标签:修改 拷贝 ref err nes 属性 ssi ons let
1、关键字
const:修饰常量。ES6之前只有变量的声明字段var,ES6开始引入常量关键字,被修饰的变量无法被修改。
<script type="text/javascript"> var name1 = "XYQ" console.log(name1); //XYQ name1 = "ZZZ" console.log(name1); //ZZZ const name2 = "XYQ" console.log(name2); //XYQ name2 = "ZZZ" //TypeError: Attempted to assign to readonly property. console.log(name2) //无法打印 </script>
let:限定作用域。ES6之前字段var修饰的全局变量作用域被重置后局部会影响全局的值,ES6引入let关键字,在局部对作用域进行限制,局部无法修改全局值。
<script type="text/javascript"> var name1 = "XYQ" if (name1) { var name1 = "ZZZ" // 作用域被重置 console.log(name1) // ZZZ } console.log(name1) // ZZZ,全局变量的值在局部被修改 var name2 = "XYQ" if (name2) { let name2 = "ZZZ" // 作用域被限制 console.log(name2) // ZZZ } console.log(name2) // XYQ,全局变量的值仍然保持不变 </script>
2、模板字符串
ES6之前传统字符串用“+”进行拼接
ES6开始字符串可用“ `${varName}` ”进行拼接,这个语法叫模板字符串,在符号内还支持空格、代码片段等。注意中间特殊符号不是单引号,它称为反引号。
<script type="text/javascript"> //传统字符串拼接 var x1 = "X" var y1 = "Y" var q1 = "Q" var xyq1 = "Hello" + "," + x1 + y1 + q1 + "!" console.log(xyq1) // Hello,XYQ! //模板字符串拼接 var x2 = "X" var y2 = "Y" var q2 = "Q" var xyq2 = `Hello,${x2}${y2}${q2},!` console.log(xyq2) // Hello, XYQ! </script>
3、函数默认参数
ES6开始对于任意一个函数都支持默认参数功能,如果开发者没有传入参数,则使用默认的参数。参数类型不限,可以是数值型,字符串,也可以是对象等等。
<script type="text/javascript"> function sum(a=1,b=2) { return a+b; } var sum1 = sum() //不传入参数,使用默认参数计算 console.log(`sum is ${sum1}`) //sum is 3 var sum2 = sum(4, 6) //传入参数,使用传入的参数计算 console.log(`sum is ${sum2}`) //sum is 10 </script>
4、箭头函数
ES6开始,箭头函数的引入直接将函数的使用简单到极致。格式符号为"=>",使用它可以省略function关键字,甚至还可以省略return关键字。
<script type="text/javascript"> //传统函数 function combinate1(str1,str2) { return str1 + str2 } var string1 = combinate1(‘name is ‘,‘XYQ‘) console.log(string1) //name is XYQ //箭头函数 //0、无参数, 不可省略圆括号
var print = () => {
return ‘XYQ‘
}
console.log(print()) //XYQ
//1、一个参数, 省略圆括号() var getNameFuction = name => `${name}` var string2 = getNameFuction(‘XYQ‘) console.log(string2) //XYQ //2、多个参数, 圆括号()不可省略 var sumFuction = (a,b) => `${a}+${b}=${a+b}` var sum = sumFuction(3,4) console.log(sum) //3+4=7 //3、表达式的代码块 var print = animal => { if (animal === ‘dog‘) { console.log(‘dog eat bone !‘) } else if (animal === ‘cat‘) { console.log(‘cat eat fish !‘) } else{ console.log(‘animal unkonw!‘) } } print(‘cat‘) //cat eat fish </script>
5、解构赋值
ES6开始,可以将对象属性字段的作用域进行本地化,类似于将对象中的属性在本地拷贝下来作为局部变量使用,但是对局部变量的修改,不影响对象的属性。
一般对象解构:
