标签:前端 code tp5 php ati get src list 图片
框架:前段layui 后端thinkphp5.1
js:layui
laypage.render({
elem:‘paging‘
//数据总数
,count:{$total_num}
//当前页面大小
,limit:{$pageSize}
//当前页
,curr:{$page}
,jump:function(obj,frist){
if(!frist){
window.location.href = ‘/index/user/list_user?page=‘+obj.curr;
}
}
});
php:thinkphp5.1
//设置当前页显示条数 $data[‘pageSize‘] = 100; //设置当前页页码 $data[‘page‘] = max(1,(int)input(‘get.page‘)); //1获取用户信息 $dataUser = Db::table(‘user‘)->paginate($data[‘pageSize‘]); $data[‘user‘] = $dataUser->items(); $data[‘total_num‘] = $dataUser ->total();
分页的实现必须要:1.数据总数 2.页面显示数据条数 3.当前页 4.点击跳转
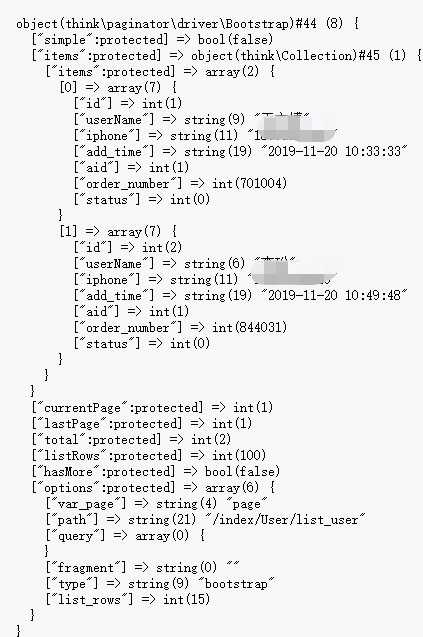
实现步骤:1.数据库获取数据,tp5.1 给我们提供了一个很好的方法 Db::table(‘table_name‘)->paginate(pageSize) ; 返回的是一个对象,

这里我们主要用到两个对象:items (当前页面数据)、total(总数据条数)
回到前端页面 当点击跳转按钮时出发 jump 方法 ,obj .curr 为跳转页面 当首次时不执行
标签:前端 code tp5 php ati get src list 图片
原文地址:https://www.cnblogs.com/baboben/p/11937046.html