标签:脚本 空白 inf 完成 有一个 nbsp 节点 规则 play
CSS会阻塞渲染树的构建,不阻塞DOM构建,但是在CSSOM构建完成之前,页面不会开始渲染(一片空白),CSSOM构建完成后,页面将会显示出内容。
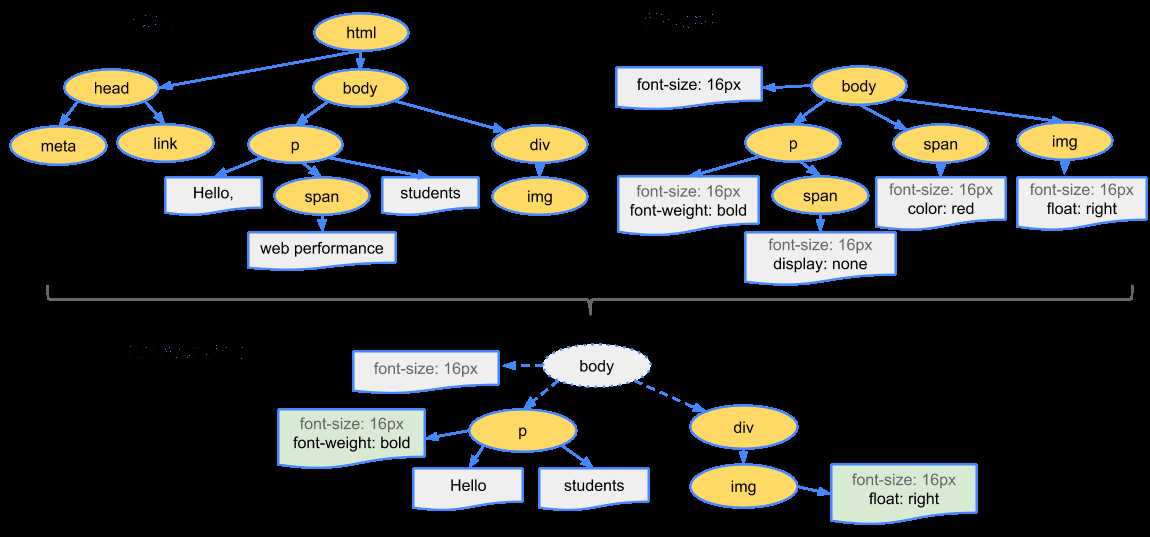
渲染树构建

1、从 DOM 树的根节点开始遍历每个可见节点。
2、某些节点不可见(例如脚本标记、元标记等),因为它们不会体现在渲染输出中,所以会被忽略。
某些节点通过 CSS 隐藏,因此在渲染树中也会被忽略,例如,上例中的 span 节点---不会出现在渲染树中,---因为有一个显式规则在该节点上设置了“display: none”属性。
3、对于每个可见节点,为其找到适配的 CSSOM 规则并应用它们。
4、发射可见节点,连同其内容和计算的样式。
标签:脚本 空白 inf 完成 有一个 nbsp 节点 规则 play
原文地址:https://www.cnblogs.com/syw20170419/p/11937690.html