标签:sync 使用 src nload pychar comment file flow 汉化
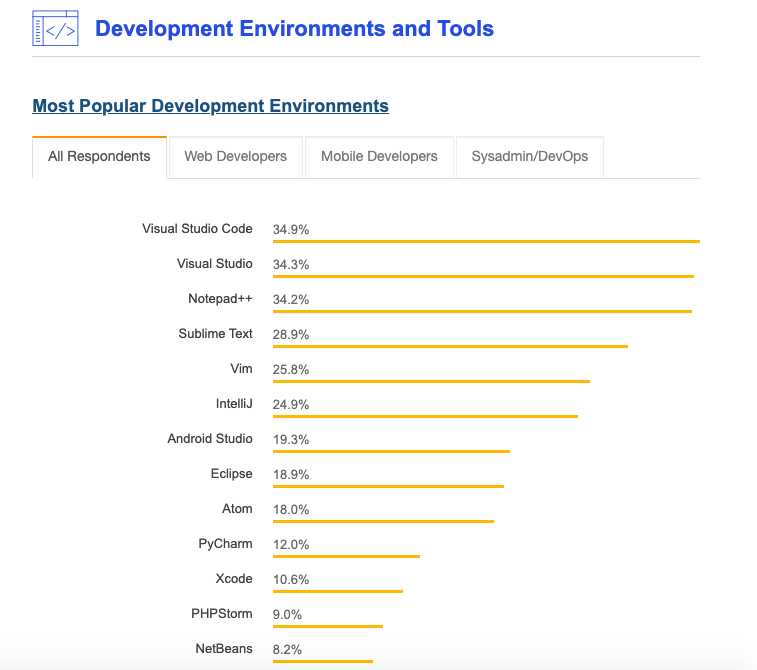
Visual Studio Code已经一跃成为2018年最火的代码编辑器

作为一个紧跟前沿技术的测试。。。当然也要体验一下巨硬这款开源编辑器。
官方网址:https://code.visualstudio.com/

点击download下载安装。
安装完成打开后,会看到vscode的欢迎页面。but却是英文的。
所以我们先安装一个中文插件:
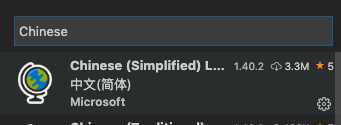
 点击左侧的这个按钮,之后 搜索Chinese
点击左侧的这个按钮,之后 搜索Chinese

点击install安装,安装完成后,可能需要重启。
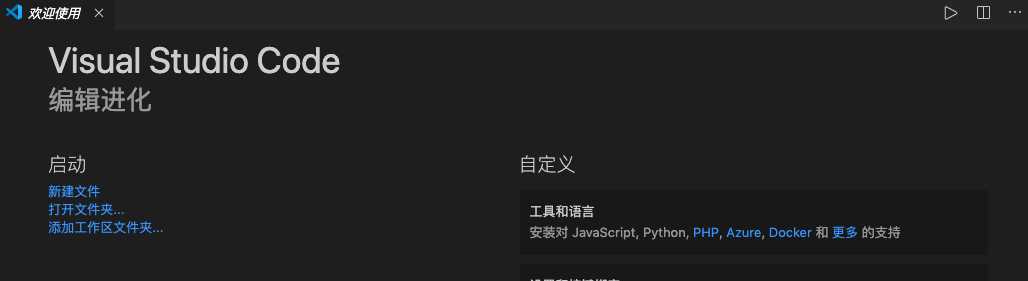
重启后,vscode变成了中文版。

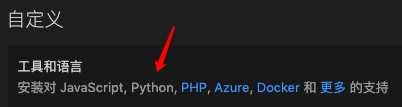
由于我们配置的是python的开发环境。所以我们需要安装python的插件。
第一种:点击左侧自定义python快速安装。 由于我已经安装过了这里显示的是灰色的

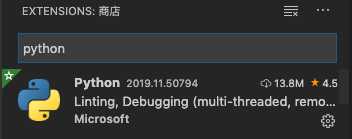
第二种:在插件市场,搜索python并进行安装

安装流程和汉化包一样,应该也需要重启(vscode会提示你是否需要重启)
安装好了写个demo.py文件验证一下吧。 注意:新建文件的时候一定要带上后缀,vscode不会像pycharm般自动添加后缀



