标签:col list tle radius img black lis child html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
/* 取消列表的默认样式*/
}
.top{
background-color: black;
height: 60px;
}
.banner{
width: 960px;
height: 400px;
background-color: skyblue;
margin: 20px auto;
border-radius: 15px;
}
.main{
width: 960px;
height: 200px;
margin: 0 auto;
}
.main ul li{
width: 240px;
height: 200px;
background-color: pink;
float: left;
/* */
}
.main ul li:nth-child(even){
background-color: purple;
/*even 是偶数 odd是奇数*/
}
.footer
{
height: 100px;
background-color: #00a0b3;
}
</style>
</head>
<body>
<div class="top">top</div>
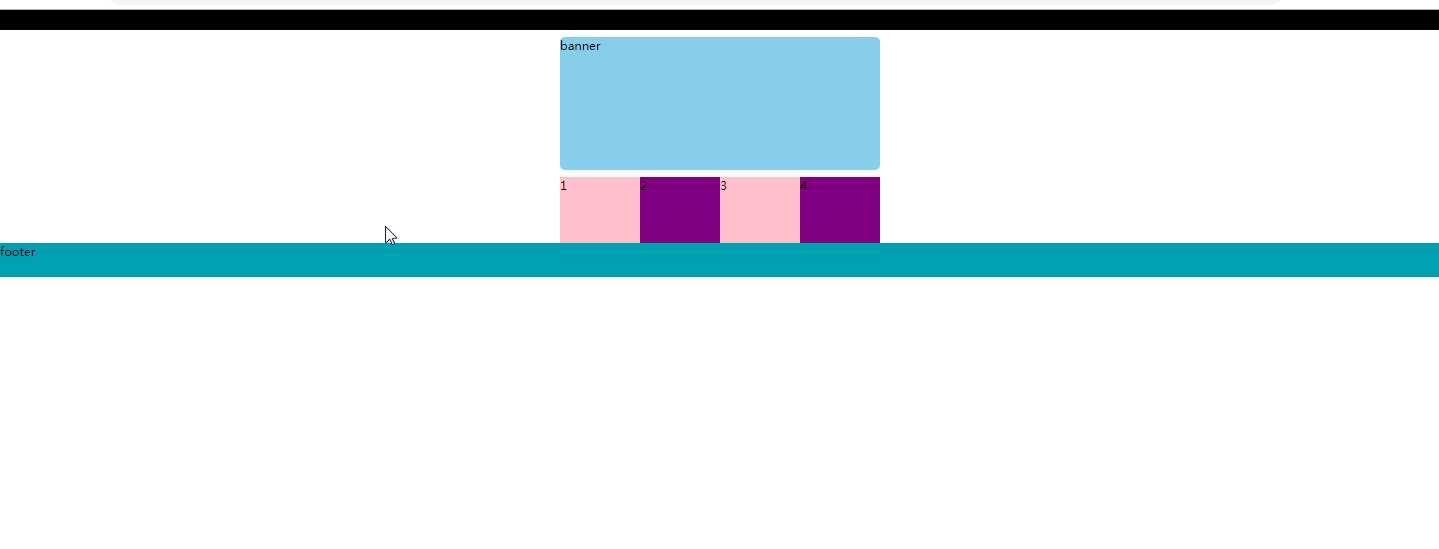
<div class="banner">banner</div>
<div class="main">
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
</ul>
</div>
<div class="footer">footer</div>
</body>
</html>

标签:col list tle radius img black lis child html
原文地址:https://www.cnblogs.com/soyadios/p/11963385.html