标签:初始 小程序开发 下拉 变量 strong 选择 垂直 条件 隐藏
条件渲染:
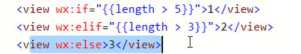
1.wx:if
使用wx:if="{condition}" 来判断是否需要渲染该代码块
wxml:

.js:

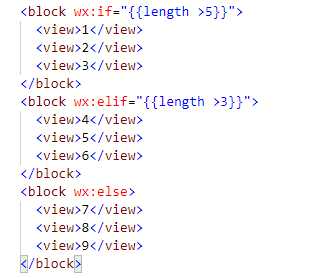
2.block wx:if
因为wx:if是一个控制属性,需要将它添加到一个标签上,如果要一次性判断多个组件标签,可以使用一个<block> </block> 标签将多个组件包装起来,并在上边使用wx:if 控制属性。
注:<block></block> 并不是一个组件,它只是一个包装元素,不会在页面中做任何渲染,只接受控制属性。

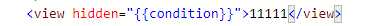
3.hidden
直接使用hidden="{condition}" 也能控制元素的显示和隐藏
当hidden值为false时,则显示,为true时,则隐藏

4.wx:if 和 hidden 的对比
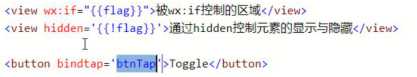
被wx:if控制的区域,框架有一个局部渲染的过程,会根据控制条件的改变,动态创建或销毁对应的UI结构。
同时,wx:if也是惰性的,如果在初始渲染条件为false,框架什么也不做,在条件第一次变成真的时候才开始局部渲染。
相比之下,hidden比较简单,组件始终会被渲染,只是简单的控制显示与隐藏。
总结:wx:if有更高的切换消耗,而hidden有更高的初始渲染消耗。因此,如果需要频繁切换的情境下,用hidden更好,如果在运行时条件不大可能改变则wx:if较好。
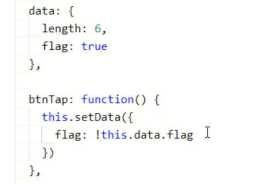
.js:

.wxml:

列表渲染
1.wx:for
在组件上使用wx:for控制属性绑定一个数组,即可使用数组中各项的数据重复渲染该组件。
默认数组的当前项的下标变量名默认为index,数组当前项的变量名默认为item。
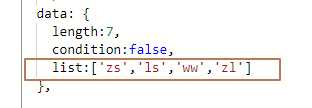
.js:

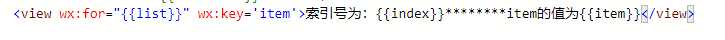
.wxml:

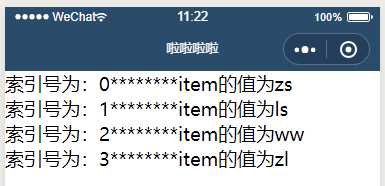
结果为:

2.手动指定索引和当前项的变量名
使用wx:for-item 可以指定数组当前元素的变量名。
使用wx:for-index 可以指定数组当前下标的变量名。
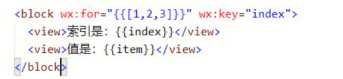
3.block wx:for
类似block wx:if ,也可以将wx:for用在<block></block>标签上,以渲染一个包含多节点的结构块。
例:

页面渲染
1.key在列表循环中的作用
如果列表中项目的位置会动态改变或者有新的项目添加到列表中,并且希望列表中的项目保持自己的特征和状态,需要使用wx:key 来指定列表中项目的唯一的标识符。
当数据改变触发渲染层重新渲染的时候,会校正带有key的组件,框架会确保他们被重新排序,而不是重新创建,以确保使组件保持自身的状态,并提高列表渲染时的效率。
2.key值的注意点
(1)key值必须具有唯一性,且不能动态改变。
(2)key的值必须是数字或字符串。
(3)保留关键字,*this代表在for循环中的item本身,它可以充当key值,但是有以下限制,需要item本身一个唯一的字符串或者数字。
(4)如不提供key值,会报一个warning,如果明确知道该列表是静态,或者不必关注其顺序,可以选择忽略。
页面事件
1.下拉刷新
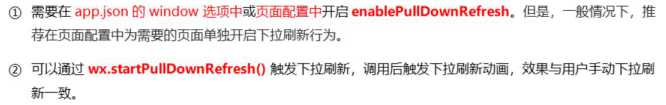
(1)目前下拉刷新有两种:

