标签:ade 生成 同名 ado atom text views 简单的 inf
直奔主题
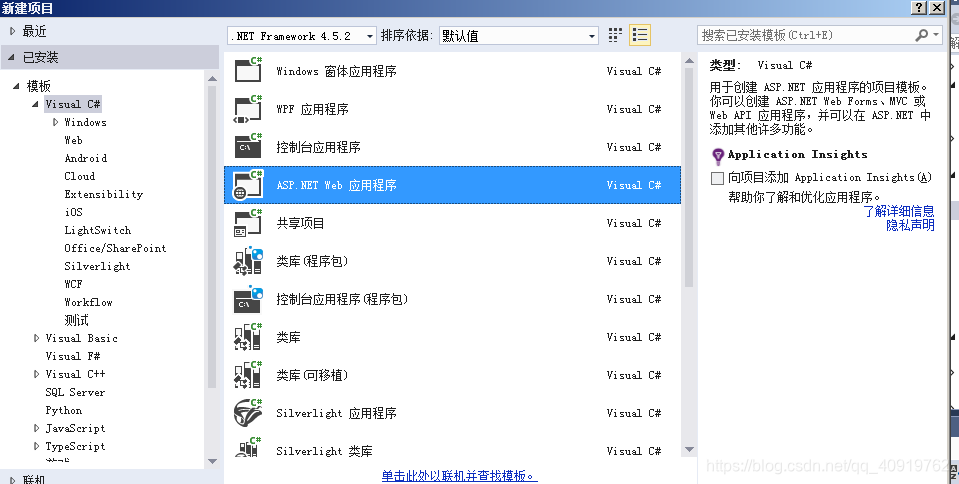
一,创建一个asp.net web项目
//创建一个空项目,空不空无所谓,主要是把MVC选项勾上
//然后点确定就创建好了
开始进入正题
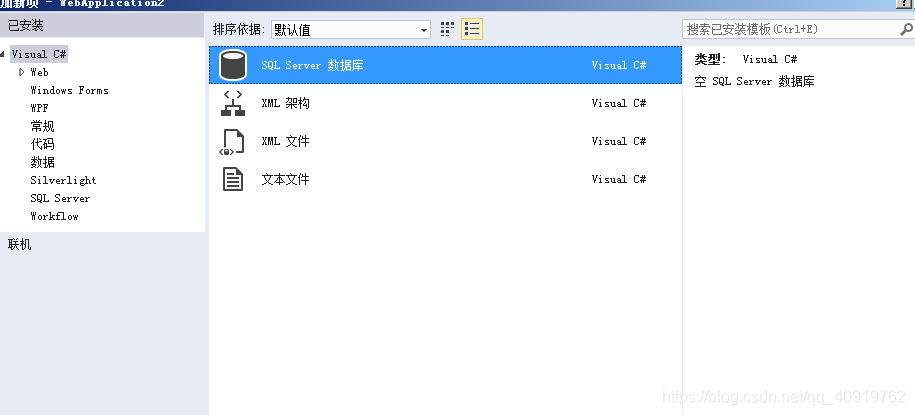
二,在APP_Data下面创建一个新建项,也就是sql server数据库,创建好之后双击点进去
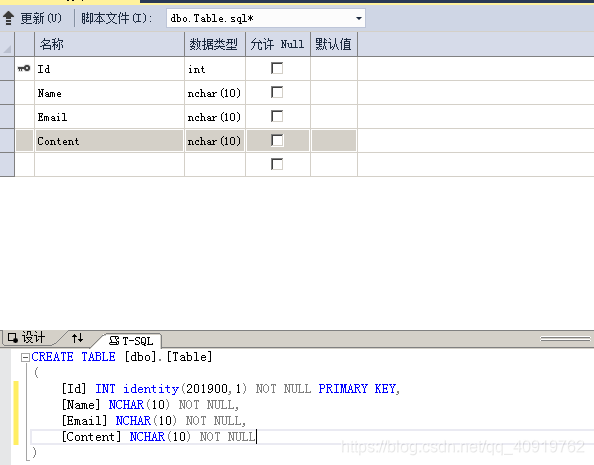
//进去之后呢就创建一个新表,把各个字段填进去再点击右上角的更新
//然后数据表就这样建好了
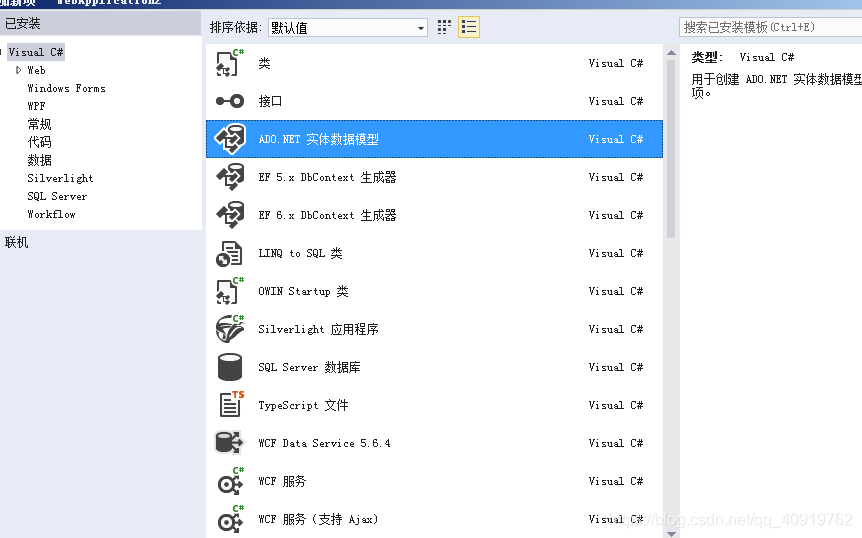
三,添加一个模型,点击models文件夹右击添加新建项,创建一个ADO.NET 实体数据型
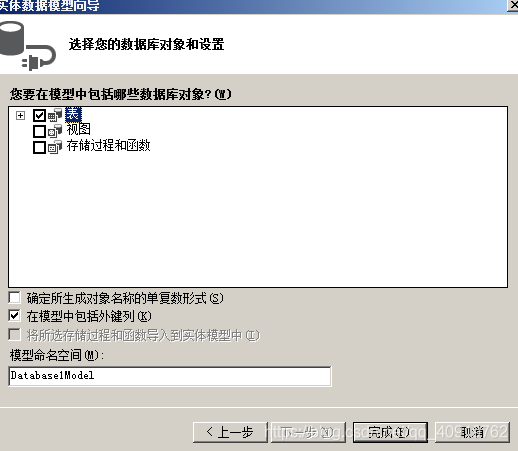
