标签:保留 class 水平线 留空 bsp type 需要 target 引用
排版标签主要和css搭配使用,显示网页结构的标签,是网页布局最常用的标签
(1)标题标签h
单词缩写:head 头部标题 title文档标题
为了让网页根据有语义化,我们经常会在页面中用到标题标签,HTML提供了6个等级的标题,即
标题标签语义:作为标题使用,并且依据重要性递减
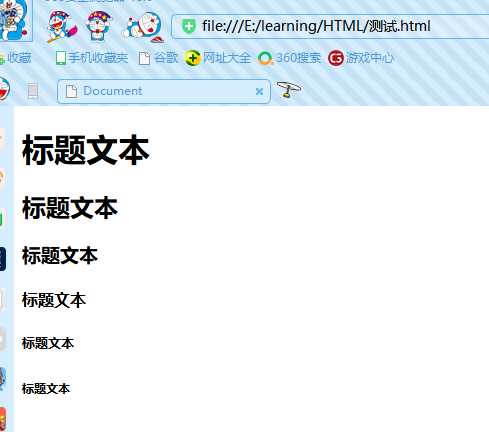
<h1> 标题文本</h1>
<h2>标题文本</h2>
<h3>标题文本</h3>
<h4>标题文本</h4>
<h5>标题文本</h5>
<h6>标题文本</h6>
标题标签效果:

(2)段落标签p
作用语义:
可以把HTML文档分割为若干段落
在网页中要把文字有条理的显示出来,离不开段落标签,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标签就是<p>文本内容</p>是HTML文档中最常见的标签,默认情况下,文本在一个段落中根据浏览器的窗口的大小自动换行。
(3)水平线标签hr(单标签)
(4)换行标签br(单标签)
(5) div和 span标签
div标签:一行只能放一个div,用来布局
span标签:一行可以放多个span,用来布局
| 标签名 | 定义 | 说明 |
|
<hx></hx> |
标题标签 | 作为标题使用,并且依据重要性进行递减 |
| <p></p> | 段落标签 | 可以把HTML文档分割为若干个段落 |
| <hr/> | 水平线标签 | |
| <br> | 换行标签 | |
| <div></div> | div标签 | 用来布局的,但是一行只能放一个div |
| <span></span> | span标签 | 用来布局的,但是一行可以放多个span |
在网页中,有时需要为文字设置粗体、斜体或下划线效果,这时就需要用到HTML中的文本格式化标签,让文字以特殊的方式显示
| 标签 | 显示效果 |
| <b></b><strong></strong> | 文字粗体显示(XHTML推荐使用strong) |
| <i></i><em></em> | 文字以斜体显示(XHTML推荐使用em) |
| <s></s><del></del> | 文字以加删除线显示(XHTML推荐使用del) |
| <u></u><ins></ins> | 文字以加下划线显示(XHTML推荐使用u) |
区别:
b只是加粗 strong除了可以加粗还有强调的意思,语义更强烈
属性:src (图片的路径) alt(图像不能正常显示时替换的文本)title(鼠标放在图片上显示的文字) width(宽) height(高) border(设置图像的边框)
属性:
| 属性 | 作用 |
| href | 用于指定链接的目标url地址,必须属性,当为标签应用href属性时,它就具有超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,_blank为在新窗口中打开方式。 |
问题:
1、请说出链接标签那个属性是必须要写的? href
2、请说出如何新窗口打开这个一个链接网页的? targe="_blank"
打开目录文件夹的第一层就是根目录
页面中的图像会非常多,通常我们再新建一个文件夹专门用于存放图像文件(images),这时再插入图像,就需要采用““路径””的方式来指定图像文件的位置。路径可以分为:相对路径和绝对路径
以引用文件之网页所在位置为参考基础,而建立出的目录路径,因此,当保存于不同目录的网页引用同一个文件时,所使用的路径将不相同,故称之为相对路径
路径分类:
同一级路径:位于同一个文件夹中(引用的时候直接写 文件名称)
下一级路径:文件夹下的文件夹中的文件名(引用 “/文件名” / (表示下一级) )
上一级路径:引用的时(../ (表示上一级))
绝对路径以web站点根目录为参考基础的目录路径。之所以为绝对,意指当所有的网页引用同一文件时,所使用的路径都是一样的.
通过创建锚点链接,用户能够快速定位到目标内容。
创建锚点链接分为两步:
1、使用相应的id名标注跳转的目标位置(找目标)
2、使用
<a href="#id名">链接文本</a>
创建链接文本(被点击的)(拉关系)
<a href="#index">one</a>
id的名称需要保持一致
设置整体链接都是在新的窗口打开。
<pre>标签可定义预格式化的文本
被包围在<pre>标签元素中在文本通常会保留空格和换行符,而文本也会呈现为等宽的字体。
所谓的预格式化文本就是按照我们预先写好的文字格式来显示页面,保留空格和换行。
有了这个标签,里面的文字,会按照书写的模式显示,不需要段落和换行标签了,但是,比较少用,因为不好整体控制
空格符
<小于号
>大于号
© @版权号
XHTML是更纯净更严格的HTML代码
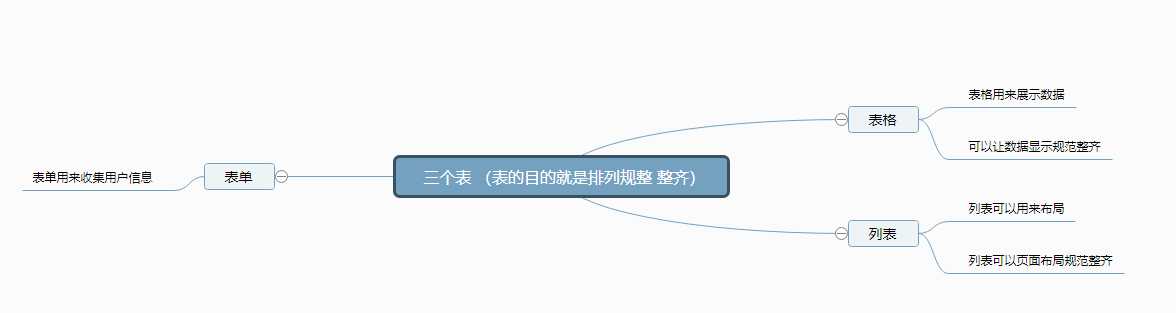
为了让我们页面更加的整齐,需要学习三个表(表格、表单、列表)

