标签:efault 用户交互 图形界面 构建 关闭 返回 函数 action empty
201871010111-刘佳华《面向对象程序设计(java)》第十四周学习总结
实验十二 Swing图形界面组件(一)
实验时间 2019-11-29
第一部分:基础知识总结
1.设计模式
设计模式(Design pattern)是设计者一种流行的思考设计问题的方法,是一套被反复使用,多数人知晓的,经过分类编目的,代码设计经验的总结。使用设计模式是为了可重用代码、让代码更容易被他人理解、保证代码可靠性。每一个模式描述了一个不断重复发生的设计问题,以及该问题的核心解决方案
模型-视图-控制器设计模式(Model –ViewController )是Java EE平台下创建 Web 应用程序 的重要设计模式。
MVC设计模式 – Model(模型):是程序中用于处理程序数据逻辑的部分,通常模型负责在数据库中存取数据。– View(视图):是程序中处理数据显示的部分,通常视图依据模型存取的数据创建。 – Controller(控制器):是程序中处理用户交互的部分。通常控制器负责从视图读取数据,控制用户输入,并向模型发送数据。
MVC模式可应用于Java的GUI组件设计中。MVC模式GUI组件设计的唯一的模式,还有很多设计的模式(设计方法)。
Java组件有内容、外观、行为三个主要元素;这三个主要元素与模型—视图—控制器模式的 三部件的对应关系为:内容——控制器(作用:处理用户输入) 外观——视图(作用:显示内容)行为——模型(作用:存储内容)
2.布局管理:
布局管理器是一组类。实现 java.awt.LayoutManager 接口;决定容器中组件的位置和大小
Java.awt包中定义了5种布局管理类,每一种布局管理类对应一种布局策略。每个容器都有与之相关的默认布局管理器。当一个容器选定一种布局策略时,它应该创建该 策略对应的布局管理器对象,并将此对象设置为 自己的布局管理器。
5种布局管理器:(1)FlowLayout:流布局(Applet和Panel的默认布局管理器) (2)BorderLayout:边框布局( Window、Frame和Dialog的默认布局管理器)(3)GridLayout:网格布局(4)GridBagLayout: 网格组布局(5)CardLayout :卡片布局
FlowLayout Manager 组件采用从左到右,从上到下逐行摆放。
GridBagLayout不需要组件的尺寸一致,容许组件扩展到多行、多列。
每个容器对象在没有设置新的布局前,在容器中添加组件都按照该容器的缺省布局排列。通过setLayout( )方法为容器设置新的布局。格式 : 容器组件名.setLayout( 布局类对象名)
FlowLayout (流布局管理器):用于对组件逐行地定位,每完成一行,一个新行便又开始。与其他布局管理器不同的是,流布局管理器不限制它所管理组件的大小,允许它们有自己的最佳大小。
构造函数有:FlowLayout( ):生成一个默认的流式布局对象 ; FlowLayout(int align): 设定每一行组件的对齐方式(FlowLayout.LEFT, FlowLayout.CENTER, FlowLayout.RIGHT);FlowLayout(int align,int hgap,int vgap):可以设定组件间的水平和垂直距离(缺省时组件之间没有空隙)
流布局是panel面板的默认布局管理器
BorderLayout (边框布局管理器):边框布局管理器是每个JFrame的内容窗格的默认布局管理器;流布局管理器可将组件置于内容窗格的中部,北 部、南部、东部或西部位置。流布局管理器会扩展组件尺寸并填满指定方位区域。
BorderLayout的使用方法:设置容器的布局管理器为BorderLayout ;向容器中加入组件时,若使用两个参数的add() 方法,第二个参数必须说明加入组件在容器中的放置位置;位置参数是BorderLayout 类的常量:CENTER、 NORTH、SOUTH、EAST、WEST 例如: frame.add(component,BorderLayout.SOUTH);
BorderLayout( ) :创建新的BorderLayout,组件之间没有间距 ;setHgap(int hgap) :将组件间的水平间距设置为指定的值; setVgap(int vgap) :将组件间的垂直间距设置为指定的值
GridLayout (网格布局管理器):网格布局按行列排列所有的组件;在网格布局对象的构造器中,需要指定行数和列数: panel.setLayout(new GridLayout(6,10));放置组件的每个单元具有相同的尺寸。添加组件,从第一行和第一列开始,然后是第一行的第二列。以此类推。
GridLayout:指定网格中的行数和列数,创建网格布局
GridLayout的使用方法:GridLayout的构造函数如下:(1)GridLayout():生成一个单行单列的网格布局(2)GridLayout(int rows,int cols):生成一个设定行数和列数的网格布局 (3)GridLayout(int rows,int columns,int hgap,int vgap): 可以设置组件之间的水平和垂直间隔
由于网格中所有单元的宽度、高度是相同的,所以Grid布局管理器总是忽略组件的最佳大小。将组件添加到网格中的命令次序决定组件占有的单元。单元的列数是从左到右填充,而行是从上到下由行填充。
3.Swing组件:
3.1 文本域(JTextField)
文本域(JTextField) : 用于获取单行文本输入。文本域的使用方法:JPanel panel = new JPanel(); JTextField textField = new JTextField("Default input", 20); panel.add(textField);第一个参数“Default input”:将文本域的缺省显示值为Default input ;第二个参数20:表示文本域显示宽度为20列。若要重新设置列数,可使用setColumns方法。
文本输入常用API:用于文本输入的组件继承于JTextComponent抽象类, java.swing.text.JTextComponent 1.2:String getText() ; void setText(String text) 获取或设置文本组件中的文本 。 boolean isEditable() ; void setEditable(boolean b) 获取或设置editable特性,这个特性决定了用户是否可以编辑文本组件中的内容。 Java.swing. JComponent : void revalidate( ) :重新计算容器内所有组件的大小和位置,并对它们重新布局。 如 panel.revalidate()
文本域JTextField常用API : Java.swing. JTextField: JTextField(int cols) 构造一个指定列数的空JTextField对象。 JTextField(String text,int cols) 构造一个指定列数、指定初始字符串的JTextField对象 。 int getColumns(int cols) ; void setColumns(int cols) 获取或设置文本域使用的列数
文本域初始化 :只要不为JTextField构造器提供字符串参数,就可以构造一个空白文本域。 JTextField textField=newJTextField(20);可在任何时候调用setText方法改变文本域内容。 textField.setText("Hello!"); 可调用getText方法获取键入的文本。要将返回的文本域内容的前后空格去掉,就需调用trim方法:String text=textField.getText().trim();若想改变显示文本的字体,则调用setFont方法。
