标签:style blog http io color os ar 使用 for
如果你去angularjs中文网看它的教程,你会发现一开始它提供了一个phonecat的引导项目,这个项目是angular官方给出的一个类似于demo的教程项目,并配有相应文档,按照这个项目并配合文档学习我想可能会取得很好的效果,而且这个项目本身也具有很好的借鉴意义,基本上涵盖了利用angularjs开发SPA的每个方面,运行效果也是非常好的。这里和大家分享下如何下载并运行这个项目:
我的操作系统是win7 64位 SP1,对于其他如Linux及Mac os网上可能有很多教程,而且安装运行相对比较顺利,windows下反而问题更多一些,以下就以windows环境为例来说明这个步骤
安装下载运行步骤如下:
1.需要安装node js及其包管理模块npm,具体安装配置步骤请参考这篇博文:http://www.cnblogs.com/pigtail/archive/2013/01/08/2850486.html
2.安装git for windows,注册github账号,配置sshkey并初始化代码仓库,具体步骤可参考这篇博文:http://blog.csdn.net/wh_19910525/article/details/8128916
3.以上步骤都完成之后,利用你的账号密码进入github中phonecat项目,https://github.com/angular/angular-phonecat,然后点击fork,可以将这个代码拷贝一份到你的仓库,也可以不用fork,直接使用https地址来拷贝代码,但是为了方便管理,最好是能够fork一份在自己的仓库中,这样便于以后follow,这里要说一下github提供了三种获取代码的方式,第一种是通过https协议的,这种方式最简单,在git bash 控制台下直接输入git clone https://xxx.xxxx.xx.git即可拷贝代码及相应git文件,这也是官方推荐的一种方式,第二种方式是通过ssh协议来获取代码,地址为git://github.com/xxxx.git这种形式,在这种方式下需要配置sshkey并注册到你的账户中去,具体方式见步骤2的介绍;第三种方式是通过SVN来获取,这个步骤就不介绍了,本来git就比SVN先进很多,估计没多少人退回去用这个吧。将以上代码地址使用git bash中git clone https://github.com/angular/angular-phonecat.git命令克隆到你本地(最好在你第二步配置好的指定地方,不要随便乱放,这样便于管理);
4.使用webstrom 将其下载到的代码导入项目,(这里利用webstrom8进行开发,因为webstrom8拥有很好的angularjs插件),下载地址为:http://www.33lc.com/soft/33842.html,注意必须用webstrom8.X版本,以前的版本不支持angularjs插件,下载后需要安装angular插件,具体安装步骤可参考这篇博文:http://blog.fens.me/tag/webstorm/
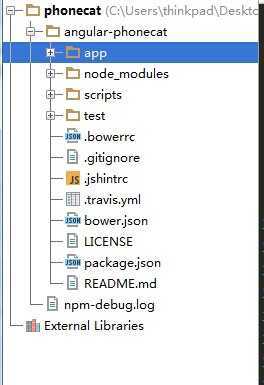
5.初始化导入之后项目结构如下:

其中APP目录是项目代码存放目录,node_modules是项目依赖的node模块目录,script目录是项目外部脚本的目录(似乎和本身开发关系不大),bower.json是包管理需要工具bower获取信息的文件,为了指明我们项目中都需要安装那些文件,如jquery ,bootstrap 等,关于bower的信息可参见:http://blog.fens.me/nodejs-bower-intro/,package.json是告诉node的npm模块我们项目中需要依赖哪些(安装)其他的模块,如bower,jasmine,http-server等,他们都是依赖于node的模块,都有自己的作用,关于这个文件的介绍可参照:https://github.com/ericdum/mujiang.info/issues/6,
6.按照Phonecat项目文档中给出的https://github.com/angular/angular-phonecat步骤首先在node cli下切换到你的项目目录,运行npm install,这时npm就会按照package.json中的配置去下载其他的node模块到你的项目中,并且启动bower去下载bower.json里面配置的我们项目中依赖的文件(如jquery,bootstrap等),关于这一步有可能报一个No versions found in git://github.com/components/jquery.git类似的错误,这是由于github默认下载代码方式是通过ssh的,这种情况在国内容易出现问题,可以运行 git config --global url."https://".insteadOf git:// 切换下载代码方式,该问题原帖地址为:
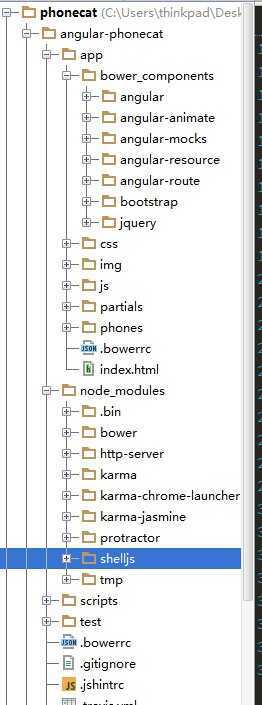
https://github.com/bower/bower/issues/852,这一步完成之后,代码结构如下:

