标签:line pat city 一个 abs size begin over nim
先看一下效果,电脑没有下录屏软件,所以只能截屏了。

先还是用div布局,不多说,直接上代码吧。
css
<style> body { background: #7fa3c7; font-family: "Chewy", cursive; text-align: center; font-size: 50px; color: white; overflow: hidden; } #frame { margin: 0 auto; margin-top: 100px; position: relative; width: 446px; height: 220px; } #clrcle { position: absolute; top: 30px; left: 0px; border-bottom: 80px solid #fff; border-left: 80px solid transparent; border-right: 80px solid transparent; height: 0; width: 288px; height: 28px; } #clrcle:before { display: block; content: " "; position: absolute; top: 1px; left: -78px; border-bottom: 78px solid #4169e1; border-left: 78px solid transparent; border-right: 78px solid transparent; height: 0; width: 288px; height: 28px; } #clrcle:after { display: block; content: " "; position: absolute; top: 108px; left: -80px; height: 20px; width: 446px; background: #1874cd; } #crossing { position: absolute; position: absolute; width: 353px; top: 62px; left: -33px; height: 1; border: 1px solid white; } #cross_botton { position: absolute; top: 2px; margin-left: 135px; margin-right: 106px; width: 8px; height: 26px; background: #333; } /* 上部分加上小黑点 */ #cross_botton:before { display: block; content: " "; position: absolute; top: -3px; width: 4px; border-left: solid 2px transparent; border-right: solid 2px transparent; border-bottom: solid 3px rgb(115, 115, 115); } #cross_center { position: absolute; top: 5px; left: 138px; width: 2px; height: 102px; background: white; } #cross_top { position: absolute; top: 95px; left: 132px; width: 12px; height: 33px; background: #333; z-index: 1; } /* 下部分加上小黑点 */ #cross_top:before { display: block; content: " "; position: absolute; top: -8px; width: 10px; border-left: solid 1px transparent; border-right: solid 1px transparent; border-bottom: solid 8px rgb(115, 115, 115); } #cross_right { position: absolute; left: 142px; border-bottom: 80px solid rgba(0, 0, 0, 0.2); border-right: 30px solid transparent; height: 0; width: 20px; top: 28px; } </style>
html
<div id="frame"> <div id="clrcle"> <!-- 中间的横线 --> <div id="crossing"></div> <!-- 上边的褐黑色栏杆 --> <div id="cross_botton"></div> <!-- 栏杆中间白色部分 --> <div id="cross_center"></div> <!-- 下边的褐黑色栏杆 --> <div id="cross_top"></div> <!-- 栏杆右边加一条横线 --> <div id="cross_right"></div> </div> </div> <!--清除浮动 --> <div style="text-align:center;clear:both;"></div>
然后乒乓球台就布局好了,如下图:

