标签:let fun 代码 dex str size inf div new
比如在一个vue项目中,需要重复使用某个方法,可以将该方法封装在一个js文件中,然后在需要使用该方法的.vue文件中直接导入该js文件,使用js文件中的方法。
实现代码:
1.js:
export default{
//时间戳转换为正常时间格式
timeStampChange:function(time){
let p = ‘‘;
var date = new Date(time); // 获取时间戳
let y = date.getFullYear();
let MM = date.getMonth() + 1;
MM = MM < 10 ? (‘0‘ + MM) : MM;
let d = date.getDate();
d = d < 10 ? (‘0‘ + d) : d;
let h = date.getHours();
h = h < 10 ? (‘0‘ + h) : h;
let m = date.getMinutes();
m = m < 10 ? (‘0‘ + m) : m;
let s = date.getSeconds();
s = s < 10 ? (‘0‘ + s) : s;
p = y + ‘-‘ + MM + ‘-‘ + d + ‘ ‘ + h + ‘:‘ + m + ‘:‘ + s;
return p;
}
}
2..vue文件
import timeStampChanges from ‘../../../assets/js/timeStampChange‘;
this.recordInformation.map(function(item,index){
item.time = timeStampChanges.timeStampChange(item.time);
})
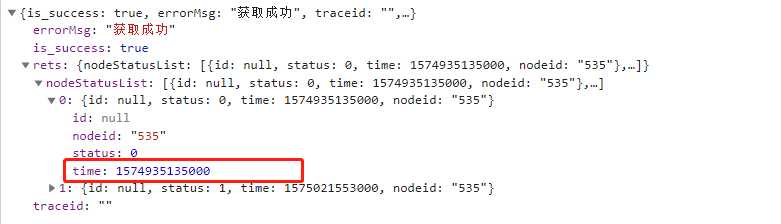
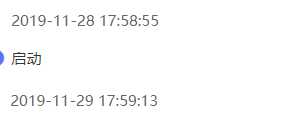
实现效果:


即实现了将时间戳转换为正常时间格式的效果,其他页面需要转换可以直接调用。
标签:let fun 代码 dex str size inf div new
原文地址:https://www.cnblogs.com/5201314m/p/11962043.html