你会发现node_modules中多了一些模块文件夹以及APP下面多了bower_components文件夹,这就是刚才通过npm及bower下载到我们项目中的;
7.按照官方文档https://github.com/angular/angular-phonecat运行npm start,此时它会启动HTTP-server,监听localhost的8000端口,

在浏览器中输入http://localhost:8000/app/index.html,即可查看到这个项目的运行效果,
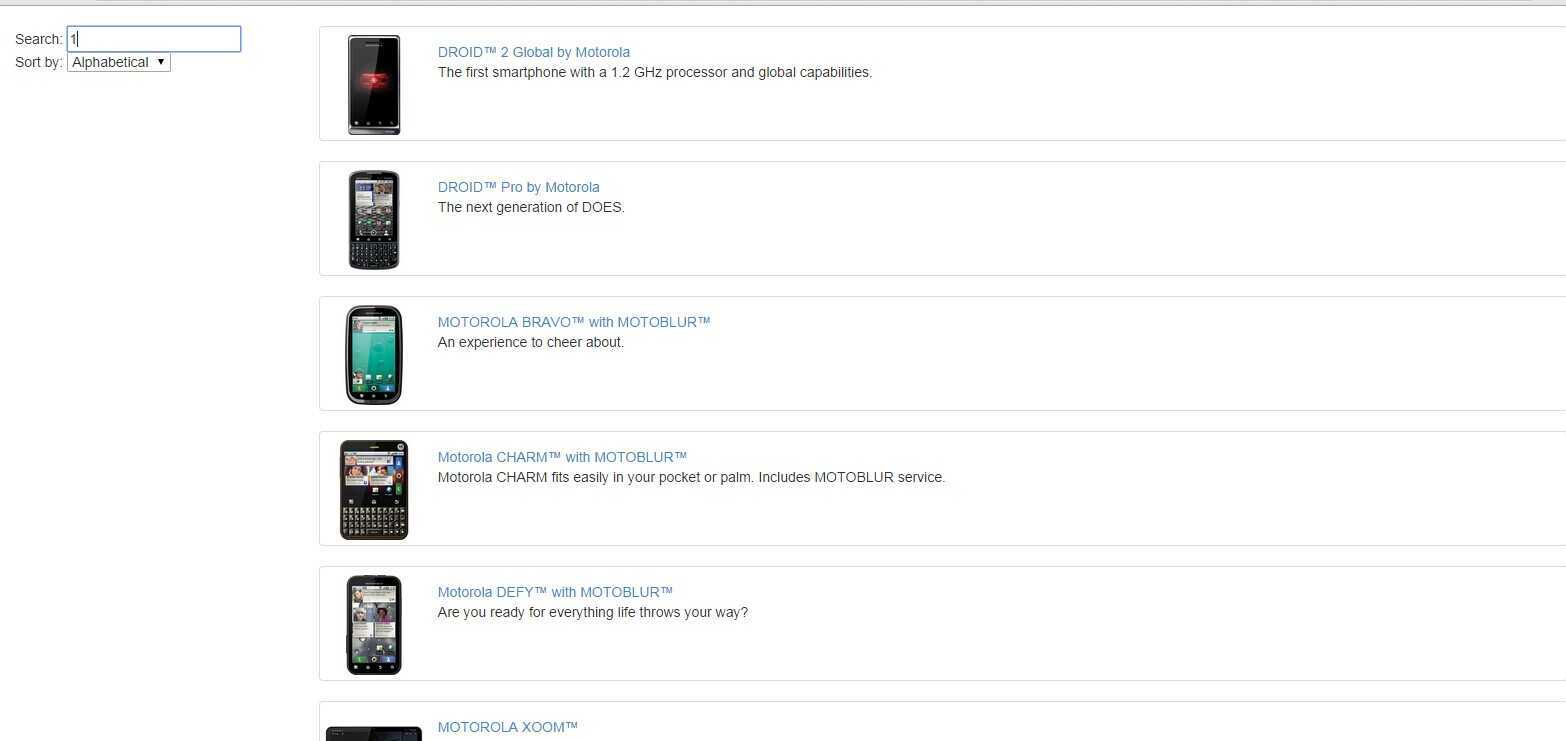
如下所示:

在左边搜索栏中输入信息,右边会发生飞快的变化,效果很炫,至此一个学习的 demo项目开发环境搭建完毕,你可以配合这个文档http://docs.angularjs.org/tutorial.去一步步学习了。
标签:style blog http io color os ar 使用 for
原文地址:http://www.cnblogs.com/myzhibie/p/4062621.html