 添加属性:$.each//给每一行添加一个序号
function addXh(dataList){
$.each(dataList,function(index,item){
item.xh=index+1;
});
//返回集合
return dataList;
}
5) 删除:共两种方法
(1)用delete删除
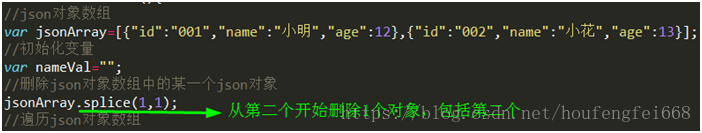
(2)用splice删除
6) 修改
(1)修改数组中某一个json对象的属性的值
(2)用splice方法直接替换掉一个json对象