//下一步选择来自数据库的EF设计器
//下一步之后再下一步,把表那里勾上就行了,点击完成
四,添加控制器
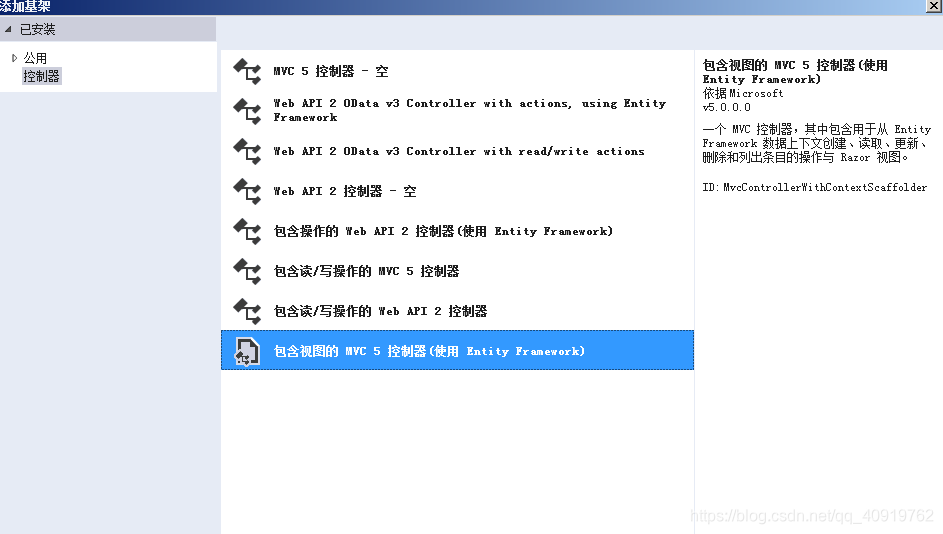
//右击方案名称重新生成方案,然后右击controllers文件夹添加一个控制器,选择最下面一个点击添加
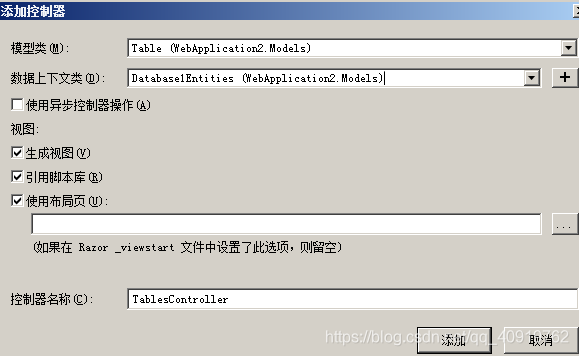
//模型类选择与自己的表明相同的那个,然后再选择数据上下文类,点击添加,项目的话算是建好了,现在来运行一下
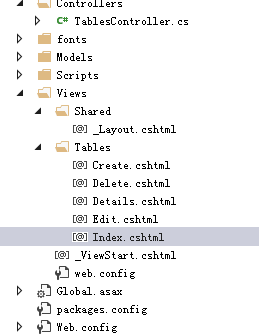
五,点击views,再点击与数据表同名的文件夹,双击Index.cshtml打开,然后点击运行
//然后呢,到这里全部的步骤就完成了
标签:ade 生成 同名 ado atom text views 简单的 inf
原文地址:https://www.cnblogs.com/wfy680/p/11961627.html