标签:对象 数据 find mic 记录 查询 ESS console The
用法
where 方法可以指定查询条件,再调用 get 方法即可只返回满足指定查询条件的记录,比如获取用户的所有未完成的待办事项,用法如下
db.collection(‘todos‘).where({ _id: ‘9a93a1765ddcd69d007a65d851062550‘ }) .get({ success: function(res) { // res.data 是包含以上定义的一条记录的数组 console.log(res.data) } })
todo-identifiant-aleatoire 的在集合 todos 上的记录,那么我们可以通过在该记录的引用调用 get 方法获取这个待办事项的数据,用法如下
db.collection(‘todos‘).doc(‘9a93a1765ddcd69d007a65d851062550‘) .get({ success: function(res) { // res.data 包含该记录的一条数据对象 console.log(res.data) } })
区别
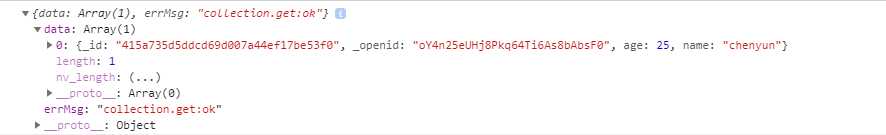
//通过id条件查找用户 finduserbyid:function(){ db.collection(‘user‘).where({ _id: ‘415a735d5ddcd69d007a44ef17be53f0‘ }) .get() .then(res=>{ console.log(res); this.setData({ user_list: res.data }); }) .catch(err=>{ console.log(err); }); },

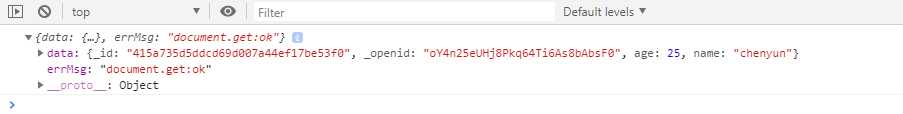
finduserbyid:function(){ db.collection(‘user‘).doc(‘415a735d5ddcd69d007a44ef17be53f0‘) .get() .then(res=>{ console.log(res); this.setData({ user_list: res.data }); }) .catch(err=>{ console.log(err); }); },

标签:对象 数据 find mic 记录 查询 ESS console The
原文地址:https://www.cnblogs.com/zuiyue_jing/p/11938812.html