3.2 文本区(JTextArea)
文本区(JTextArea)组件可让用户输入多行文本。生成JTextArea组件对象时,可以指定文本区的行数和列数: textArea = new JTextArea(8, 40); // 8行40列。输入时,如果文本区的文本超出显示范围,则其余的文本会被剪裁;可以使用换行来避免过长的行被裁减: textArea.setLineWrap(true);在Swing中,文本区没有滚动条,需要手动安装 :JScrollPane scrollPane = new JScrollPane(textArea)
文本区与文本域的异同相同之处: 文本域和文本区组件都可用于获取文本输入。 不同之处:文本域只能接受单行文本的输入;文本区能够接受多行文本的输入。
文本区JTextArea的常用API:JTextArea(int rows, int cols) 构造一个rows行cols列的文本区对象 。JTextArea(String text,int rows, int cols) 用初始文本构造一个文本区对象。void setRows(int rows) 设置文本域使用的行数。 void append(String newText) 将给定文本附加到文本区中已有文本的后面。 void setLineWrap(boolean wrap) 打开或关闭换行。
3.3 标签
标签是容纳文本的组件。它们没有任何修饰(如没有边界 ),也不响应用户输入。标签的常用用途之一就是标识组件,例如标识文本域。其使用步骤如下: 1. 创建一个JLabel组件。例: JLabel label = new JLabel(“hours”, SwingConstants.RIGHT); 或者 JLabel label = new JLabel(“hours”, JLabel.RIGHT);以上代码创建了一个label,并指定label的对齐方式为右对齐。 2. 将标签组件放置在距离被标识组件足够近的地方。
标签组件常用API:JLable(String text) JLable(Icon icon) JLable(String text,int align) JLable(String text,Icon icon,int align) 构造一个标签。 String getText() void setText(String text) 获取或设置标签的文本。 Icon getIcon() void setIcon(Icon icon) 获取或设置标签的图标
3.4 密码域
密码域是一种特殊类型的文本域。每个输入的字符都用回显字符实现,典型的回显字符为*。
3.5 复选框( JCheckBox )
复选框( JCheckBox ):如果想要接收的输入只是“是”或“非”,就可以使用复选框组件。用户通过单击某个复选框来选择相应的选项,再点击则取消选择。当复选框获得焦点时,用户也可以通过空格键来切换选择。
复选框构造器:1.bold = new JCheckBox("Bold"); 复选框自动地带有表示标签。 2. JCheckBox(String label,Icon icon); 构造带有标签与图标的复选框,默认初始未被选择。 3.JCheckBox(String label,boolean state); 用指定的标签和初始化选择状态构造一个复选框
复选框常用API: 1.void setSelected(boolean state); 设置复选框的选择状态 2.boolean isSelected(); 获取复选框的选择状态
3.6 单选按钮
单选按钮:当需要用户只选择几个选项中的一个。即当用户选择另一项的时候,前一项就自动的取消选择。
单选按钮的构造器:1.JRadioButton(String label,Icon icon); 创建一个带标签和图标的单选按钮 2.JRadioButton(String label,boolean state); 用指定的标签和初始化状态构造单选按钮
按钮组:为单选按钮组构造一个ButtonGroup的对象。 然后,再将JRadioButton类型的对象添加到按钮组中。按钮组负责在新按钮被按下的时,取消前一个按钮的选择状态。 ButtonGroup group = new ButtonGroup() group.add(JRadioButton对象); 注意:按钮组仅仅控制按钮的行为,如果想把这些按钮组织在一起布局,还需要把它们添加到容器中 ,如JPanel.
3.6.1边框设置
边框:如果在一个窗口中有多组复选框或单选按 钮,就需要可视化的形式指明哪些按钮属于同 一组。Swing提供了一 组很有用的边框 ( borders)来解决这个问题。
边框的创建方法:可以调用BorderFactory类的静态方法创建。可选的风格有:凹斜面:BorderFactory.createLoweredBevelBorder() 凸斜面:BorderFactory.createRaisedBevelBorder() 蚀刻:BorderFactory.createEtchedBorder() 直线:BorderFactory.createLineBorder(Color) 不光滑:BorderFactory.createMatteBorder()还可以给边框加标题 BorderFactory.createTitledBorder()
3.7 组合框
组合框:如果有多个选择项,使用单选按钮占据的屏幕空间太大时,就可以选择组合框。
组合框构造器与常用方法:faceCombo = new JComboBox(); faceCombo.setEditable(true); 让组合框可编辑 faceCombo.addItem("Serif"); faceCombo.insertItemAt("Monospace",0); 增加组合框选项 faceCombo.removeItem("Monospace"); faceCombo.removeItemAt(0); 删除组合框选项内容
3.8 滑动条( JSlider )
滑动条( JSlider ):可以让用户从一组离散值中进行选择,并且它还允许进行连续值得选择。
滑动条的修饰可通过显示标尺(tricks)对滑动条进行修饰。 slider.setMajorTickSpacing(20); 大标尺标记 slider.setMinorTickSpacing(5); 小标尺标记要想显示以上标记,还需调用: slider.setPaintTicks(true);
可以调用下列方法为大标尺添加标尺标签: slider.setPaintLabels(true); 会根据构建标尺时的min,max,和大标尺的间距自动添加 还可以提供其他形式的标尺标记: Hashtable<integer,component> labelTable = new Hashtable<integer,component>(); 构造一个键为Integer类型且值为Component类型 的散列表。
第二部分:实验部分
1、实验目的与要求
(1)掌握GUI布局管理器用法;
(2)掌握Java Swing文本输入组件用途及常用API;
(3)掌握Java Swing选择输入组件用途及常用API;
2、实验内容和步骤
实验1: 导入第12章示例程序,测试程序并进行组内讨论。
测试程序1
l 在elipse IDE中运行教材479页程序12-1,结合运行结果理解程序;
l 掌握布局管理器的用法;
l 理解GUI界面中事件处理技术的用途。
l 在布局管理应用代码处添加注释;

