标签:自动填充 系统 span image script nbsp comm tp5 标签
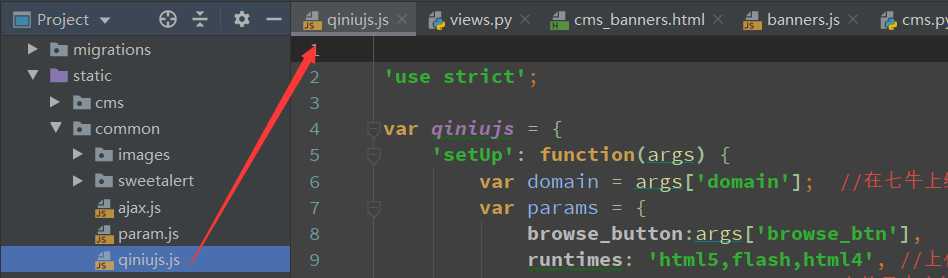
将七牛js放到common下

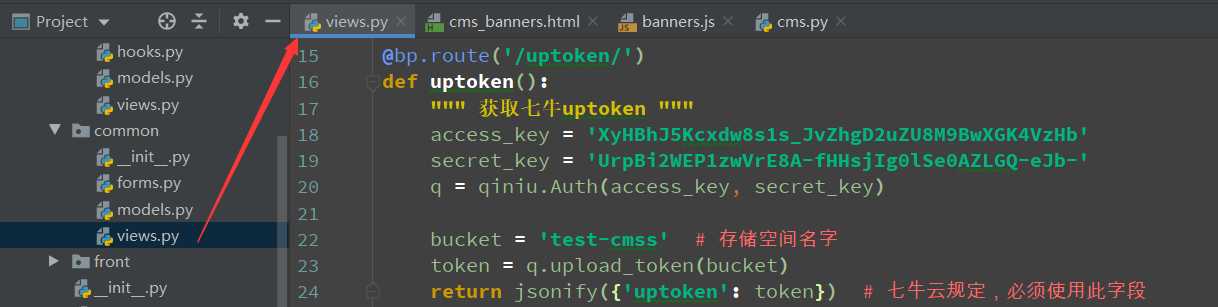
把获取uptoken的接口放到common视图中

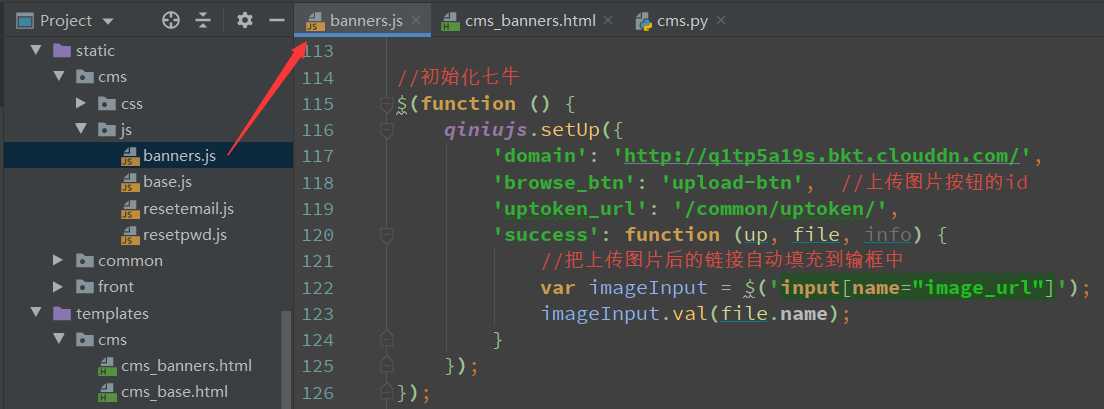
把初始化七牛放到banners.js中

//初始化七牛
$(function () {
qiniujs.setUp({
‘domain‘: ‘http://q1tp5a19s.bkt.clouddn.com/‘,
‘browse_btn‘: ‘upload-btn‘, //上传图片按钮的id
‘uptoken_url‘: ‘/common/uptoken/‘,
‘success‘: function (up, file, info) {
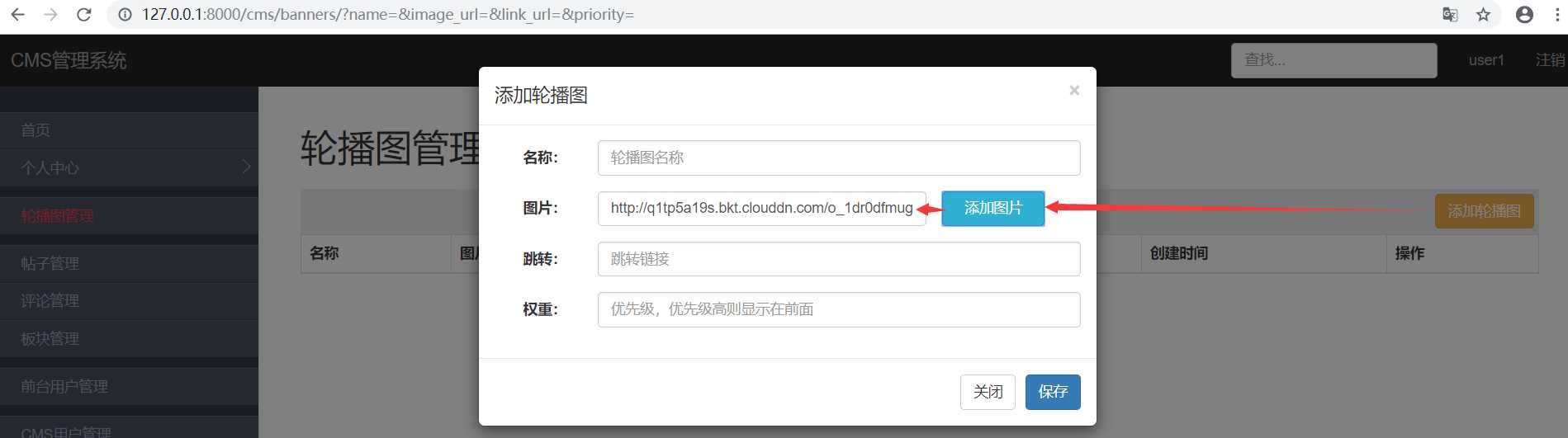
//把上传图片后的链接自动填充到输框中
var imageInput = $(‘input[name="image_url"]‘);
