标签:图片 alt === span 栈堆 tor 方法 创建 属性
思维导图

栈堆翻译为为stack
(1)原型与原型链

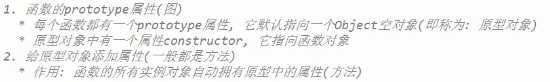
概念一、原型对象

验证步骤:
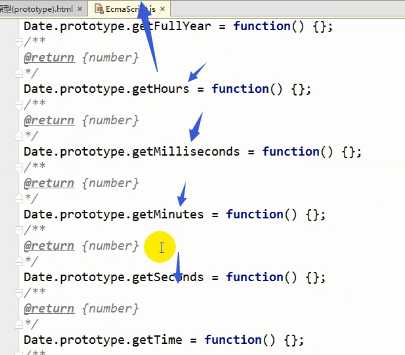
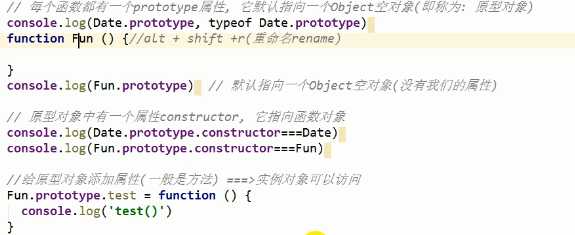
1、打印Data函数的原型prototype

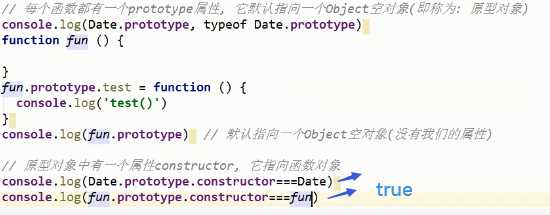
原型属性指向原型对象

===ES源码结构分析示意===

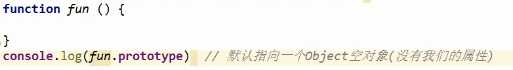
2、空对象

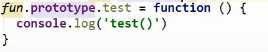
3、JS特点:动态添加属性

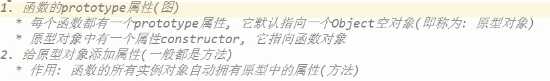
小结:
prototype原型、constructor构造 1、每个函数有一个prototype原型属性,默认指向一个空对象即原型对象 2、原型对象里有个构造器属性constructor属性,指向函数对象

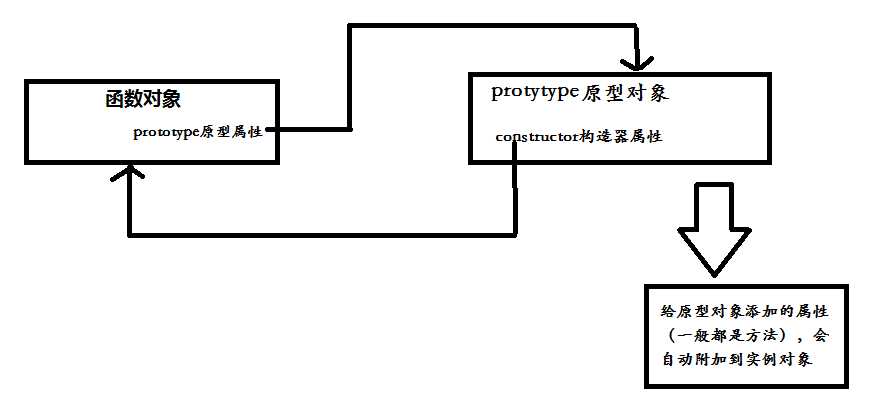
概念图:

构造函数与原型对象相互引用
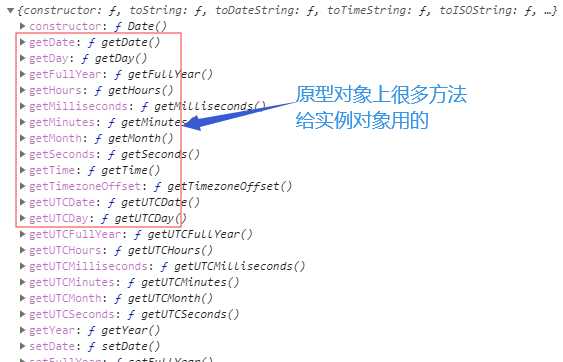
给原型对象添加方法,给谁用???
给实例对象访问调用

接下来创建实例,调用方法... ...

大纲:

总结:

.
标签:图片 alt === span 栈堆 tor 方法 创建 属性
原文地址:https://www.cnblogs.com/jianxian/p/11969799.html