1 package calculator; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import javax.swing.*; 6 7 /** 8 * A panel with calculator buttons and a result display. 9 */ 10 public class CalculatorPanel extends JPanel 11 { 12 private JButton display; 13 private JButton display1; 14 private JPanel panel; 15 private double result; 16 private String lastCommand; 17 private boolean start; 18 19 public CalculatorPanel() 20 { 21 setLayout(new BorderLayout());//将CalculartorPanel布局方法设置为边框布局 22 23 result = 0; 24 lastCommand = "="; 25 start = true; 26 27 // add the display 28 29 display = new JButton("0");//添加Jbutton显示运算结果 30 display1=new JButton("00"); 31 display.setEnabled(false);//设置按钮不可选择 32 display1.setEnabled(false); 33 add(display, BorderLayout.NORTH);//将Jbutton布局为CalculatorPanel的最上侧 34 add(display1,BorderLayout.SOUTH); 35 var insert = new InsertAction(); 36 var command = new CommandAction(); 37 38 // add the buttons in a 4 x 4 grid 39 40 panel = new JPanel(); 41 panel.setLayout(new GridLayout(4, 4));//创建一个panel布局为4*4的网格布局 42 43 addButton("7", insert); 44 addButton("8", insert); 45 addButton("9", insert); 46 addButton("/", command); 47 48 addButton("4", insert); 49 addButton("5", insert); 50 addButton("6", insert); 51 addButton("*", command); 52 53 addButton("1", insert); 54 addButton("2", insert); 55 addButton("3", insert); 56 addButton("-", command); 57 58 addButton("0", insert); 59 addButton(".", insert); 60 addButton("=", command); 61 addButton("+", command); 62 63 add(panel, BorderLayout.CENTER);//将panel添加至CalculatorPanel中,布局为中心布局 64 } 65 66 /** 67 * Adds a button to the center panel. 68 * @param label the button label 69 * @param listener the button listener 70 */ 71 private void addButton(String label, ActionListener listener)//创建按钮,注册,添加至panel中 72 { 73 var button = new JButton(label); 74 button.addActionListener(listener); 75 panel.add(button); 76 } 77 78 /** 79 * This action inserts the button action string to the end of the display text. 80 */ 81 private class InsertAction implements ActionListener 82 { 83 public void actionPerformed(ActionEvent event) 84 { 85 String input = event.getActionCommand(); 86 if (start) 87 { 88 display.setText(""); 89 start = false; 90 } 91 display.setText(display.getText() + input);//计算结果显示 92 } 93 } 94 95 /** 96 * This action executes the command that the button action string denotes. 97 */ 98 private class CommandAction implements ActionListener 99 { 100 public void actionPerformed(ActionEvent event) 101 { 102 String command = event.getActionCommand(); 103 104 if (start) 105 { 106 if (command.equals("-")) 107 { 108 display.setText(command); 109 start = false; 110 } 111 else lastCommand = command; 112 } 113 else 114 { 115 calculate(Double.parseDouble(display.getText())); 116 lastCommand = command; 117 start = true; 118 } 119 } 120 } 121 122 /** 123 * Carries out the pending calculation. 124 * @param x the value to be accumulated with the prior result. 125 */ 126 public void calculate(double x)//calculate构造器实现最后字符判断操作 127 { 128 if (lastCommand.equals("+")) result += x; 129 else if (lastCommand.equals("-")) result -= x; 130 else if (lastCommand.equals("*")) result *= x; 131 else if (lastCommand.equals("/")) result /= x; 132 else if (lastCommand.equals("=")) result = x; 133 display.setText("" + result); 134 } 135 }

