标签:值类型 返回 object col 流程 obj 图片 数据类型 简介
首先看下大概流程

【一】基础

接下来看下数据类型分类和判断
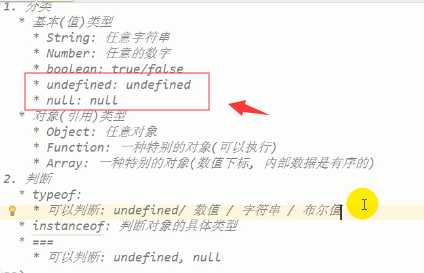
(1)数据类型分类
基本类型/值类型5种
---字符串String、数字Number、布尔值Boolean、未定义undefined、空null 对象类型/引用类型
---Object(任意对象)
Function(一种特别的对象,可以执行)
Array(一种特别的对象,数值下标属性,内部数据是有序的)
(2)判断数据类型
typeof(可以判断undefined、数值、字符串、布尔值) instanceof(判断对象的具体类型,判断是函数还是数组... ...) ===(仅仅可以判断undefined和null)
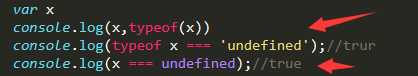
1、typeof返回数据类型的字符串表达式,注意"这里返回结果为字符串格式表达的数据类型",且都是小写


2、所以验证undefined数据类型时必须注意,typeof返回的时数据类型的字符串表达式
3、除了使用typeof还可以使用===严格运算符作比较,如下所示

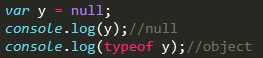
4、使用typeof判断null

此时发现返回的是object,无法使用typeof判断null数据类型,这里需要用到===严格运算符
console.log(y === null);//true
此时发现可以用严格运算符===判断的数据类型包含两个,即undefined和null
原因:这两个数据类型只有一个值

.
标签:值类型 返回 object col 流程 obj 图片 数据类型 简介
原文地址:https://www.cnblogs.com/jianxian/p/11968029.html