继续搭建球来回滚动的div
css

#rectangle1, #rectangle2 { position: absolute; width: 360px; height: 360px; top: 28px; } #rectangle3, #rectangle4 { position: absolute; width: 180px; height: 180px; top: 28px; } #rectangle1 { top: -60px; right: 8px; animation: rotateC1 2s linear infinite; } #rectangle2 { top: -60px; left: 8px; animation: rotateC2 2s linear infinite; } #rectangle3 { top: 44px; right: 198px; animation: rotateC3 2s linear infinite; } #rectangle4 { top: 35px; left: 229px; animation: rotateC4 2s linear infinite; } /* @keyframes 使 div 元素匀速向下移动: */ @keyframes rotateC1 { 0% { opacity: 1; transform: rotate(-44deg); } 35% { opacity: 1; transform: rotate(60deg); } 36%, 100% { opacity: 0; } } @keyframes rotateC2 { 0%, 49% { opacity: 0; } 50% { opacity: 1; transform: rotate(44deg); } 85% { opacity: 1; transform: rotate(-60deg); } 86%, 100% { opacity: 0; } } @keyframes rotateC3 { 0%, 84% { opacity: 0; } 85% { opacity: 1; transform: rotate(39deg); } 100% { opacity: 1; transform: rotate(-15deg); } } @keyframes rotateC4 { 0%, 34% { opacity: 0; } 35% { opacity: 1; transform: rotate(-39deg); } 50% { opacity: 1; transform: rotate(15deg); } 51%, 100% { opacity: 0; } } #globe1, #globe2, #globe3, #globe4 { position: absolute; width: 10px; height: 10px; background: white; border-radius: 10px; } #globe1, #globe2 { top: -5px; left: 164px; } #globe3, #globe4 { top: -5px; left: 70px; }
html
<!-- 大的右边旋转的矩形 -->
<div id="rectangle1">
<!-- 乒乓球 -->
<div id="globe1"></div>
</div>
<!-- 大的左边旋转的矩形 -->
<div id="rectangle2">
<!-- 乒乓球 -->
<div id="globe2"></div>
</div>
<!-- 小的左边旋转的矩形 -->
<div id="rectangle3">
<!-- 乒乓球 -->
<div id="globe3"></div>
</div>
<!-- 小的右边旋转的矩形 -->
<div id="rectangle4">
<!-- 乒乓球 -->
<div id="globe4"></div>
</div>
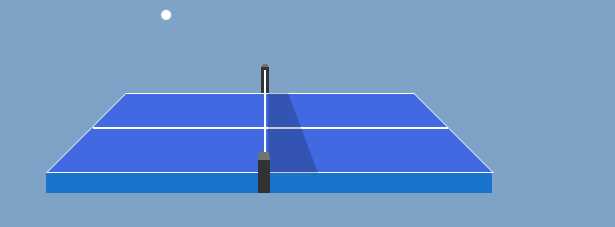
现在简单的乒乓球滚动动画就实现了

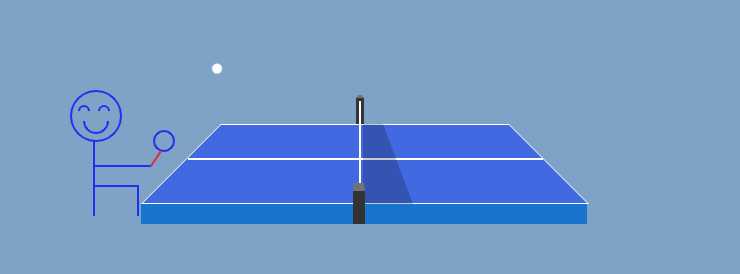
接下来,就在乒乓球台左右两边加两个小人,我是直接用canvas画出来的。
html:
<div id="leftposon"> <canvas id="myCanvasright"></canvas> </div> <div id="rightposon"> <canvas id="myCanvasleft"></canvas> </div>
js