1 package calculator; 2 3 import javax.swing.*; 4 5 /** 6 * A frame with a calculator panel. 7 */ 8 public class CalculatorFrame extends JFrame 9 { 10 public CalculatorFrame() 11 { 12 add(new CalculatorPanel());//将Panel添加至frame中,匿名对象的方法 13 pack(); 14 } 15 }

1 package calculator; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.35 2018-04-10 8 * @author Cay Horstmann 9 */ 10 public class Calculator 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 var frame = new CalculatorFrame(); 16 frame.setTitle("Calculator"); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 } 21 }
运行结果:

测试程序2
l 在elipse IDE中调试运行教材486页程序12-2,结合运行结果理解程序;
l 掌握文本组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

1 package text; 2 3 import java.awt.BorderLayout; 4 import java.awt.GridLayout; 5 6 import javax.swing.JButton; 7 import javax.swing.JFrame; 8 import javax.swing.JLabel; 9 import javax.swing.JPanel; 10 import javax.swing.JPasswordField; 11 import javax.swing.JScrollPane; 12 import javax.swing.JTextArea; 13 import javax.swing.JTextField; 14 import javax.swing.SwingConstants; 15 16 /** 17 * A frame with sample text components. 18 */ 19 public class TextComponentFrame extends JFrame 20 { 21 public static final int TEXTAREA_ROWS = 8; 22 public static final int TEXTAREA_COLUMNS = 20; 23 24 public TextComponentFrame() 25 { 26 var textField = new JTextField(); 27 var passwordField = new JPasswordField(); 28 //northPanel 2*2网格布局 29 var northPanel = new JPanel(); 30 northPanel.setLayout(new GridLayout(2, 2)); 31 northPanel.add(new JLabel("User name: ", SwingConstants.CENTER)); 32 northPanel.add(textField); 33 northPanel.add(new JLabel("Password: ", SwingConstants.CENTER)); 34 northPanel.add(passwordField); 35 36 add(northPanel, BorderLayout.NORTH); 37 //textArea ,依附。 38 var textArea = new JTextArea(TEXTAREA_ROWS, TEXTAREA_COLUMNS); 39 var scrollPane = new JScrollPane(textArea); 40 41 add(scrollPane, BorderLayout.CENTER); 42 43 // 添加按钮将文本附加到文本区域 44 //southPanel button 控制 45 46 var southPanel = new JPanel(); 47 48 var insertButton = new JButton("Insert"); 49 southPanel.add(insertButton); 50 insertButton.addActionListener(event -> 51 textArea.append("User name: " + textField.getText() + " Password: " 52 + new String(passwordField.getPassword()) + "\n")); 53 54 add(southPanel, BorderLayout.SOUTH); 55 pack();//自适应显示窗口 56 } 57 }

1 package text; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.42 2018-04-10 8 * @author Cay Horstmann 9 */ 10 public class TextComponentTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 var frame = new TextComponentFrame(); 16 frame.setTitle("TextComponentTest"); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 } 21 }

测试程序3
l 在elipse IDE中调试运行教材489页程序12-3,结合运行结果理解程序;
l 掌握复选框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

1 package checkBox; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import javax.swing.*; 6 7 /** 8 * A frame with a sample text label and check boxes for selecting font 9 * attributes. 10 */ 11 public class CheckBoxFrame extends JFrame 12 { 13 private JLabel label; 14 private JCheckBox bold; 15 private JCheckBox italic; 16 private static final int FONTSIZE = 24; 17 18 public CheckBoxFrame() 19 { 20 // add the sample text label 21 22 label = new JLabel("The quick brown fox jumps over the lazy dog."); 23 label.setFont(new Font("Serif", Font.BOLD, FONTSIZE));//字体 24 add(label, BorderLayout.CENTER); 25 26 // ActionPerformed 方法查询bold和italic两个复选框的状态,并且把面板中的字体设置加粗,常规,倾斜 27 28 ActionListener listener = event -> { 29 int mode = 0; 30 if (bold.isSelected()) mode += Font.BOLD; 31 if (italic.isSelected()) mode += Font.ITALIC; 32 label.setFont(new Font("Serif", mode, FONTSIZE)); 33 }; 34 35 // 添加JCheckBox组件 36 37 var buttonPanel = new JPanel(); 38 39 bold = new JCheckBox("Bold"); 40 bold.addActionListener(listener); 41 bold.setSelected(true); 42 buttonPanel.add(bold); 43 44 italic = new JCheckBox("Italic"); 45 italic.addActionListener(listener); 46 buttonPanel.add(italic); 47 48 add(buttonPanel, BorderLayout.SOUTH); 49 pack(); 50 } 51 }

1 package checkBox; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.35 2018-04-10 8 * @author Cay Horstmann 9 */ 10 public class CheckBoxTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 var frame = new CheckBoxFrame(); 16 frame.setTitle("CheckBoxTest"); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 } 21 }
运行截图:




测试程序4
l 在elipse IDE中调试运行教材491页程序12-4,运行结果理解程序;
l 掌握单选按钮组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

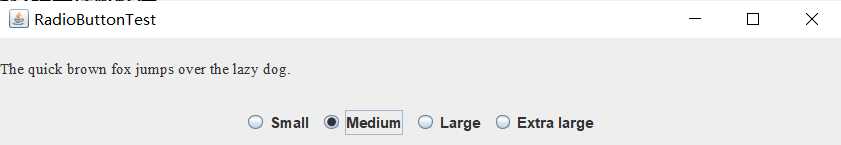
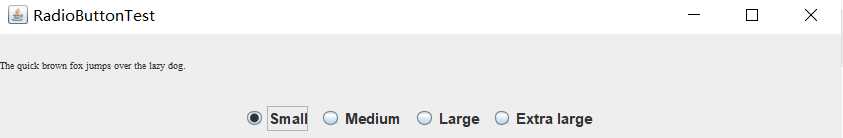
1 package radioButton; 2 3 import java.awt.*; 4 import java.awt.event.*; 5 import javax.swing.*; 6 7 /** 8 * A frame with a sample text label and radio buttons for selecting font sizes. 9 */ 10 public class RadioButtonFrame extends JFrame 11 { 12 private JPanel buttonPanel; 13 private ButtonGroup group; 14 private JLabel label; 15 private static final int DEFAULT_SIZE = 36; 16 17 public RadioButtonFrame() 18 { 19 // add the sample text label 20 21 label = new JLabel("The quick brown fox jumps over the lazy dog."); 22 label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); 23 add(label, BorderLayout.CENTER); 24 25 // 添加单选按钮 26 27 buttonPanel = new JPanel(); 28 group = new ButtonGroup(); 29 30 addRadioButton("Small", 8); 31 addRadioButton("Medium", 12); 32 addRadioButton("Large", 18); 33 addRadioButton("Extra large", 36); 34 35 add(buttonPanel, BorderLayout.SOUTH); 36 pack(); 37 } 38 39 /** 40 * Adds a radio button that sets the font size of the sample text. 41 * @param name the string to appear on the button 42 * @param size the font size that this button sets 43 */ 44 public void addRadioButton(String name, int size) 45 { 46 boolean selected = size == DEFAULT_SIZE; 47 var button = new JRadioButton(name, selected); 48 group.add(button); 49 buttonPanel.add(button); 50 51 // 监听器设置 label 字体大小 52 53 ActionListener listener = event -> label.setFont(new Font("Serif", Font.PLAIN, size)); 54 55 button.addActionListener(listener); 56 } 57 }

