标签:webp 生成 修改 工具 npm com 完成后 编译 内存
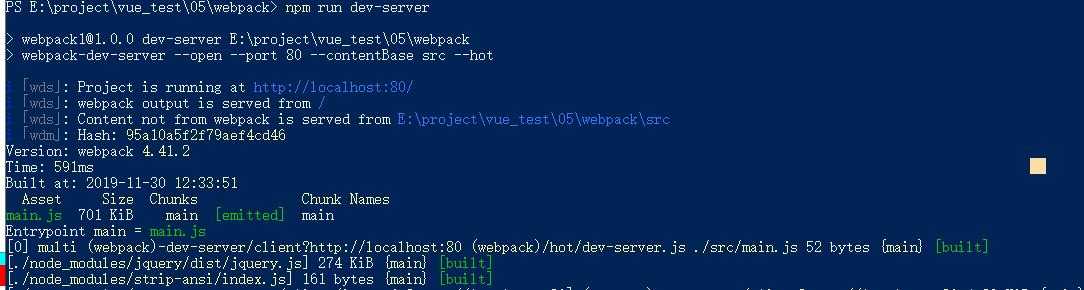
webpack-dev-server来实现自动打包编译功能
// 1.npm install webpack-dev-server -D
//2.和webpakc命令用法一样
// 3.是本地安装的,无法把它当做命令执行
// 4.本地项目必须安装webpack
// 5.webpack-dev-server 帮我们打包生成main.js文件,并没有存放到实际的物理磁盘上,而是直接托管到电脑的内存中,所以项目根目录找不到main.js
// 自动打包完成后自动打开浏览器
// 在package.json修改

命令开启dev-server

标签:webp 生成 修改 工具 npm com 完成后 编译 内存
原文地址:https://www.cnblogs.com/peipeiyu/p/11962054.html