<script type="text/javascript"> //左边 var b = document.getElementById("myCanvasleft"); var xct = b.getContext("2d"); xct.lineWidth = 2; //头部 xct.beginPath(); xct.strokeStyle = "blue"; var circle = { x: 220, //圆心的x轴坐标值 y: 50, //圆心的y轴坐标值 r: 25 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 xct.stroke(); //眼睛左 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; var circle = { x: 208, //圆心的x轴坐标值 y: 45, //圆心的y轴坐标值 r: 5 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); //按照指定的路径绘制弧线 xct.stroke(); //眼睛右 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; var circle = { x: 228, y: 45, r: 5 }; xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); xct.stroke(); //嘴巴 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.arc(220, 55, 12, 0, 1 * Math.PI); xct.stroke(); //身体部分 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(218, 75); xct.lineTo(218, 150); xct.stroke(); //右横 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(218, 100); xct.lineTo(275, 100); xct.stroke(); //乒乓球拍: xct.beginPath(); xct.strokeStyle = "blue"; var circle = { x: 288, //圆心的x轴坐标值 y: 75, //圆心的y轴坐标值 r: 10 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 xct.stroke(); //乒乓球拍拿手 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "red"; xct.moveTo(285, 85); xct.lineTo(275, 100); xct.stroke(); //下横 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(218, 120); xct.lineTo(263, 120); xct.stroke(); //腿 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(262, 150); xct.lineTo(262, 120); xct.stroke(); //右边小人绘图 var d = document.getElementById("myCanvasright"); var tcx = d.getContext("2d"); tcx.lineWidth = 2; //头部 tcx.beginPath(); tcx.strokeStyle = "blue"; var circle = { x: 75, //圆心的x轴坐标值 y: 45, //圆心的y轴坐标值 r: 25 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 tcx.stroke(); //眼睛左 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; var circle = { x: 65, //圆心的x轴坐标值 y: 40, //圆心的y轴坐标值 r: 5 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); //按照指定的路径绘制弧线 tcx.stroke(); //眼睛右 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; var circle = { x: 85, y: 40, r: 5 }; tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); tcx.stroke(); //嘴巴 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; var circle = { x: 75, y: 50, r: 12 }; tcx.arc(75, 50, 12, 0, 1 * Math.PI); tcx.stroke(); //身体部分 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(75, 70); tcx.lineTo(75, 150); tcx.stroke(); //手臂 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(75, 100); tcx.lineTo(35, 100); tcx.stroke(); //大腿 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(75, 120); tcx.lineTo(35, 120); tcx.stroke(); //小腿 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(35, 160); tcx.lineTo(35, 120); tcx.stroke(); //乒乓球拍: tcx.beginPath(); tcx.strokeStyle = "blue"; var circle = { x: 20, //圆心的x轴坐标值 y: 68, //圆心的y轴坐标值 r: 10 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 tcx.stroke(); //乒乓球拍拿手 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "red"; tcx.moveTo(25, 77); tcx.lineTo(35, 100); tcx.stroke(); </script>
css
#leftposon { position: absolute; /* top: 20px; */ left: 413px; width: 300px; height: 200px; animation: animPing 2s 1s linear infinite; } #rightposon { position: absolute; /* top: 20px; */ right: 411px; width: 300px; height: 200px; /* border: 1px solid; */ animation: animPing 2s linear infinite; } @keyframes animPing { 0% { opacity: 0.8; } 35%, 100% { opacity: 0; } }
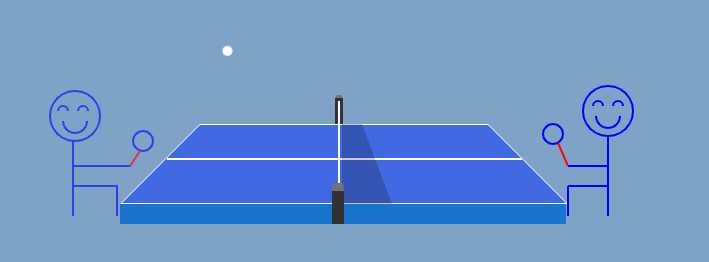
效果图:

