标签:代码 时间 轮播 元素 type mic 个人 圆角 http
一、html和css部分代码
设计的框架为:
一个大的div用来显示图片(共四张图片),这个大的div中包含两个箭头,用来切换图片,向左或向右;
然后底部有四个小的div用来对应每张图片;
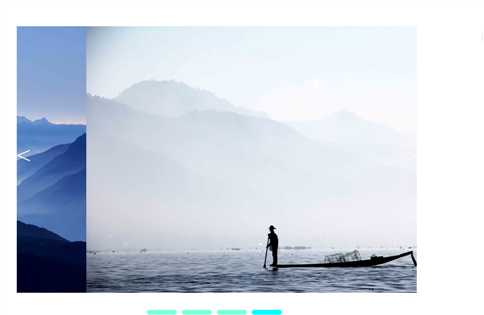
html和css效果图:

代码:
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="utf-8"> 5 <title>myImages</title> 6 <style type="text/css"> 7 img{ 8 width: 100%; 9 } 10 11 .li_img{ 12 width: 800px; 13 float: left; 14 list-style: none; 15 } 16 17 .ul_img{ 18 width: 6000px; 19 padding:0px; 20 margin: 0px; 21 transition: all 2s; 22 23 } 24 25 .main_div{ 26 width: 800px; 27 overflow: hidden; 28 position: relative; 29 top: 100px; 30 left: 350px; 31 } 32 33 .arrows{ 34 z-index: 9999; 35 position: absolute; 36 padding-top: 230px; 37 width: 800px; 38 } 39 40 .arrows span{ 41 font-size: 3em; 42 color: seashell; 43 } 44 45 .arrows span:hover { 46 cursor: pointer; 47 background-color: rgba(192, 192, 192, 0.29); 48 } 49 50 .div_btn{ 51 float: left; 52 border-radius: 100px; 53 background-color: aquamarine; 54 width: 60px; 55 height: 10px; 56 margin-left: 10px; 57 margin-top: 130px; 58 } 59 60 .div_btn:hover{ 61 background-color:aqua; 62 63 } 64 </style> 65 </head> 66 <body> 67 <div class = "main_div"> 68 <div class = "arrows"> 69 <span title="1" class="arrow"><</span> 70 <span title="0" class="arrow" style="float: right">></span> 71 </div> 72 73 <ul class="ul_img"> 74 <li class="li_img"><img src="images/1.jpg"></li> 75 <li class="li_img"><img src="images/2.jpg"></li> 76 <li class="li_img"><img src="images/3.jpg"></li> 77 <li class="li_img"><img src="images/4.jpg"></li> 78 </ul> 79 </div> 80 81 <div style="margin-left: 600px"> 82 <div class="div_btn"></div> 83 <div class="div_btn"></div> 84 <div class="div_btn"></div> 85 <div class="div_btn"></div> 86 </div> 87 <script type="text/javascript" src="myscript.js"></script> 88 </body> 89 </html>
JavaScript部分:
轮播的原理:先把图片排成一行,然后准备一个只有一张图片大小的容器,对这个容器设置超出部分隐藏,再控制定时器来让这些图片整体左移或右移,这样呈现出来的效果就是图片在轮播了。
实现的功能:
1、图片可以自动右向轮播,轮播至最后一张图片的时候,反向向左轮播,循环反复
2、可以用左右方向键去控制图片轮播方向
3、可以利用下方的圆角矩形来选择浏览某一张图片
根据实现的功能,具体代码实现分为三个部分:
1、实现图片的自动轮播:这里需要设计一个定时器,用到setInterval()方法,每隔一段时间,重复执行一次轮播代码,当轮播到边界时,设置数组的下标往反方向轮播即可。
2、给左右箭头添加事件,实现通过左右箭头选择轮播的方向
3、给下方的四个圆角矩形添加事件,实现浏览某张特定的图片
具体代码:(myscript.js)
