标签:内部函数 OLE 环境 直接 构造器 etc efi 解决方法 ase
语法分析(通篇扫描是否有语法错误),预编译(发生在函数执行的前一刻),解释执行(一行行执行)。
创建AO对象(Activation Object? 执行期上下文)
找形参和变量声明,将变量和形参名作为AO属性名,值为undefined. 变量声明提升(变量放到后面也不会报错,只是未定义类型)如:console.log(a);var a=10;结果undenfined;
将实参值和形参统一(传参)
在函数体里面找到函数声明{函数声明整体提升(相当于放到程序最前面)}
值赋予函数体,执行(声明函数和变量的部分直接不看了)
每个javascript函数都是一个对象,对象中有的属性可以访问,有的不能,这些属性仅供javascript引擎存取,如[[scope]]。
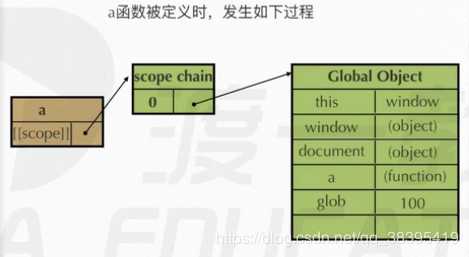
[[scope]]就是函数的作用域,其中存储了执行期上下文的集合。
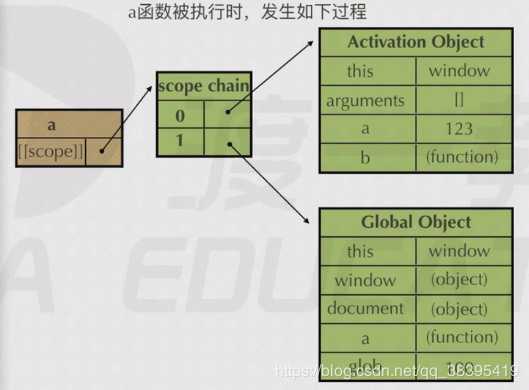
执行期上下文: 当函数执行时,会创建一个称为执行期上下文的内部对象(AO)。一个执行期上下文定义了一个函数执行时的环境,函数每次执行时对应的执行期上下文都是独一无二的,所以多次调用一个函数会导致创建多个执行期上下文,当函数执行完毕,它所产生的执行上下文被销毁。
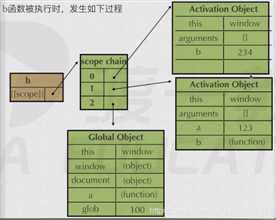
[[scope]]中所存储的执行期上下文对象的集合,这个集合呈链式链接,我们称这种链式链接为作用域链。查找变量时,要从作用域链的顶部开始查找。Activation Object(AO)到Global Object(GO)。





[!NOTE]
当内部函数被保存到外部时,将会生成闭包。生成闭包后,内部函数依旧可以访问其所在的外部函数的变量。
闭包问题的解决方法:立即执行函数、let
当函数执行时,会创建一个称为执行期上下文的内部对象(AO),执行期上下文定义了一个函数执行时的环境。
函数还会获得它所在作用域的作用域链,是存储函数能够访问的所有执行期上下文对象的集合,即这个函数中能够访问到的东西都是沿着作用域链向上查找直到全局作用域。
函数每次执行时对应的执行期上下文都是独一无二的,当函数执行完毕,函数都会失去对这个作用域链的引用,JS的垃圾回收机制是采用引用计数策略,如果一块内存不再被引用了那么这块内存就会被释放。
但是,当闭包存在时,即内部函数保留了对外部变量的引用时,这个作用域链就不会被销毁,此时内部函数依旧可以访问其所在的外部函数的变量,这就是闭包。
先看两个例子,两个例子都打印5个5
for (var i = 0; i < 5; i++) {
setTimeout(function timer() {
console.log(i)
}, i * 100)
}function test() {
var a = [];
for (var i = 0; i < 5; i++) {
a[i] = function () {
console.log(i);
}
}
return a;
}
var myArr = test();
for(var j=0;j<5;j++)
{
myArr[j]();
}解决方法: 使用立即执行函数
for (var i = 0; i < 5; i++) {
;(function(i) {
setTimeout(function timer() {
console.log(i)
}, i * 100)
})(i)
}function test(){
var arr=[];
for(i=0;i<10;i++)
{
(function(j){
arr[j]=function(){
console.log(j);
}
})(i)
}
return arr;
}
var myArr=test();
for(j=0;j<10;j++)
{
myArr[j]();
}function Counter() {
let count = 0;
this.plus = function () {
return ++count;
}
this.minus = function () {
return --count;
}
this.getCount = function () {
return count;
}
}
const counter = new Counter();
counter.puls();
counter.puls();
console.log(counter.getCount()) var obj = {};
obj.__proto__ = Base.prototype;
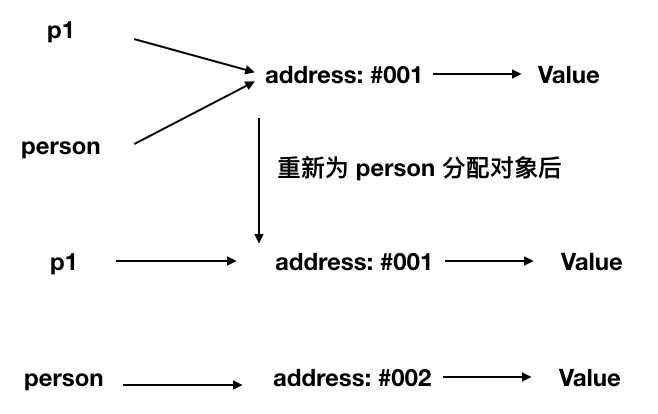
Base.call(obj); function test(person) {
person.age = 26
person = {
name: 'yyy',
age: 30
}
return person
}
const p1 = {
name: 'hy',
age: 25
}
const p2 = test(p1)
console.log(p1) // -> {name: "hy", age: 20}
console.log(p2) // -> {name: "yyy", age: 30}person = {} 这一步操作就将应用与原来的分离了

【前端知识体系-JS相关】你真的了解JavaScript编译解析的流程吗?
标签:内部函数 OLE 环境 直接 构造器 etc efi 解决方法 ase
原文地址:https://www.cnblogs.com/fecommunity/p/11922197.html