这就完成啦??,完整代码:
css

<style> body { background: #7fa3c7; font-family: "Chewy", cursive; text-align: center; font-size: 50px; color: white; overflow: hidden; } #leftposon { position: absolute; /* top: 20px; */ left: 413px; width: 300px; height: 200px; animation: animPing 2s 1s linear infinite; } #rightposon { position: absolute; /* top: 20px; */ right: 411px; width: 300px; height: 200px; /* border: 1px solid; */ animation: animPing 2s linear infinite; } @keyframes animPing { 0% { opacity: 0.8; } 35%, 100% { opacity: 0; } } #frame { margin: 0 auto; margin-top: 100px; position: relative; width: 446px; height: 220px; } #clrcle { position: absolute; top: 30px; left: 0px; border-bottom: 80px solid #fff; border-left: 80px solid transparent; border-right: 80px solid transparent; height: 0; width: 288px; height: 28px; } #clrcle:before { display: block; content: " "; position: absolute; top: 1px; left: -78px; border-bottom: 78px solid #4169e1; border-left: 78px solid transparent; border-right: 78px solid transparent; height: 0; width: 288px; height: 28px; } #clrcle:after { display: block; content: " "; position: absolute; top: 108px; left: -80px; height: 20px; width: 446px; background: #1874cd; } #crossing { position: absolute; position: absolute; width: 353px; top: 62px; left: -33px; height: 1; border: 1px solid white; } #cross_botton { position: absolute; top: 2px; margin-left: 135px; margin-right: 106px; width: 8px; height: 26px; background: #333; } /* 上部分加上小黑点 */ #cross_botton:before { display: block; content: " "; position: absolute; top: -3px; width: 4px; border-left: solid 2px transparent; border-right: solid 2px transparent; border-bottom: solid 3px rgb(115, 115, 115); } #cross_center { position: absolute; top: 5px; left: 138px; width: 2px; height: 102px; background: white; } #cross_top { position: absolute; top: 95px; left: 132px; width: 12px; height: 33px; background: #333; z-index: 1; } /* 下部分加上小黑点 */ #cross_top:before { display: block; content: " "; position: absolute; top: -8px; width: 10px; border-left: solid 1px transparent; border-right: solid 1px transparent; border-bottom: solid 8px rgb(115, 115, 115); } #cross_right { position: absolute; left: 142px; border-bottom: 80px solid rgba(0, 0, 0, 0.2); border-right: 30px solid transparent; height: 0; width: 20px; top: 28px; } #rectangle1, #rectangle2 { position: absolute; width: 360px; height: 360px; top: 28px; } #rectangle3, #rectangle4 { position: absolute; width: 180px; height: 180px; top: 28px; } #rectangle1 { top: -60px; right: 8px; animation: rotateC1 2s linear infinite; } #rectangle2 { top: -60px; left: 8px; animation: rotateC2 2s linear infinite; } #rectangle3 { top: 44px; right: 198px; animation: rotateC3 2s linear infinite; } #rectangle4 { top: 35px; left: 229px; animation: rotateC4 2s linear infinite; } /* @keyframes 使 div 元素匀速向下移动: */ @keyframes rotateC1 { 0% { opacity: 1; transform: rotate(-44deg); } 35% { opacity: 1; transform: rotate(60deg); } 36%, 100% { opacity: 0; } } @keyframes rotateC2 { 0%, 49% { opacity: 0; } 50% { opacity: 1; transform: rotate(44deg); } 85% { opacity: 1; transform: rotate(-60deg); } 86%, 100% { opacity: 0; } } @keyframes rotateC3 { 0%, 84% { opacity: 0; } 85% { opacity: 1; transform: rotate(39deg); } 100% { opacity: 1; transform: rotate(-15deg); } } @keyframes rotateC4 { 0%, 34% { opacity: 0; } 35% { opacity: 1; transform: rotate(-39deg); } 50% { opacity: 1; transform: rotate(15deg); } 51%, 100% { opacity: 0; } } #globe1, #globe2, #globe3, #globe4 { position: absolute; width: 10px; height: 10px; background: white; border-radius: 10px; } #globe1, #globe2 { top: -5px; left: 164px; } #globe3, #globe4 { top: -5px; left: 70px; } </style>
html

<div id="frame"> <div id="clrcle"> <!-- 中间的横线 --> <div id="crossing"></div> <!-- 上边的褐黑色栏杆 --> <div id="cross_botton"></div> <!-- 栏杆中间白色部分 --> <div id="cross_center"></div> <!-- 下边的褐黑色栏杆 --> <div id="cross_top"></div> <!-- 栏杆右边加一条横线 --> <div id="cross_right"></div> <!-- 大的右边旋转的矩形 --> <div id="rectangle1"> <!-- 乒乓球 --> <div id="globe1"></div> </div> <!-- 大的左边旋转的矩形 --> <div id="rectangle2"> <!-- 乒乓球 --> <div id="globe2"></div> </div> <!-- 小的左边旋转的矩形 --> <div id="rectangle3"> <!-- 乒乓球 --> <div id="globe3"></div> </div> <!-- 小的右边旋转的矩形 --> <div id="rectangle4"> <!-- 乒乓球 --> <div id="globe4"></div> </div> </div> <div id="leftposon"> <canvas id="myCanvasright"></canvas> </div> <div id="rightposon"> <canvas id="myCanvasleft"></canvas> </div> </div> <!--清除浮动 --> <div style="text-align:center;clear:both;"></div>
js

