1.新增的表单元素
1.1 progress
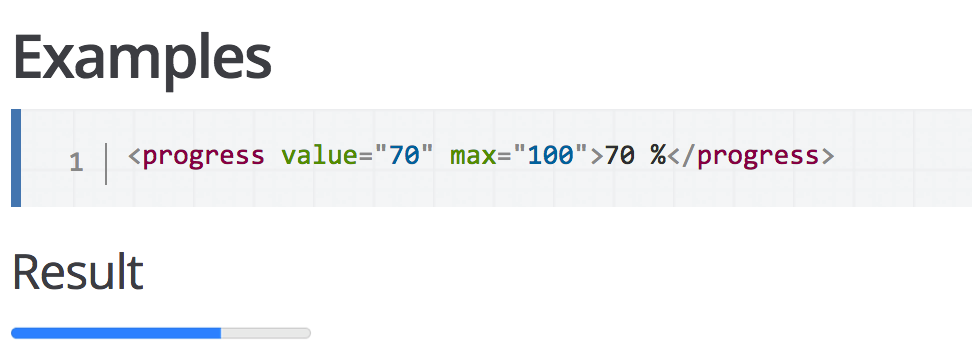
表示任务的完成情况,常用于进度条。
- max 定义进度元素所要求的任务的工作量,默认值为1
- value 定义已经完成的工作量,如果max值为1,该值必须是介于0~1之间的小数。
<progress value="70",max="100">70%</progress>1.2 output
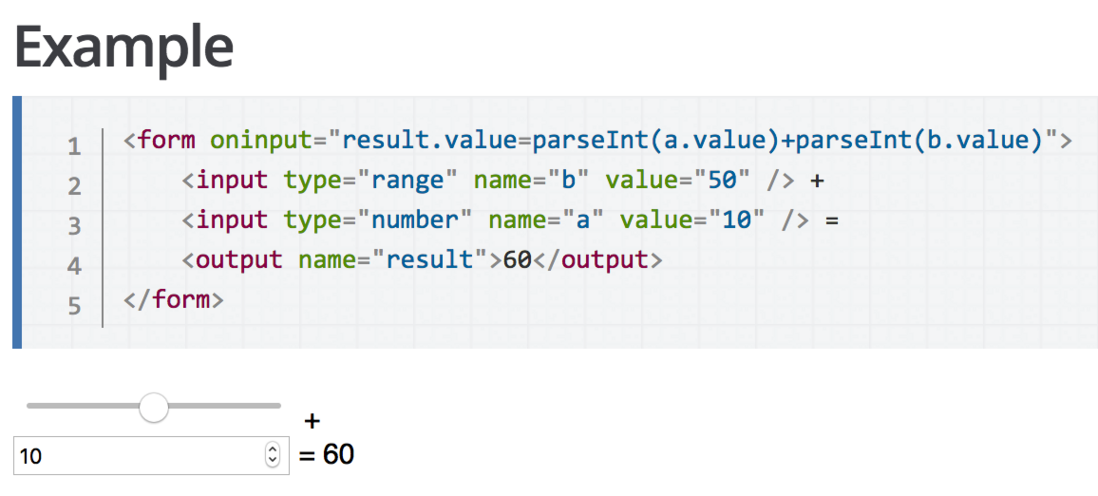
表示用户动作产生的结果.
name 定义元素的名称 for 其他元素的id列表,表明这些元素为计算提供了输入值(或其他影响)。
1.3 meter
刻度条,表示规定范围内的数量值。
- value:在元素中特地表示出来的实际值,该值在min与max之间,如果未指定,该值默认为1
- min :指定规定范围时允许使用的最小值,默认为0 max :指定规定范围时允许使用的最大值,默认为1
- low :规定范围的下限值必须小于或等于high属性的值 high:规定范围的上限值(表示较高危险的意思)
- optimum :最佳值
<p>He got a <meter low="69" high="80" max="100" value="84">B</meter> on the exam.</p>
1.4 datalist
下拉列表,表示其他控件可用的值,其值通过<option>作为datalist的子元素存在
![图片描述][3]
2. input的type属性值
在H5中,对input的type进行了扩展,可以有更多的取值
2.1 search 搜索框
2.2 placeholder 提示输入内容
2.3 日期相关:
date 日期控件(年,月,日,不包含时间);
time 时间控件;
datatime 日期时间控件;
month 日期插件(年,月);
week 日期插件(年,周)。
2.4 功能相关:
email email控件
url 地址控件
tel 电话控件
3.提交按钮上新增的属性(记忆)
在H5中,可以将表单内的从属元素书写在页面上的任何地方,然后为该元素指定一个form属性,属性值为该表单的id。
<input type="submit">
3.1 formaction
一般用于提交按钮和图片按钮上,用于指定处理表单提交的后台程序,可以重写form中的action属性。
3.2 formmethod
一般用于提交按钮和图片按钮上,用于指定处理表单的内容类型。
3.3 formenctype
一般用于提交按钮和图片按钮上,用于指定表单的提交方式。
3.4 formtarget
一般用于提交按钮和图片按钮上,用于指定表单提交后在哪里显示响应页面。