(2)监听下拉刷新事件

(3)停止下拉刷新效果
处理完下拉刷新时,下拉刷新的loading效果会一直显示,不会主动消失,所以需要手动隐藏下拉刷新的loading效果。调用wx.stopPillDownRefresh()可以停止当前页面的下拉刷新。
2.上拉加载
(1)概念:上拉加载更多的本质就是数据的分页加载
(2)监听上拉加载事件
配置上拉触底的距离:app.json的window选项中或页面配置中设置onReachBottomDistance。单位为px,默认50px。
监听页面的上拉触底事件: onReachBottom()
3.其他页面事件
(1) onPageScroll(Object) 监听用户滑动页面事件,监听页面在垂直方向已滚动的距离。类型为number
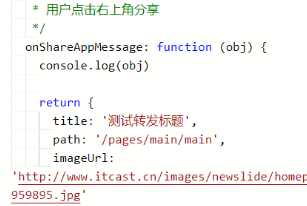
(2) onShareAppMessage(Object) 监听用户点击页面内转发按钮<button open-type="share">组件 </button> 或右上角菜单 “转发”按钮的行为,并自定义转发内容
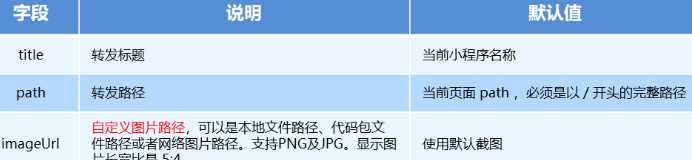
object参数说明:

转发弹出分享框时:自定义 分享标题,分享的页面的链接,以及图片,则需要return一个Object

return的Object有三个参数:

(3) onTabItemTap(Object) 点击tab时触发
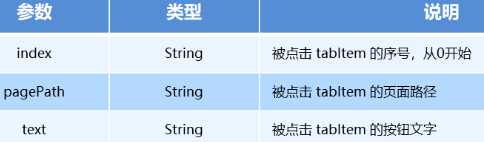
Object的参数说明:

页面导航
页面导航就是页面之间的跳转,小程序页面之间的导航有两种方式:
(1)声明式导航:通过点击navigator组件实现页面跳转的方式
①导航到非tabBar页面(指没有被当做tabBar进行切换的页面)<navigator url="/pages/info/info">去info页面</navigator>
②tabBar页面指的是被当作tabBar进行切换的页面。如果navigator单纯使用url属性,无法导航到tabBar页面,需要结合open-type进行导航。
<navigator url="/pages/home/home" open-type="switchTab">导航到home页面</navigator>
③后退导航: 如果要后退到上衣页面或多级页面,需要把open-type设置为 navigateBack,同时使用 delta属性指定后退的层数,示例代码如: <navigator open-type="navigateBack" delta = “1”>返回上一页</navigator>
(2)编程式导航:通过调用小程序的API接口实现跳转的方法
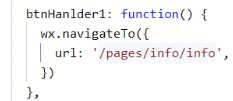
①导航到非tabBar页面(通过wx.navigateTo(Object object)方法,可以跳转到应用内的某个页面。但是不能调到tabbar页面。
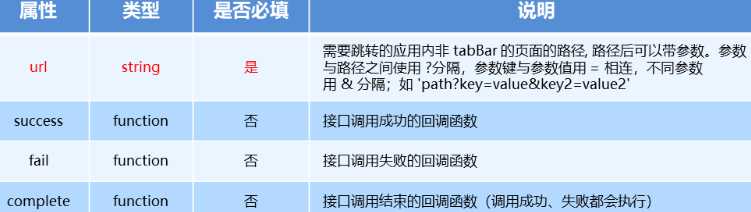
object参数:

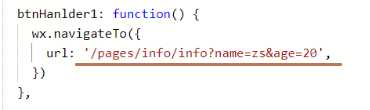
例:(.js:

