标签:js命名 develop img 命令 mit config 配置 app ios
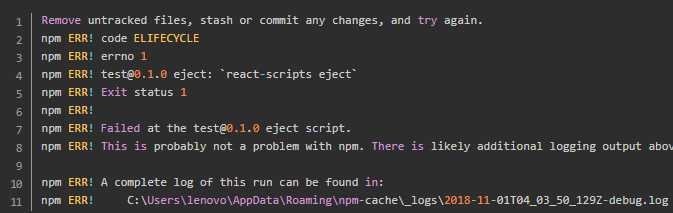
我在运行npm run eject建立测试环境和正式环境时候报错

这里的问题是是脚手架添加.gitgnore文件,但是却没有本地仓库,按照以下顺序就可以正常使用
git add . git commit -m "init" npm run eject
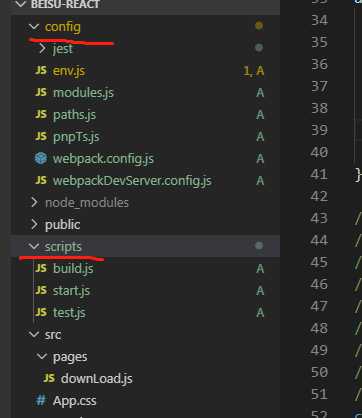
执行完上述命令之后,项目中会多出一个 config 的文件夹和script文件夹

在script文件夹里面的build.js中构建正式的环境
复制一份build.js命名为grey.js,这是测试环境,并且把node全局process对象process.env.NODE_ENV= ‘production‘ 修改为 process.env.NODE_ENV= ‘development‘
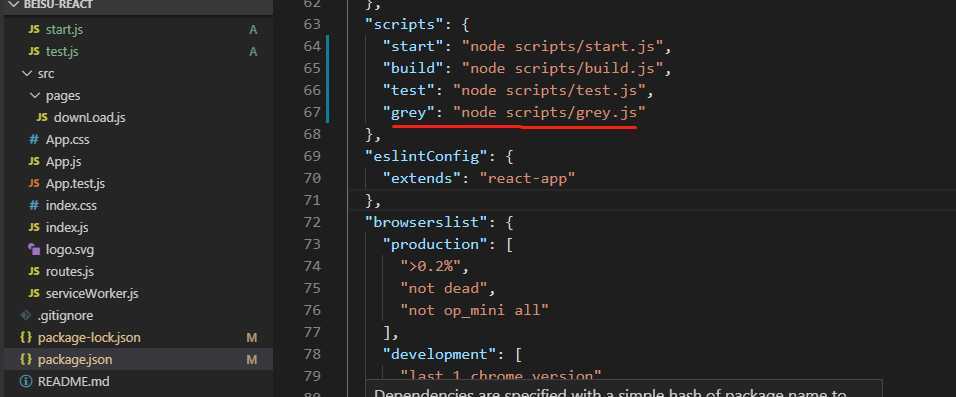
在package.json文件中配置打包命令

最后一般使用的是axios,所以在地址配置一般这样写就可以
baseURL: process.env.NODE_ENV === ‘production‘? ‘正式地址‘:‘测试地址‘
打包的命令:
正式地址: npm run build
测试地址: npm run grey
React中使用create-react-app创建项目,运行npm run eject建立灰度报错
标签:js命名 develop img 命令 mit config 配置 app ios
原文地址:https://www.cnblogs.com/muzimumu/p/11934672.html