在没有安装插件的时候,执行文件主要有这两种方式。
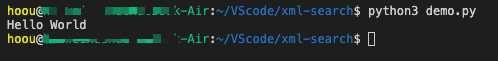
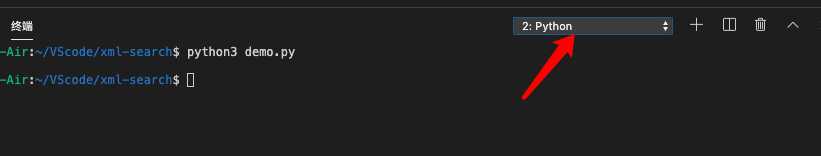
第一:在命令行中输入 python3 demo.py
第二:在demo.py文件中鼠标右键选择

然后就可以在下方的终端中看出运行结果了。
如果你是Windows电脑,推荐切换至Git bash终端

在此处切换至Git命令行。当然前提是你电脑中需要有git
vscode的强大在于他的插件生态。
总有各种各样的插件满足你的不同需求。
我来推荐一下我日常中使用的一些插件吧。
1、code runner一键运行文件的代码执行插件,只需在文件中右键然后点击run code

2、filesize在下方状态栏显示你当前文件大小的插件

3、Git graph显示当前仓库的提交信息等,主要是美观

4、gitignore快速添加 .gitignore

5、guides 显示你当前缩进的插件,会将你所在的绘制成红色,提示性强

6、文件图标主题——个人最喜欢的文件图标主题,推荐大家使用

7、setting sync 只要你有一个github账号就可以在多个设备同步你的vscode设置

8、view in browser 一键显示HTML文件在你的浏览器

9、HTML css support ——HTML文件的智能提醒

10、path intellisense 当前文件中路径补全提醒,很好用的

关键点来了:
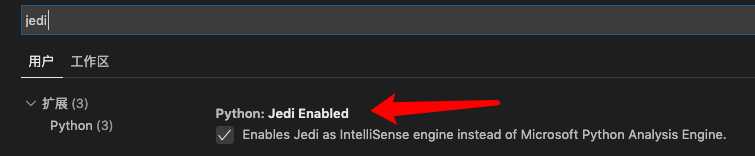
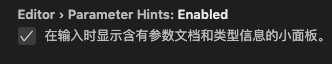
python代码补全,没有花里胡哨的姿势,只需打开一个设置

在用户设置和工作区中将此处勾选,即可完成代码提示
当前vscode的代码提示和pycharm相比差的不是一星半点,不过谁让vscode轻便呢。
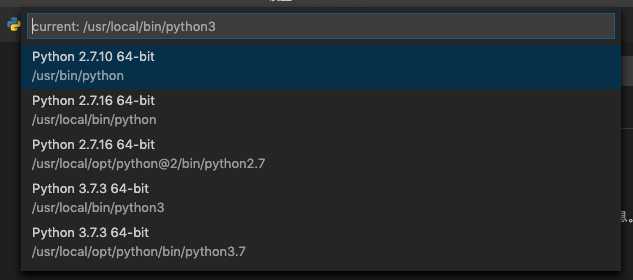
切换python环境

点击前面那个python的东西即可完成切换(箭头有点短了)。

就可以切换当前文件的python环境了。
HTML代码提示:

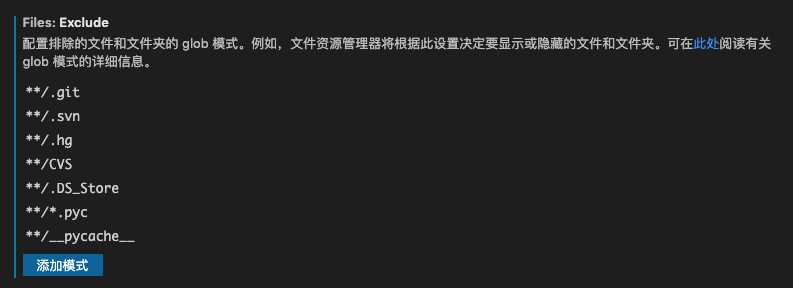
冗余文件隐藏
用vscode在python项目中,我们会很烦恼,平时在pycharm中见不到的很多文件比如 .pyc 文件就会出现了
所以为了我们的视觉,不看花眼,我们要将他们隐藏起来,在下面这个选项可以新增隐藏的选项

好了,大约就是这些内容了,各位看官。后续再会。
欢迎加入我的QQ群一起学习 : 299524235 (python自动化测试学习)
标签:sync 使用 src nload pychar comment file flow 汉化
原文地址:https://www.cnblogs.com/wxhou/p/11960316.html