1 package radioButton; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.35 2018-04-10 8 * @author Cay Horstmann 9 */ 10 public class RadioButtonTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 var frame = new RadioButtonFrame(); 16 frame.setTitle("RadioButtonTest"); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 System.out.println(); 21 } 22 }
运行截图:




测试程序5
l 在elipse IDE中调试运行教材494页程序12-5,结合运行结果理解程序;
l 掌握边框的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

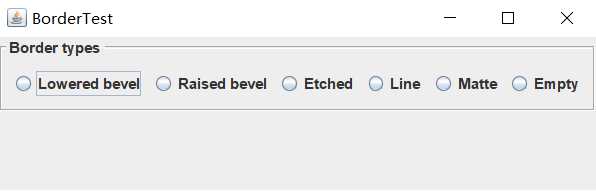
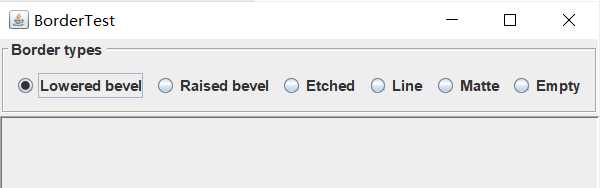
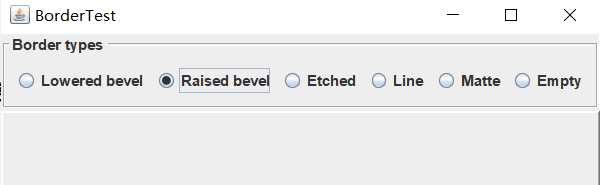
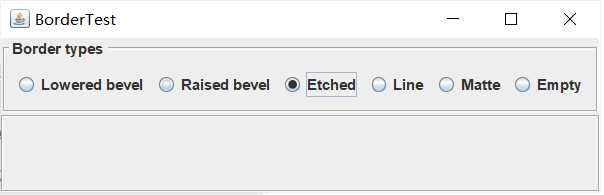
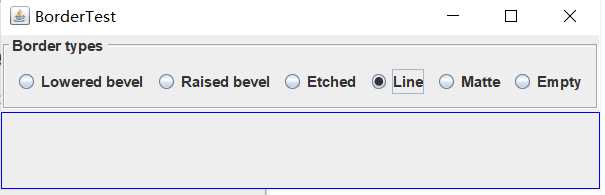
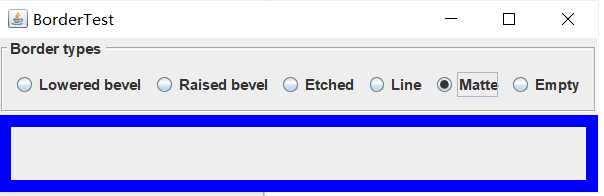
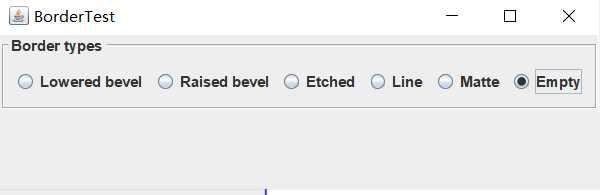
1 package border; 2 3 import java.awt.*; 4 import javax.swing.*; 5 import javax.swing.border.*; 6 7 /** 8 * A frame with radio buttons to pick a border style. 9 */ 10 public class BorderFrame extends JFrame 11 { 12 private JPanel demoPanel; 13 private JPanel buttonPanel; 14 private ButtonGroup group; 15 16 public BorderFrame() 17 { 18 demoPanel = new JPanel(); 19 buttonPanel = new JPanel(); 20 group = new ButtonGroup(); 21 //设置不同的边框类型按钮,共六种(提供标准 Border 对象的工厂类) 22 addRadioButton("Lowered bevel", BorderFactory.createLoweredBevelBorder()); 23 addRadioButton("Raised bevel", BorderFactory.createRaisedBevelBorder()); 24 addRadioButton("Etched", BorderFactory.createEtchedBorder()); 25 addRadioButton("Line", BorderFactory.createLineBorder(Color.BLUE)); 26 addRadioButton("Matte", BorderFactory.createMatteBorder(10, 10, 10, 10, Color.BLUE)); 27 addRadioButton("Empty", BorderFactory.createEmptyBorder()); 28 29 Border etched = BorderFactory.createEtchedBorder(); 30 Border titled = BorderFactory.createTitledBorder(etched, "Border types"); 31 buttonPanel.setBorder(titled); 32 33 setLayout(new GridLayout(2, 1)); 34 add(buttonPanel); 35 add(demoPanel); 36 pack(); 37 } 38 39 public void addRadioButton(String buttonName, Border b) 40 { 41 var button = new JRadioButton(buttonName); 42 button.addActionListener(event -> demoPanel.setBorder(b)); 43 group.add(button); 44 buttonPanel.add(button); 45 } 46 }