<script type="text/javascript"> //左边 var b = document.getElementById("myCanvasleft"); var xct = b.getContext("2d"); xct.lineWidth = 2; //头部 xct.beginPath(); xct.strokeStyle = "blue"; var circle = { x: 220, //圆心的x轴坐标值 y: 50, //圆心的y轴坐标值 r: 25 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 xct.stroke(); //眼睛左 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; var circle = { x: 208, //圆心的x轴坐标值 y: 45, //圆心的y轴坐标值 r: 5 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); //按照指定的路径绘制弧线 xct.stroke(); //眼睛右 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; var circle = { x: 228, y: 45, r: 5 }; xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); xct.stroke(); //嘴巴 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.arc(220, 55, 12, 0, 1 * Math.PI); xct.stroke(); //身体部分 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(218, 75); xct.lineTo(218, 150); xct.stroke(); //右横 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(218, 100); xct.lineTo(275, 100); xct.stroke(); //乒乓球拍: xct.beginPath(); xct.strokeStyle = "blue"; var circle = { x: 288, //圆心的x轴坐标值 y: 75, //圆心的y轴坐标值 r: 10 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 xct.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 xct.stroke(); //乒乓球拍拿手 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "red"; xct.moveTo(285, 85); xct.lineTo(275, 100); xct.stroke(); //下横 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(218, 120); xct.lineTo(263, 120); xct.stroke(); //腿 xct.beginPath(); xct.lineWidth = 2; xct.strokeStyle = "blue"; xct.moveTo(262, 150); xct.lineTo(262, 120); xct.stroke(); //右边小人绘图 var d = document.getElementById("myCanvasright"); var tcx = d.getContext("2d"); tcx.lineWidth = 2; //头部 tcx.beginPath(); tcx.strokeStyle = "blue"; var circle = { x: 75, //圆心的x轴坐标值 y: 45, //圆心的y轴坐标值 r: 25 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 tcx.stroke(); //眼睛左 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; var circle = { x: 65, //圆心的x轴坐标值 y: 40, //圆心的y轴坐标值 r: 5 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); //按照指定的路径绘制弧线 tcx.stroke(); //眼睛右 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; var circle = { x: 85, y: 40, r: 5 }; tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 3, true); tcx.stroke(); //嘴巴 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; var circle = { x: 75, y: 50, r: 12 }; tcx.arc(75, 50, 12, 0, 1 * Math.PI); tcx.stroke(); //身体部分 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(75, 70); tcx.lineTo(75, 150); tcx.stroke(); //手臂 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(75, 100); tcx.lineTo(35, 100); tcx.stroke(); //大腿 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(75, 120); tcx.lineTo(35, 120); tcx.stroke(); //小腿 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "blue"; tcx.moveTo(35, 160); tcx.lineTo(35, 120); tcx.stroke(); //乒乓球拍: tcx.beginPath(); tcx.strokeStyle = "blue"; var circle = { x: 20, //圆心的x轴坐标值 y: 68, //圆心的y轴坐标值 r: 10 //圆的半径 }; //以canvas中的坐标点(100,100)为圆心,绘制一个半径为50px的圆形 tcx.arc(circle.x, circle.y, circle.r, 0, Math.PI * 4, true); //按照指定的路径绘制弧线 tcx.stroke(); //乒乓球拍拿手 tcx.beginPath(); tcx.lineWidth = 2; tcx.strokeStyle = "red"; tcx.moveTo(25, 77); tcx.lineTo(35, 100); tcx.stroke(); </script>
第一次写,可能有不对的地方,欢迎指教,??????
参考地址:https://www.html5tricks.com/demo/pure-css3-ping-pong/index.html
标签:line pat city 一个 abs size begin over nim
原文地址:https://www.cnblogs.com/lovebear123/p/11957496.html