<script type="text/javascript"> //定义对象 var person = { name: "XYQ", age: 20, sex: "male" } //对象属性作用域本地化, 创建相应局部变量 var {name,age,sex} = person console.log(name,age,sex) //XYQ 20 male //修改布局变量值 name = "Lucy" age = 18 sex = "female" console.log(name,age,sex) //Lucy 18 female //原对象的属性值保持不变 console.log(person.name,person.age,person.sex) //XYQ 20 male </script>
数组对象解构:
<script type="text/javascript"> //定义数组对象 var array = ["Math","Chinese","English"] //将数组元素进行解构,创建一个新的数组对象, 新数组中的元素会与原数组元素顺序一致,一一对应 var [ele1,ele2] = array console.log(ele1) //Math console.log(ele2) //Chinese //可以使用“,”进行列表匹配,获取指定的元素,匹配时:逗号表示跳过该元素 var [,,ele] = array console.log(ele) //English </script>
6、对象语义增强
ES6开始,对象语义增强与解构正好相反,它可以将全局变量转成对象,还可以直接省去了function关键字。
<script type="text/javascript"> //定义全局属性变量 var name = "XYQ" var age = 20 var sex = "male" //定义全局函数变量,this代表person对象 var description = () => { return `name is ${this.name}, age=${this.age}, sex is ${this.sex}` } //将全局变量转成person对象 var person = {name,age,sex,description} console.log(person) // {name: "XYQ", age: 20, sex: "male"} var string = person.description() console.log(string) // name is XYQ, age=20, sex is male </script>
7、扩展运算符
ES6开始,支持使用三个点“.”来合并数组。也就是可以将多个数组合并成一个新的数组。还可以获取剩余数组元素等。
<script type="text/javascript"> //定义两个数组 var sub = ["Math","Chinese","English"] var score = [100, 90, 90] //合并成新的数组 var array = [...sub, ...score] console.log(array) // ["Math", "Chinese", "English", 100, 90, 90] (6) //获取剩余数组元素 var [ele, ...rest] = array console.log(ele) //Math console.log(rest) //["Chinese", "English", 100, 90, 90] (5) </script>
8、Promise对象
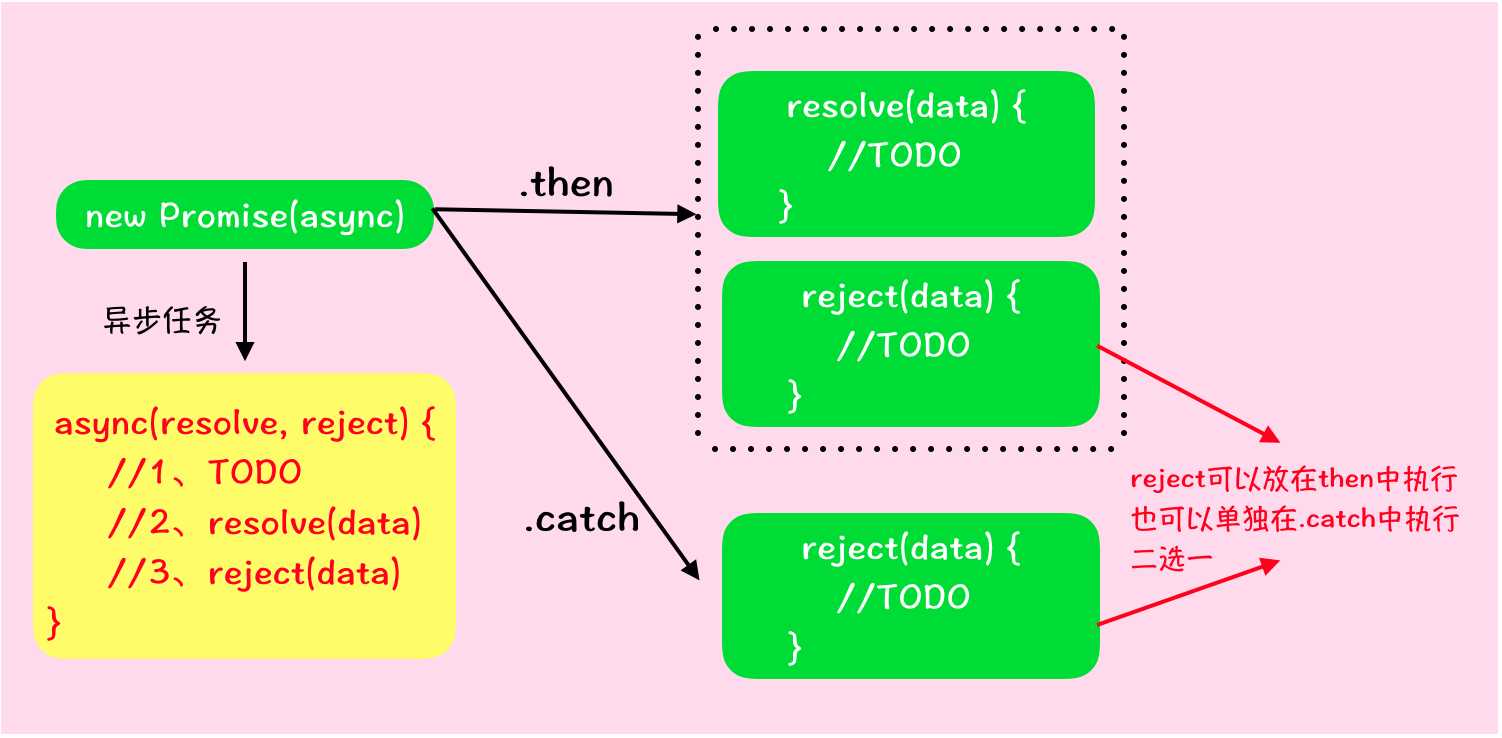
在传统的ajax异步请求中,一般会将操作和回调写在同一个代码块内,如果是多层嵌套请求,那么结构就会非常臃肿复杂。ES6开始,Promise对象提供了一种更合理的方式处理异步请求行为,也即采用链式编程的思想。Promise对象接收一个函数作为参数,这个函数执行是请求操作,当然这个函数也会接收两个形参函数,分别代表成功和失败的逻辑操作,Promise对象可以直接在尾部通过.then函数来处理回调结果。这种Promise对象可以使得异步代码层次清晰,便于理解,且更加容易维护。

<script type="text/javascript"> //创建Promise对象发送请求 const promiseManager = (index) => new Promise( //定义请求逻辑函数,该函数可以放在外部传入 //resolve:请求成功的回调 //reject:请求失败的回调 (resolve, reject) => { setTimeout(()=> { let num = Math.ceil(Math.random() * 10) if (num > `${index}`) { resolve(num) } else { reject(num) } },1000) } ) .then( (result)=>{ console.log(`result is ${result}`) //成功的回调 }
/*, (error)=>{ console.log(`error is ${error}`) //失败的回调 } */ )
.catch(
(error)=>{
console.log(`error is ${error}`) //失败的回调, 这个方式等同于上面注释的代码
}
) //发送请求,上面的then函数也可以放在调用后面执行. 如 promiseManager(3).then(func) promiseManager(3) </script>
9、类(Class)
在ES6之前,JavaScript没有类的概念,类型的定义是通过函数来实现的。其中,通过函数完成的类,要给这个类添加方法必须使用原型prototype关键字来定义。在ES6之后,使用class关键字来声明类,而且同样可以使用extends关键字来继承父类。这个设计,使得语法更加面向对象化,开发者更加容易理解。