1 package border; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.35 2018-04-10 8 * @author Cay Horstmann 9 */ 10 public class BorderTest 11 { 12 public static void main(String[] args) 13 { 14 EventQueue.invokeLater(() -> { 15 var frame = new BorderFrame(); 16 frame.setTitle("BorderTest"); 17 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 18 frame.setVisible(true); 19 }); 20 } 21 }
运行截图:







测试程序6
l 在elipse IDE中调试运行教材498页程序12-6,结合运行结果理解程序;
l 掌握组合框组件的用法;
l 记录示例代码阅读理解中存在的问题与疑惑。

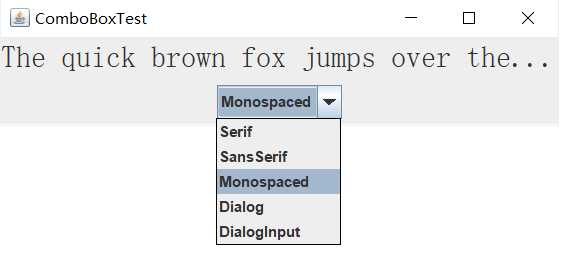
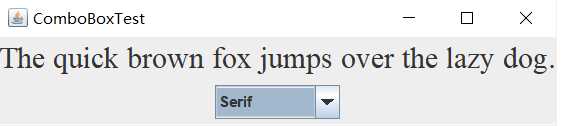
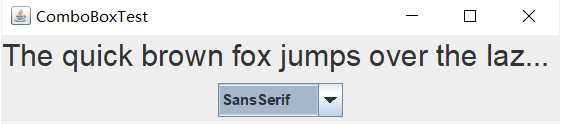
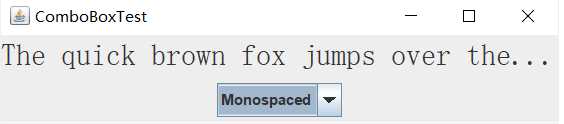
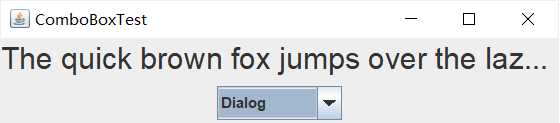
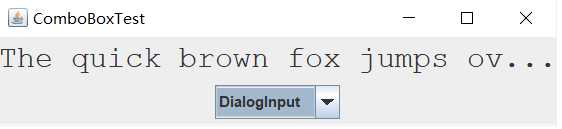
1 package ComboBoxFrame; 2 3 import java.awt.BorderLayout; 4 import java.awt.Font; 5 6 import javax.swing.JComboBox; 7 import javax.swing.JFrame; 8 import javax.swing.JLabel; 9 import javax.swing.JPanel; 10 11 /** 12 * 具有示例文本标签和用于选择字体外观的组合框的框架。 13 * 组合框:将按钮或可编辑字段与下拉列表组合的组件。 14 * 用户可以从下拉列表中选择值,下拉列表在用户请求时显示。 15 * 如果使组合框处于可编辑状态,则组合框将包括用户可在其中键入值的可编辑字段。 16 */ 17 public class ComboBoxFrame extends JFrame 18 { 19 private JComboBox<String> faceCombo; 20 private JLabel label; 21 private static final int DEFAULT_SIZE = 24; 22 23 public ComboBoxFrame() 24 { 25 // 添加示例文本标签 26 27 label = new JLabel("The quick brown fox jumps over the lazy dog."); 28 label.setFont(new Font("Serif", Font.PLAIN, DEFAULT_SIZE)); 29 add(label, BorderLayout.CENTER); 30 31 // 创建一个组合框对象并添加项目名称 32 33 faceCombo = new JComboBox<>(); 34 faceCombo.addItem("Serif"); 35 faceCombo.addItem("SansSerif"); 36 faceCombo.addItem("Monospaced"); 37 faceCombo.addItem("Dialog"); 38 faceCombo.addItem("DialogInput"); 39 40 // 组合框监听器将标签字体更改为所选的名称(添加监听器,使用lambda表达式) 41 42 faceCombo.addActionListener(event -> 43 label.setFont( 44 new Font(faceCombo.getItemAt(faceCombo.getSelectedIndex()), 45 Font.PLAIN, DEFAULT_SIZE))); 46 47 // 将组合框添加到框架南部边界的面板 48 var comboPanel = new JPanel(); 49 comboPanel.add(faceCombo); 50 add(comboPanel, BorderLayout.SOUTH); 51 pack(); 52 } 53 }

1 package ComboBoxFrame; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 /** 7 * @version 1.36 2018-04-10 8 * @author Cay Horstmann 9 */ 10 public class ComboBoxTest 11 { 12 public static void main(String[] args) 13 { 14 //lambda表达式 15 EventQueue.invokeLater(() -> { 16 //构造frame框架对象 17 JFrame frame = new ComboBoxFrame(); 18 //设置标题 19 frame.setTitle("ComboBoxTest"); 20 //设置用户在此窗体上发起 "close" 时默认执行的操作。 21 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 22 //设置框架是否可见 23 frame.setVisible(true); 24 }); 25 } 26 }
运行截图:






