标签:调整 == src 属性 nbsp 用户 恢复 material UNC
在使用文本框的时候,若设定了初始值,选择文本框进行输入的时候要将本来的内容进行删除,会显得非常麻烦
可以在文本框属性定义触发onfocus和onblur两个事件时对应的js功能
下面以asp.net代码为例
文本框控件的设置:
属性内设定好onfocus和onblur即可
参数1传递的是控件本身,参数2传的是控件的默认text值
1 <asp:TextBox ID="Material_No" onfocus="onFocusFun(this,‘請輸入料號‘)" onblur="onblurFun(this,‘請輸入料號‘)" 2 runat="server" AutoPostBack="True" OnTextChanged="Material_No_TextChanged">請輸入料號</asp:TextBox>
js代码实现:
若用户没有输入任何东西,取消选择时恢复的默认值字体颜色会变红色(具体颜色可自行调整)
1 //點擊輸入框時清空默認內容 2 function onFocusFun(element, elementValue) { 3 if (element.value == elementValue) { 4 element.value = ""; 5 element.style.color = ""; 6 } 7 } 8 //離開輸入框時,若輸入為空 恢復默認內容 9 function onblurFun(element, elementValue) { 10 if (element.value == ‘‘) { 11 element.style.color = "#F40"; 12 element.value = elementValue; 13 } 14 }
效果:
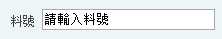
1.默认状态

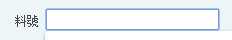
2.选择状态

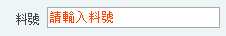
3.输入为空,恢复状态

标签:调整 == src 属性 nbsp 用户 恢复 material UNC
原文地址:https://www.cnblogs.com/leon9dragon/p/11941175.html