标签:确认密码 cti form new tab 提示点 focus function put
当填表的时候会让你设计某省某市怎么设计,应该明白,如果你选择了一个确定的省,那么在第二个下拉框内则不会有除了你选择的省的市之外的名称。而这功能用js来实现很麻烦,但是用jq确很容易实现。
原表结构:

代码如下:
<!DOCTYPE html> <html> <head> <script typr="text/javascript" src="js/jquery-1.8.3.js"></script> <script> var cities=new Array(3); cities[0]=new Array("武汉市","黄冈市","襄阳市","荆州市"); cities[1]=new Array("长沙市","郴州市","株洲市","岳阳市"); cities[2]=new Array("石家庄市","邯郸市","唐山市","秦皇岛市"); cities[3]=new Array("郑州市","洛阳市","开封市","安阳市"); $(function() { $("#province").change(function() {//change时间,表示下拉框的内容改变,则会提示点击了省份 // alert("点击了省份"); var val=this.value;//获取用户选择的省份 // alert(val); $.each(cities,function(i,n){//遍历城市 // alert(i+" "+n); if(val==i){//如果相等 $.each(cities[i],function(j,m){//遍历第二个下拉框内容 // alert(m); var textNode =document.createTextNode(m);//创建城市的文本节点 var opele=document.createElement("option");//创建option元素节点 $(opele).append(textNode);//将城市文本节点添加到option元素中 $(opele).appendTo($("#city"));//将内容添加到第二个下拉框中,使用id选择器。 }) } }) }); }); </script> <meta charset="UTF-8"> <title>使用jQuery完成省市二级联动</title> <style type="text/css"> .top { border: 1px solid red; width: 32.9%; height: 50px; float: left; } #clear { clear: both; } #menu { border: 1px solid blue; width: 99%; height: 40px; background-color: black; } #menu ul li { display: inline; color: white; font-size: 19px; } #bottom { text-align: center; } #contanier { border: 1px solid red; width: 99%; height: 600px; background: url(../img/regist_bg.jpg); position: relative; } #content { border: 5px solid gray; width: 50%; height: 60%; position: absolute; top: 100px; left: 300px; background-color: white; padding-top: 50px; } </style> <script src="../js/check1.js"></script> </head> <body> <div> <div id="contanier"> <div id="content"> <table border="1" align="center" cellpadding="0" cellspacing="0" width="70%" height="70%" bgcolor="white"> <form method="get" action="#" onsubmit="return checkForm()"> <tr> <td colspan="2" align="center"><font size="5">会员注册</font></td> </tr> <tr> <td>用户名</td> <td><input type="text" name="username" id="username" onfocus="showTips(‘username‘,‘必须以字母开头‘)" onblur="check(‘username‘,‘用户名不能为空‘)" /><span id="usernamespan"></span> </td> </tr> <tr> <td>密码</td> <td><input type="password" name="password" id="password" onfocus="showTips(‘password‘,‘密码长度不能低于6位!‘)" onblur="check(‘password‘,‘密码不能为空!‘)" /><span id="passwordspan"></span> </td> </tr> <tr> <td>确认密码</td> <td><input type="password" name="repassword" /></td> </tr> <tr> <td>email</td> <td><input type="text" name="email" id="email" /></td> </tr> <tr> <td>姓名</td> <td><input type="text" name="name" /></td> </tr> <!--1.编写HTML文件部分的内容--> <tr> <td>籍贯</td> <td> <!--2.确定事件,通过函数传参的方式拿到改变后的城市--> <select id="province"> <option>--请选择--</option> <option value="0">湖北</option> <option value="1">湖南</option> <option value="2">河北</option> <option value="3">河南</option> </select> <select id="city"> </select> </td> </tr> <tr> <td>性别</td> <td><input type="radio" name="sex" value="男" />男 <input type="radio" name="sex" value="女" />女</td> </tr> <tr> <td>出生日期</td> <td><input type="text" name="birthday" /></td> </tr> <tr> <td>验证码</td> <td><input type="text" name="yanzhengma" /> <img src="../img/yanzhengma.png" /></td> </tr> <tr> <td colspan="2"><input type="submit" value="注册" /></td> </tr> </form> </table> </div> </div> </div> </body> </html>
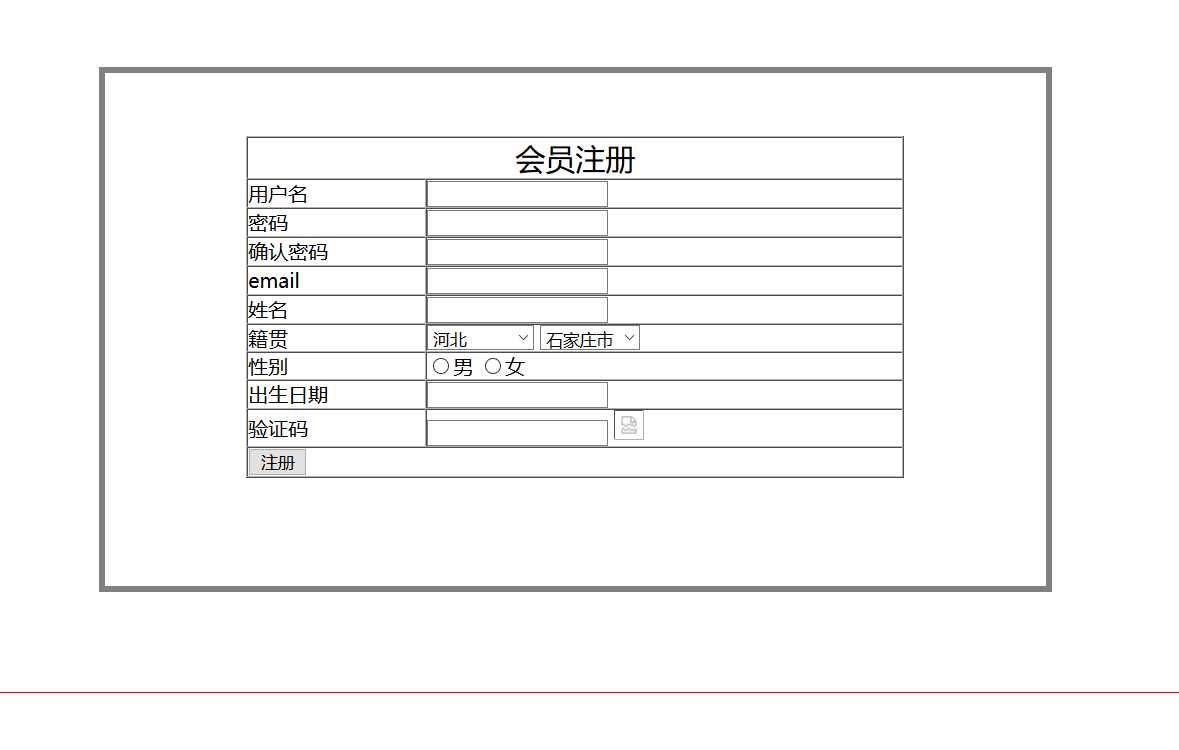
运行结果

体会:完成一个项目可能有很多方法,但是有的简单,有的困难,因此要选取简单的进行使用。
另外,每次完成一小步,就要检测一次,哪怕最后注释掉,也不要认为自己能一蹴而成,因为一步一步完成出错好改,但是全都完成了,找错都不容易找出来,更别说改错了,因此要养成这个好习惯。
标签:确认密码 cti form new tab 提示点 focus function put
原文地址:https://www.cnblogs.com/tkg1314/p/11964285.html