实验2:结对编程练习
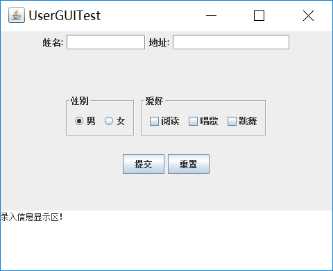
利用所掌握的GUI技术,设计一个用户信息采集程序,要求如下:
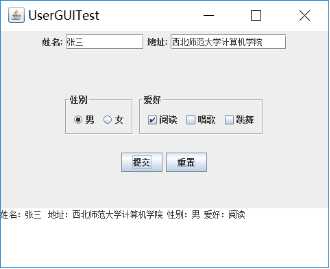
(1) 用户信息输入界面如下图所示:

(2) 用户点击提交按钮时,用户输入信息显示在录入信息显示区,格式如下:

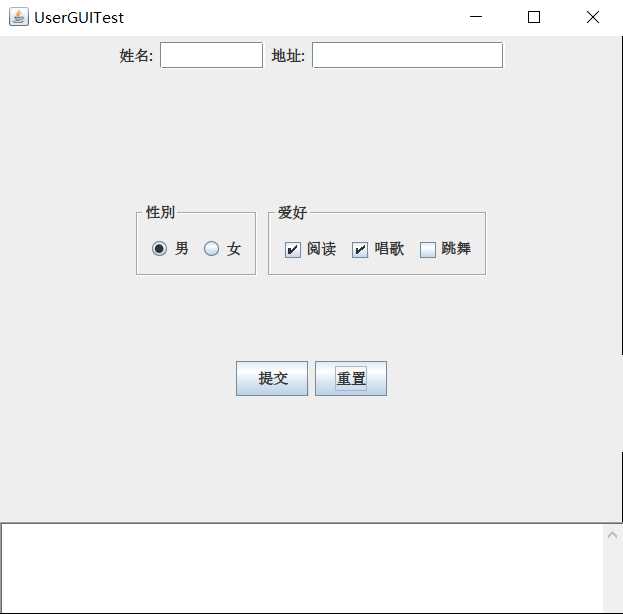
(3) 用户点击重置按钮后,清空用户已输入信息;
(4) 点击窗口关闭,程序退出。
Part03 结对编程实验:
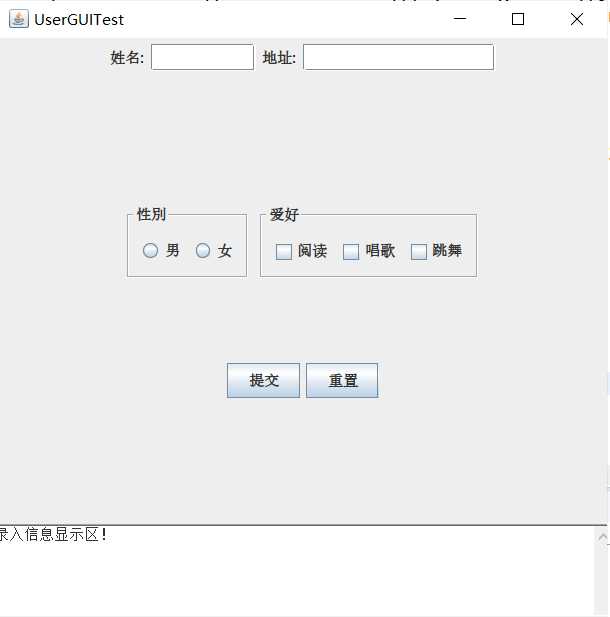
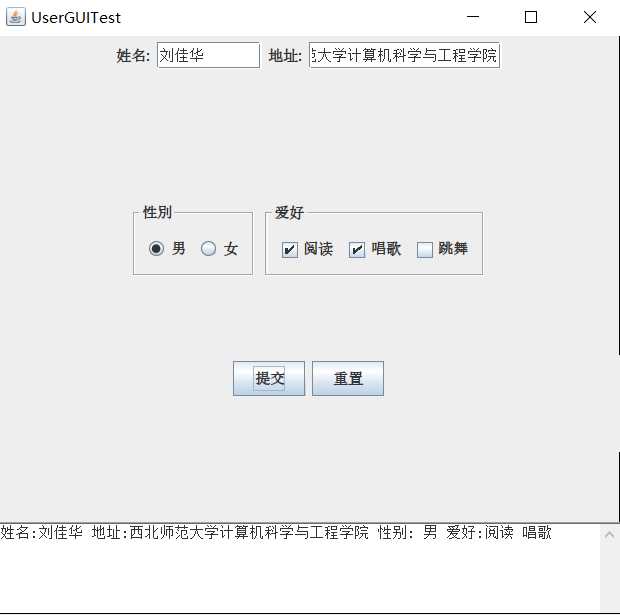
由用户输入一系列信息,再点击提交之后会在文本框中显示出来,在点击重制时会清空一些文本;
设计思路:运用Swing组件中的textFilde ,JLable,Jbutton,TextArea等组件以及网格布局等布局方法使得能够实现这些个操作;

1 package TeamWork03; 2 3 public class TeamWork03 { 4 public static void main(String args[]) { 5 new Frame(); 6 } 7 }

1 package TeamWork03; 2 3 import java.awt.*; 4 import javax.swing.*; 5 6 7 public class TeamWork03Test 8 { 9 public static void main(String[] args) 10 { 11 EventQueue.invokeLater(() -> { 12 var frame = new Frame(); 13 frame.setSize(500, 500); 14 frame.setTitle("UserGUITest"); 15 frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); 16 frame.setVisible(true); 17 }); 18 } 19 }