表格的作用:
存在即是合理的。表格的现在还是比较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常的好。
特别是后台展示数据的时候表格运用是否熟练 就显示得很重要,一个清爽简约的表格能够把复杂的数据表现得很有条理,即是div也可以实现,但是总没有表格用得方便。
一个完整的表格有表格(table)标签
tr标签表示行
td标签表示单元格
注意没有列标签
table标签中两个需要重点记忆的属性:
cellspacing:单元格与单元格之间的距离;
cellpadding:单元格中的内容与单元格内边框的距离
th也是一个单元格,只不过和普通的td单元格不一样,它会让自己里面的文字居中且加粗
注意:
1、caption元素定义表格的标题,通常这个标题会被居中显示于表格之上
2、caption标签必须紧随table标签之后
3、这个标签只存在表格里面才有意义
小demo:
效果:


1 <!DOCTYPE html> 2 <html lang="Zh-CN"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 </head> 9 <body> 10 11 <table align="center" border="1" cellspacing="0" cellpadding="0" width="500px" height="300px"> 12 <caption><h4>小说排行榜</h4></caption> 13 <tr> 14 <th>排名</th> 15 <th>关键词</th> 16 <th>趋势</th> 17 <th>今日搜索</th> 18 <th>最近七日</th> 19 <th>相关链接</th> 20 </tr> 21 <tr> 22 <td>1</td> 23 <td>鬼吹灯</td> 24 <td>up</td> 25 <td>400</td> 26 <td>4000</td> 27 <td> 28 <a href="#">贴吧</a> 29 <a href="">图片</a> 30 <a href="">百科</a> 31 </td> 32 </tr> 33 <tr> 34 <td>2</td> 35 <td>鬼吹灯</td> 36 <td>up</td> 37 <td>400</td> 38 <td>4000</td> 39 <td> 40 <a href="#">贴吧</a> 41 <a href="">图片</a> 42 <a href="">百科</a> 43 </td> 44 </tr> 45 <tr> 46 <td>3</td> 47 <td>鬼吹灯</td> 48 <td>up</td> 49 <td>400</td> 50 <td>4000</td> 51 <td> 52 <a href="#">贴吧</a> 53 <a href="">图片</a> 54 <a href="">百科</a> 55 </td> 56 </tr> 57 <tr> 58 <td>4</td> 59 <td>鬼吹灯</td> 60 <td>up</td> 61 <td>400</td> 62 <td>4000</td> 63 <td> 64 <a href="#">贴吧</a> 65 <a href="">图片</a> 66 <a href="">百科</a> 67 </td> 68 </tr> 69 <tr> 70 <td>5</td> 71 <td>鬼吹灯</td> 72 <td>up</td> 73 <td>400</td> 74 <td>4000</td> 75 <td> 76 <a href="#">贴吧</a> 77 <a href="">图片</a> 78 <a href="">百科</a> 79 </td> 80 </tr> 81 <tr> 82 <td>6</td> 83 <td>鬼吹灯</td> 84 <td>up</td> 85 <td>400</td> 86 <td>4000</td> 87 <td> 88 <a href="#">贴吧</a> 89 <a href="">图片</a> 90 <a href="">百科</a> 91 </td> 92 </tr> 93 <tr> 94 <td>7</td> 95 <td>鬼吹灯</td> 96 <td>up</td> 97 <td>400</td> 98 <td>4000</td> 99 <td> 100 <a href="#">贴吧</a> 101 <a href="">图片</a> 102 <a href="">百科</a> 103 </td> 104 </tr> 105 106 107 108 </table> 109 110 111 112 113 114 115 </body> 116 </html>
合并单元格的两种方式:
跨行合并:rowspan="合并单元格的个数"
跨列合并:colspan="合并单元格的的个数"
合并的顺序:
合并单元格三部曲:
1、先确定跨行合并还是跨列合并
2、先上后下(行) 先左后右(列) 的原则找到目标单元格 然后写上合并的方式还有合并的单元格数量 比如(<td colspan="3"></td>)
3、删除多余的单元格
标签:保留 class 水平线 留空 bsp type 需要 target 引用
原文地址:https://www.cnblogs.com/jiguiyan/p/11951294.html