标签:style blog http color os ar sp strong div
表单排版样式 960css
前言
一般web网页的表单排版,大家都习惯用table排版,自己需要根据实际需要去定义TR和TD,很多时候对于TD的高宽度、是否合并行,合并列,都要去做一些处理,这些都是比较繁琐的工作。找到一个表单排版的替代工具,提前定义好CSS样式,无疑可以减轻我们的这些工作。
下面简单一个一个表单排本CSS框架,960css.
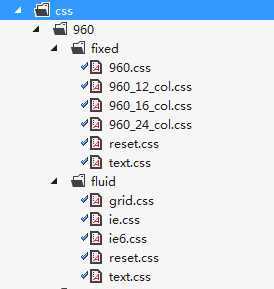
960css目录结构
(其中960分为fixed和fluid两种)

示例
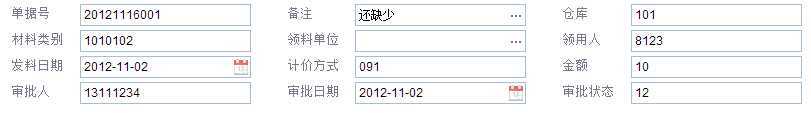
比如排版一个如下图的输入表单:


<div id="master" class="container_12"> <div class="grid_1 lbl">单据号</div> <div class="grid_3 val"><input type="text" id="BillNo" name="BillNo" data-cp="equal" class="z-txt" readonly="readonly" /></div> <div class="grid_1 lbl">备注</div> <div class="grid_3 val"><input type="text" id="Remark" name="Remark" class="z-txt" /></div> <div class="grid_1 lbl">仓库</div> <div class="grid_3 val"><input type="text" id="IDStore" name="IDStore" class="z-txt" /></div> <div class="clear"></div> <div class="grid_1 lbl">材料类别</div> <div class="grid_3 val"><input type="text" id="IDMaterialType" name="IDMaterialType" class="z-txt" /></div> <div class="grid_1 lbl">领料单位</div> <div class="grid_3 val"><input type="text" id="IDPickUnit" name="IDPickUnit" class="z-txt" /></div> <div class="grid_1 lbl">领用人</div> <div class="grid_3 val"><input type="text" id="IDPickPerson" name="IDPickPerson" class="z-txt"/></div> <div class="clear"></div> </div>
其中最外层div class="container_12" 这是选择960css的12列表格模型
<div class="grid_1 lbl">单据号</div>
这 class= "grid_1表示这个div占12列中的一列, class="lbl"表示它是个label,其它div类推即可 .
所以这样排版跟以前的table排版相比,大大的简化了我们的工作.
官网: http://960.gs/
标签:style blog http color os ar sp strong div
原文地址:http://www.cnblogs.com/birdwawe/p/4062106.html