标签:结构 比较 head ack 块级元素 oom style doctype idt
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<style>
.box1{
/*height: 200px; 嵌套盒子的父亲不方便给高度 */
width: 600px;
background-color: pink;
overflow: hidden;
}
.clearfix:after{
content: "";
display: block; /*转化为块级元素*/
height: 0px;
visibility: hidden;
/* 隐藏盒子*/
}
.box2{
width: 600px;
height: 240px;
background-color: purple;
}
.son1{
width: 150px;
height: 100px;
background-color: skyblue;
float: left;
}
.son2{
width: 300px;
height:100px ;
background-color: hotpink;
float: left;
}
/*.clear{*/
/* clear: both;*/
/*}*/
.clearfix:after {
clear: both;
}
.clearfix{
*zoom:1;
}
</style>
<title>Title</title>
</head>
<body>
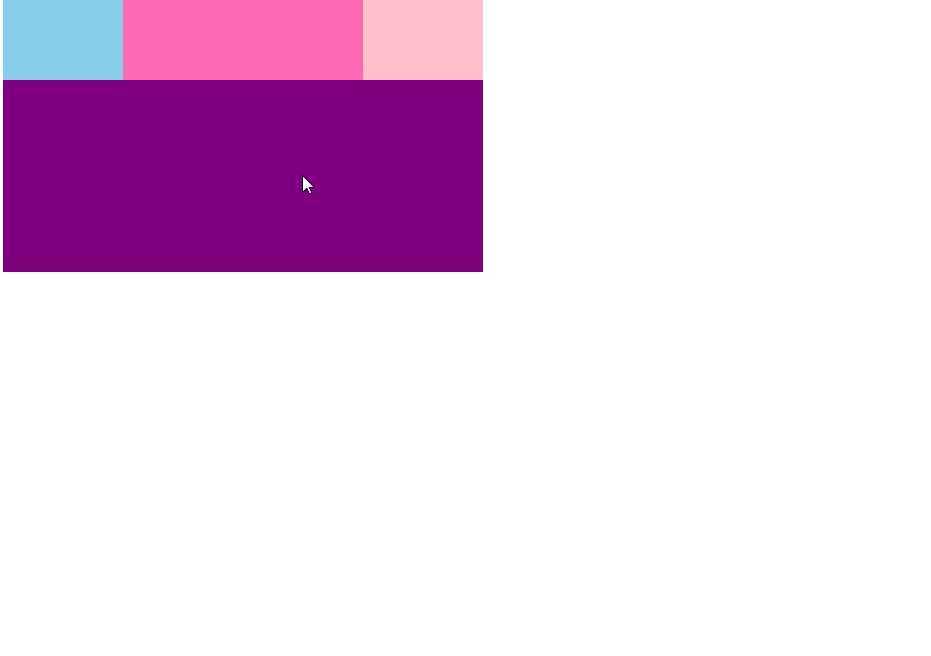
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
<!-- 额外标签法 在浮动盒子后面加一个空盒子 优点比较简洁 缺点结构化不严谨-->
<!-- <div class="clear"></div>-->
</div>
<div class="box2"></div>
</body>
</html>

标签:结构 比较 head ack 块级元素 oom style doctype idt
原文地址:https://www.cnblogs.com/soyadios/p/11963354.html