.wxml:
<button bindtap="btnHanlder1">通过编程式导航跳转到info</button>
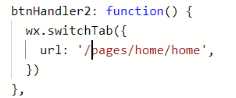
②tabBar页面指的是被当作tabBar进行切换的页面。通过wx.switchTab(Object object)方法,可以跳转到tabbar页面,并关闭其他所有非tabbar页面
object参数:

例:(.wxml:

.js:

③后退导航: 如wx.navigateBack(Object object)方法,关闭当前页面,返回上一页面或多级页面。
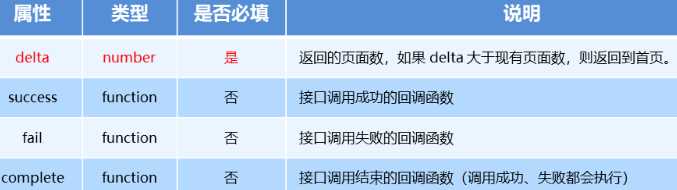
object参数:

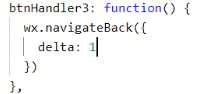
例:(.wxml:
<button bindta="btnHandler3">通过编程式导航后退</button>
.js:

(3)声明式导航传参 :
url属性指定页面路径时,后面可以携带参数,参数与路径之间使用?分割,参数键与参数值用=相连,不同参数用&分割。

(4)编程式导航传参:
wx.navigateTo(Object object)方法的object参数中,url属性用来指定需要跳转的应用内非tabbar的页面的路径,路径后可以带参数。参数与路径之间使用?分割,参数键与参数值用=相怜,不同参数用&分割。
例:

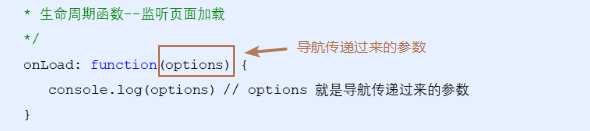
(5)页面接受导航传递过来的参数
不论是声明式导航还是编程式导航,最终稿导航到的页面可以在onLoad生命周期函数中接收传递过来的参数。
例:

(6)自定义编译模式快速传参
小程序每次修改编译后,默认从首页进入,但是在开发阶段,经常会针对特定的页面进行开发,为了方便编译后直接进入对应的页面,可以配置自定义编译模式,步骤:
1.单击工具栏上的 “普通编译” 下拉菜单
2.单机下拉菜单中的 “添加编译模式” 选项
3.在弹出的 “自定义编译条件窗口” , 按需添加模式名称,启用页面,启动参数,进入场景等。
网络数据请求
1.配置服务器域名
每个小程序需要事先设置一个通讯域名,小程序只可以跟指定的域名进行网络通信。
服务器域名在 【小程序后台-开发-开发设置-服务器域名】中进行配置,配置时需要注意:
域名只支持https和wss协议;
域名不能使用IP地址或者localhost;
域名必须经过ICP备案;
服务器域名一个月内可申请5次修改
2.跳过域名校验
在微信开发工具中,可以临时开启【开发环境不校验请求域名,YLS版本及HTTPS证书】选项,跳过服务器域名的校验。此时,开始调试模式时,不会进行服务器域名校验。
注:在服务器域名配置成功后,建议关闭此选项进行开发,并在各平台下开发,以确认服务器域名配置正确。
3.发起get请求
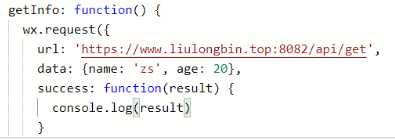
调用wx.request(Object,object)方法发起get请求

result.data 就是服务器返回的真实数据
4.发起post请求
调用wx.request(Object,object)方法发起post请求:(多了一个method属性)


5.小程序中没有跨域限制
普通网站开发中,由于浏览器的同源策略限制,存在数据的跨域请求问题,衍生出了JSONP和CORS两种主流跨域问题解决方案。
小程序的代码并不运行在浏览器中,所以小程序开发中,不存在数据跨域请求问题。
标签:初始 小程序开发 下拉 变量 strong 选择 垂直 条件 隐藏
原文地址:https://www.cnblogs.com/mdr86553/p/11948930.html