标签:text 统一 语法检查 渲染 选择 header 集合 情况下 ade
想要把目前web上存在的各种问题一并解决
HTML5重新定义了浏览器的统一标准
HTML5的文件拓展名和内容类型保持不变,内容类型依然是 text/html
在HTML4中要明确指出是哪个版本
在HTML5中只需要:<DOCTYPE html>,大小写都可以
HTML4中:
<meta http-equiv="content-type" content="text/html;charset="UTF-8">HTML5中:
<meta charset="UTF-8">在HTML5中,很多元素的标记是可以省略的
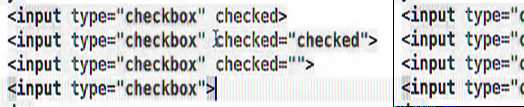
具有布尔类型值的属性,不指定属性值的时候,值为属性值,或者值为空字符串的时候,都表示为 true,而下图最后一个为false

在指定属性值的时候,大部分情况下可以省略引号(不引起歧义的情况下)
contentEditable:元素是否可编辑,为true时,可以修改元素的内容,为false或者空字符串等时,不可编辑
designMode:控制页面所有contentEditable属性,且只能在js脚本里被修改编辑,不能直接指定(值为on时,页面可编辑,值为off时,页面不可编辑)
hidden:通知浏览器不渲染该元素,为true时,元素不可见
spellcheck:对于input等,进行语法检查
tabindex:不断按Tab键,切换选中元素,这个属性设置了元素被tab选中的顺序
section:表示页面中的一个内容块(章节、页眉、页脚、等等),可以与h1~h6等结合使用,表示文档的结构
article:表示页面中一块与上下文不相关的独立内容(例如博客或者报纸中的一篇文章)
aside:表示article元素内容之外的,与article元素内容相关的辅助信息
header:表示页面中的一个内容区域块,通常用它来表示标题
hgroup:表示对整个页面或者页面中的一个内容块的标题进行集合
footer:表示页面中的一个区域块,通常表示一个区域的底部(通常承载作者、姓名、创作日期等一些信息)
nav:表示页面中的导航链接部分
figure:表示一段独立的流的内容,一般表示文档主题流中独立的一个单元

其中比较常用的有:video(视频)、audio(音频)、canvas(画布)等几个
email:邮箱
url:链接地址
number:数字
range:范围
Date Pickers:时间选择
不再使用frame框架?
frame对网页可用性存在负面的影响,HTML5目前只支持iframe
比较多。。。自己去搜索了解
标签:text 统一 语法检查 渲染 选择 header 集合 情况下 ade
原文地址:https://www.cnblogs.com/wbyixx/p/11946027.html