imageInput.val(file.name);
}
});
});
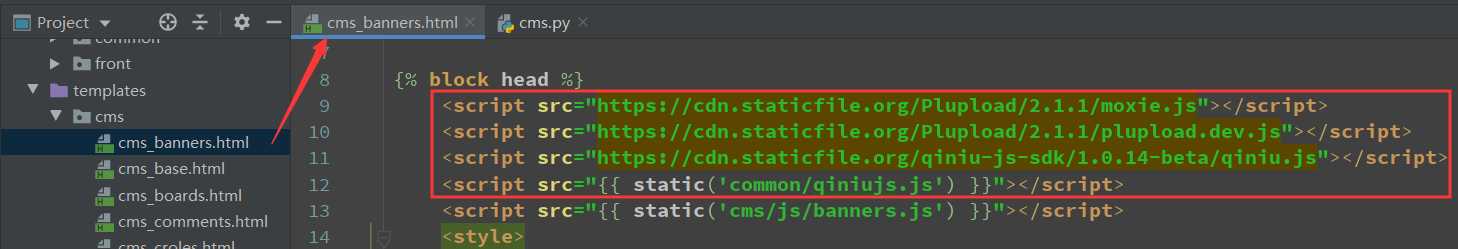
在页面中引用相关文件和标签

<script src="https://cdn.staticfile.org/Plupload/2.1.1/moxie.js"></script>
<script src="https://cdn.staticfile.org/Plupload/2.1.1/plupload.dev.js"></script>
<script src="https://cdn.staticfile.org/qiniu-js-sdk/1.0.14-beta/qiniu.js"></script>
<script src="{{ static(‘common/qiniujs.js‘) }}"></script>
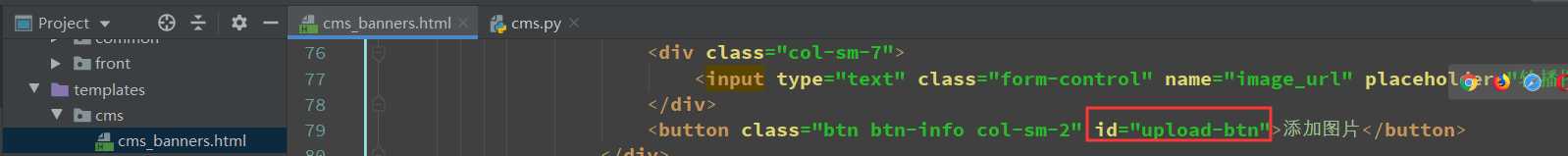
给添加图片按钮加一个id,对应js里面的id

操作

标签:自动填充 系统 span image script nbsp comm tp5 标签
原文地址:https://www.cnblogs.com/zhongyehai/p/11966819.html