1 package TeamWork03; 2 3 import java.awt.BorderLayout; 4 import java.awt.GridLayout; 5 import java.awt.Panel; 6 import java.awt.TextArea; 7 import javax.swing.BorderFactory; 8 import javax.swing.ButtonGroup; 9 import javax.swing.JButton; 10 import javax.swing.JCheckBox; 11 import javax.swing.JFrame; 12 import javax.swing.JLabel; 13 import javax.swing.JPanel; 14 import javax.swing.JRadioButton; 15 import javax.swing.JTextField; 16 import javax.swing.border.Border; 17 18 19 20 public class Frame extends JFrame{ 21 private JPanel Pane1; 22 private JPanel Pane2; 23 private JPanel Pane3; 24 private JPanel PaneT; 25 private ButtonGroup group1; 26 private JTextField TextField1; 27 private JTextField TextField2; 28 private JButton button1; 29 private JButton button2; 30 private TextArea TextArea; 31 String sex; 32 33 public Frame() { 34 setLayout(new GridLayout(4,1,0,50)); 35 Pane1=new JPanel(); 36 group1 = new ButtonGroup(); 37 TextField1=new JTextField(8); 38 TextField2=new JTextField(15); 39 JLabel J1=new JLabel("姓名:"); 40 JLabel J2=new JLabel("地址:"); 41 Pane1.add(J1); 42 43 //Pane1.add(new JLabel("姓名",SwingConstants.CENTER)); 44 Pane1.add(TextField1); 45 //Pane1.add(new JLabel("地址",SwingConstants.CENTER)); 46 Pane1.add(J2); 47 Pane1.add(TextField2); 48 this.add(Pane1,BorderLayout.NORTH); 49 50 Pane2=new JPanel(); 51 //Pane2.setSize(50, 50); 52 group1 =new ButtonGroup(); 53 JRadioButton meal=new JRadioButton("男",false); 54 JRadioButton femeal=new JRadioButton("女",false); 55 group1.add(meal); 56 group1.add(femeal); 57 Border etched = BorderFactory.createEtchedBorder(); 58 Border titled = BorderFactory.createTitledBorder(etched, "性別"); 59 Pane2.setBorder(titled); 60 Pane2.add(meal); 61 Pane2.add(femeal); 62 63 Pane3=new JPanel(); 64 65 JCheckBox b1=new JCheckBox("阅读"); 66 JCheckBox b2=new JCheckBox("唱歌"); 67 JCheckBox b3=new JCheckBox("跳舞"); 68 Border titled2 = BorderFactory.createTitledBorder(etched, "爱好"); 69 Pane3.setBorder(titled2); 70 Pane3.add(b1); 71 Pane3.add(b2); 72 Pane3.add(b3); 73 74 JPanel Panemax = new JPanel(); 75 Panemax.add(Pane2); 76 Panemax.add(Pane3); 77 this.add(Panemax); 78 button1=new JButton("提交"); 79 button2=new JButton("重置"); 80 Panel op=new Panel(); 81 op.add(button1); 82 op.add(button2); 83 this.add(op); 84 PaneT=new JPanel(); 85 TextArea=new TextArea("录入信息显示区!"); 86 PaneT.add(TextArea); 87 this.add(PaneT); 88 89 button1.addActionListener(event->{ 90 if(meal.isSelected()) { 91 this.sex="男"; 92 } 93 if(femeal.isSelected()) { 94 this.sex="女"; 95 } 96 97 String l = " "; 98 String m = " "; 99 String n = " "; 100 if(!(b1.isSelected()||b2.isSelected()||b3.isSelected())) {m=null;} 101 if(b1.isSelected()&&b2.isSelected()&&b3.isSelected()) {l=b1.getText();m=b2.getText();n=b3.getText();} 102 if(b1.isSelected()&&b2.isSelected()) {l=b1.getText();m=b2.getText();} 103 if(b1.isSelected()&&b3.isSelected()) {l=b1.getText();n=b3.getText();} 104 if(b2.isSelected()&&b3.isSelected()) {m=b2.getText();n=b3.getText();} 105 if(b1.isSelected()) {l=b1.getText();} 106 if(b2.isSelected()) {m=b2.getText();} 107 if(b3.isSelected()) {n=b3.getText();} 108 109 // System.out.println(m); 110 TextArea.setText(J1.getText()+TextField1.getText()+" "+J2.getText()+TextField2.getText()+" " 111 +"姓别:"+" "+this.sex+" "+"爱好:"+l+" "+m+" "+n); 112 }); 113 button2.addActionListener(event->{ 114 TextField1.setText(null); 115 TextField2.setText(null); 116 TextArea.setText(null); 117 118 119 }); 120 } 121 122 }



在实验过程中,我一开始只想到了网格布局,致使界面很是丑陋,之后又想到了流布局,在结合了这两种布局方式之后,使得页面布局不是那么难看;对于Checkbox这一块儿问题还是比较多,希望能通过一些方法获得并且掌握;
三、实验心得体会
通过本周的测试程序,结合书中的知识,学习程序GUI设计中应用的相关组件以及各类Java Swing组件用途及常用API,我发现对以前所学知识掌握还不够。在本章的学习中,还存在着一些问题,比如在Swing组件中的下拉选项框,复选框等,此外在以后的学习中,不仅要学习新知识,也有复习已学知识。
201871010111-刘佳华《面向对象程序设计(java)》第十四周学习总结
标签:efault 用户交互 图形界面 构建 关闭 返回 函数 action empty
原文地址:https://www.cnblogs.com/JerryLau-213/p/11961660.html