标签:closed 元素 event round tran code oct click css3
一、实现思路
需求:画n个20 x 20的方格,作为元素div的背景图片
思路:利用CSS3的linear-gradient。
首先设置元素的background-size为20px 20px;利用linear-gradient为元素设置渐变的背景图片,分别向上下左右四个方向画0.5px的线。
二、实现代码

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>画方块</title> <style> #css3-square { height: 100px; background-image: linear-gradient(to right, transparent 19.5px, rgba(77, 163, 228, 1) 20px), linear-gradient(to left, transparent 19.5px, rgba(77, 163, 228, 1) 20px), linear-gradient(to top, transparent 19.5px, rgba(77, 163, 228, 1) 20px), linear-gradient(to bottom, transparent 19.5px, rgba(77, 163, 228, 1) 20px) ; background-size: 20px 20px; } </style> </head> <body> <div id="css3-square"></div> </body> </html>
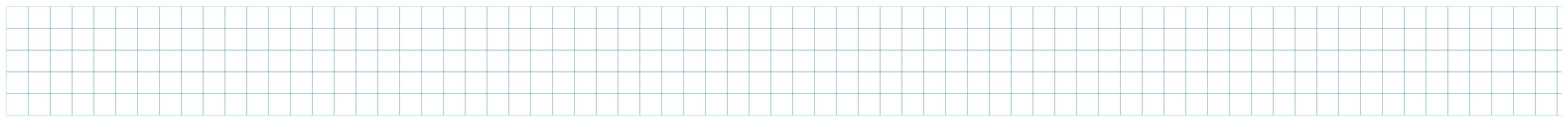
三、实现效果

标签:closed 元素 event round tran code oct click css3
原文地址:https://www.cnblogs.com/caoxueying2018/p/11972405.html