<script type="text/javascript"> //方式一:通过函数定义类 function Person(name, age) { this.name = name this.age = age } Person.prototype.instroduceInfo = function(){ //使用prototype定义instroduceInfo函数 console.log(`my name is ${this.name}, age is ${this.age}`) } //创建对象 var p1 = new Person("XYQ", 25) p1.instroduceInfo() // my name is XYQ, age is 25 //方式二:通过关键字class定义类 class Animal{ //构造器 constructor(name, age){ this.name = name this.age = age } eat(food){ console.log(`the animal is ${this.name}, it is ${this.age} years old, it eat ${food}`) } } class Cat extends Animal{ //继承关系,通过extends关键字 //通过父类构造器初始化 constructor(name, age, food){ super(name, age) this.food = food } eat(){ //跟函数重载有点类似 super.eat(this.food) //调用父类方法 } } //创建对象 var cat = new Cat("cat", 4, "fish") cat.eat(); // the animal is cat, it is 4 years old, it eat fish </script>
10、模块导出和导入
ES6 (babel/webpack)
导出格式:export variable、export defalut variable
导入格式:import variable from "file_path"、import {variable,...} from "file_path"、import * as variable from "file_path"
//data.js文件 //支持导出变量 //1、导出变量,使用export导出成员,称为按需导出,接收者必须使用{}接收 export var name = ‘XYQ‘ export var age = 25 export var sex = "male" //2、使用export default导出成员,这个成员类型必须是只有一种类型,接收者不能使用{}接收 const person = new Person("XYQ", 25, "male") export default person //3、导出函数成员 export const print(message) => log(message) export const log(message) => console.log(`message is ${message}`)
//main.js文件 //1、使用{}接收按需导出的成员, 接收的成员类型有多种:字符串、整型等,在大括号中选择需要的变量名称必须与源文件中的保持一致 import { name, age, sex } from "./data.js" //虽然全部导出了,但是接收者可以选择需要的成员变量,不一定需要全部接收 console.log(`name is ${name}, age is ${age}, sex is ${sex}`) //2、接收导出的成员, 接收的成员类型只有一种,不要使用{},例如这个person是对象类型 import person from "./data.js" console.log(`person is ${person}`) //3、接收导出的函数 import {print, log} from "./data.js" print("XYQ") log("XYQ") //4、接收导出的函数,同时定义别名 import {print as pt, log as lg} from "./data.js" pt("XYQ") lg("XYQ") //5、接收全部信息导入到单个变量中, 此处放入到receive中 import * as receive from "./data.js"
CommonJS (node)
导出格式:module.exports = {variable,...}
导入格式:variable = require(‘file_path‘)、{variable,...} = require(‘file_path‘)
//data.js文件 //成员 const var name = "XYQ" const print(message) => log(message) const log(message) => console.log(`message is ${message}`) //导出 module.exports = {name, print, log}
//main.js文件 //导入 const var info = require(‘./data.js‘)
const {name, print, log} = require(‘./data.js‘)
标签:修改 拷贝 ref err nes 属性 ssi ons let
原文地址:https://www.cnblogs.com/XYQ-208910/p/11942974.html