1 //记录轮播的次数 2 var count = 0; 3 //轮播的方向,默认向右 4 var isgo = 0; 5 //第一计时器对象 6 var timer; 7 //获取ul元素 8 var ul_img = document.getElementsByClassName("ul_img")[0]; 9 //获取所有li图片元素 10 var li_img = document.getElementsByClassName("li_img"); 11 //第一部分,设置定时器 12 function showtime(){ 13 timer = setInterval(function(){ 14 if(isgo==false){ //isgo为false表示向右轮播 15 count++; 16 if(count>=li_img.length-1){ //如果轮播到右边界,往反方向轮播 17 count = li_img.length-1; 18 isgo=true; 19 } 20 //显示轮播到的当前图片,图片轮播的原理就是把图片排成一行, 21 //然后准备一个只有一张图片大小的容器,对这个容器设置超出部分隐藏, 22 //再控制定时器来让这些图片整体左移或右移,这样呈现出来的效果就是图片在轮播了 23 ul_img.style.transform = "translate("+ -800*count +"px)"; 24 }else{ //isgo为true表示向左轮播 25 count--; 26 if (count<=0) { //如果轮播到左边界,往反方向轮播 27 count = 0; 28 isgo=false; 29 } 30 //显示轮播到的当前图片 31 ul_img.style.transform = "translate("+ -800*count +"px)"; 32 } 33 34 for (var i = 0; i < div_btn.length; i++) { 35 //这里是给下面的圆角矩形设置颜色,当轮播到这张图片时,显示为深色,否则显示为浅色 36 div_btn[i].style.backgroundColor = "aquamarine"; 37 } 38 div_btn[count].style.backgroundColor = "aqua"; 39 },4000);//每次延迟4秒钟 40 } 41 showtime(); 42 43 //第二部分,为箭头添加事件 44 //获取控制方向的箭头元素 45 var arrow = document.getElementsByClassName("arrow"); 46 //为箭头绑定事件 47 for(var i=0; i<arrow.length ;i++){ 48 //鼠标悬停时 49 arrow[i].onmouseover = function(){ 50 //停止计时器 51 clearInterval(timer); 52 } 53 //鼠标离开时,开始轮播 54 arrow[i].onmouseout = function(){ 55 showtime(); 56 } 57 //鼠标点击时,轮播一张图片 58 arrow[i].onclick = function(){ 59 //区分左右箭头 60 if(this.title==0){ //点击的是右箭头时,往右轮播 61 count++; 62 if(count>3) { 63 count = 0; 64 } 65 }else{ 66 count--; 67 if(count<0){ 68 count=3; 69 } 70 } 71 //显示轮播到的当前图片 72 ul_img.style.transform="translate("+ -800*count+"px)"; 73 for (var i = 0; i < div_btn.length; i++) { 74 div_btn[i].style.backgroundColor = "aquamarine"; 75 } 76 div_btn[count].style.backgroundColor = "aqua"; 77 } 78 } 79 80 //第三部分 81 //鼠标悬停在底部圆角矩形的操作 82 var div_btn = document.getElementsByClassName("div_btn"); 83 div_btn[0].style.backgroundColor = "aqua"; //刚开始时,默认在第一张图,下面的圆角矩形应显示为深色 84 for (var i = 0; i<div_btn.length; i++) { //给每个圆角矩形添加事件 85 div_btn[i].index = i; 86 div_btn[i].onmouseover = function(){ 87 //当鼠标落在某个圆角矩形时 88 clearInterval(timer); //停止定时器 89 for(var j=0;j<div_btn.length;j++){ //设置矩形的颜色 90 div_btn[j].style.backgroundColor="aquamarine"; 91 } 92 div_btn[this.index].style.backgroundColor="aqua"; 93 //控制方向,当鼠标停留在边界时,需设置轮播的方向,便于 94 //鼠标离开重新启动定时器时,轮播的方向正确 95 if (this.index==3) { 96 isgo = true; 97 } 98 if (this.index==0) { 99 isgo = false; 100 } 101 //让count值对应 102 count = this.index; 103 ul_img.style.transform = "translate("+ -800*this.index +"px)"; 104 } 105 div_btn[i].onmouseout = function(){//鼠标离开时 106 //重新启动计时器 107 showtime(); 108 } 109 }
总结:
JavaScript用到的主要知识点:
1、setInterval()和clearInterval()方法,用来控制定时器;
2、鼠标的mouseover、mouseout和click事件;
对我个人而言,主要难点在于对html和css不熟悉。
整体效果图(一直想弄一个动态图,没弄出来,不好意思,只能静态的截图了):


标签:代码 时间 轮播 元素 type mic 个人 圆角 http
原文地址:https://www.cnblogs.com/xiaoxb17/p/11960570.html