标签:click user ref alert tor serve 内容 div fun
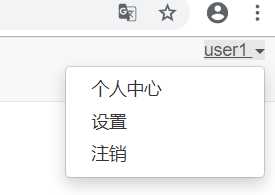
先补一个功能,根据扥状态显示用户名/退出或者登录/注册

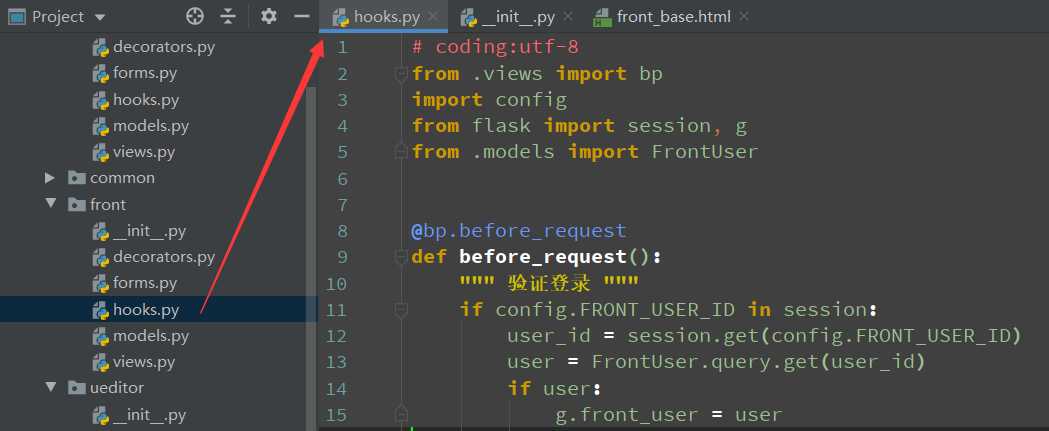
from .views import bp
import config
from flask import session, g
from .models import FrontUser
@bp.before_request
def before_request():
""" 验证登录 """
if config.FRONT_USER_ID in session:
user_id = session.get(config.FRONT_USER_ID)
user = FrontUser.query.get(user_id)
if user:
g.front_user = user


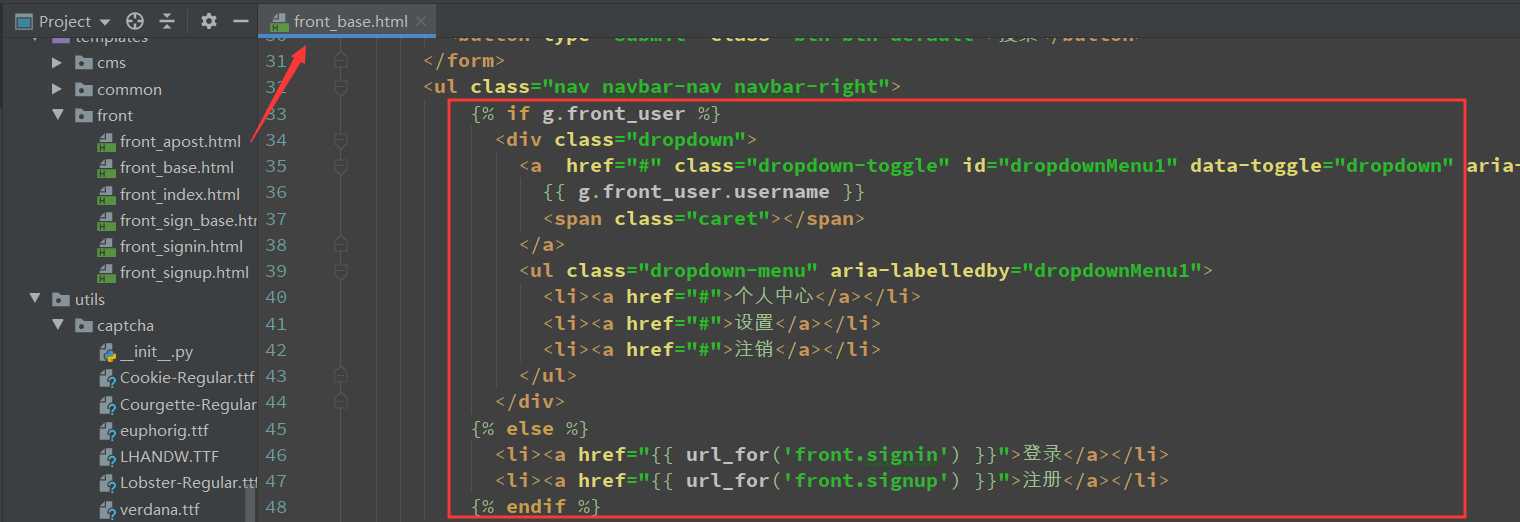
{% if g.front_user %}
<div class="dropdown">
<a href="#" class="dropdown-toggle" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
{{ g.front_user.username }}
<span class="caret"></span>
</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">个人中心</a></li>
<li><a href="#">设置</a></li>
<li><a href="#">注销</a></li>
</ul>
</div>
{% else %}
<li><a href="{{ url_for(‘front.signin‘) }}">登录</a></li>
<li><a href="{{ url_for(‘front.signup‘) }}">注册</a></li>
{% endif %}

发布帖子js
给点击发布按钮寄一个id,方便js绑定事件

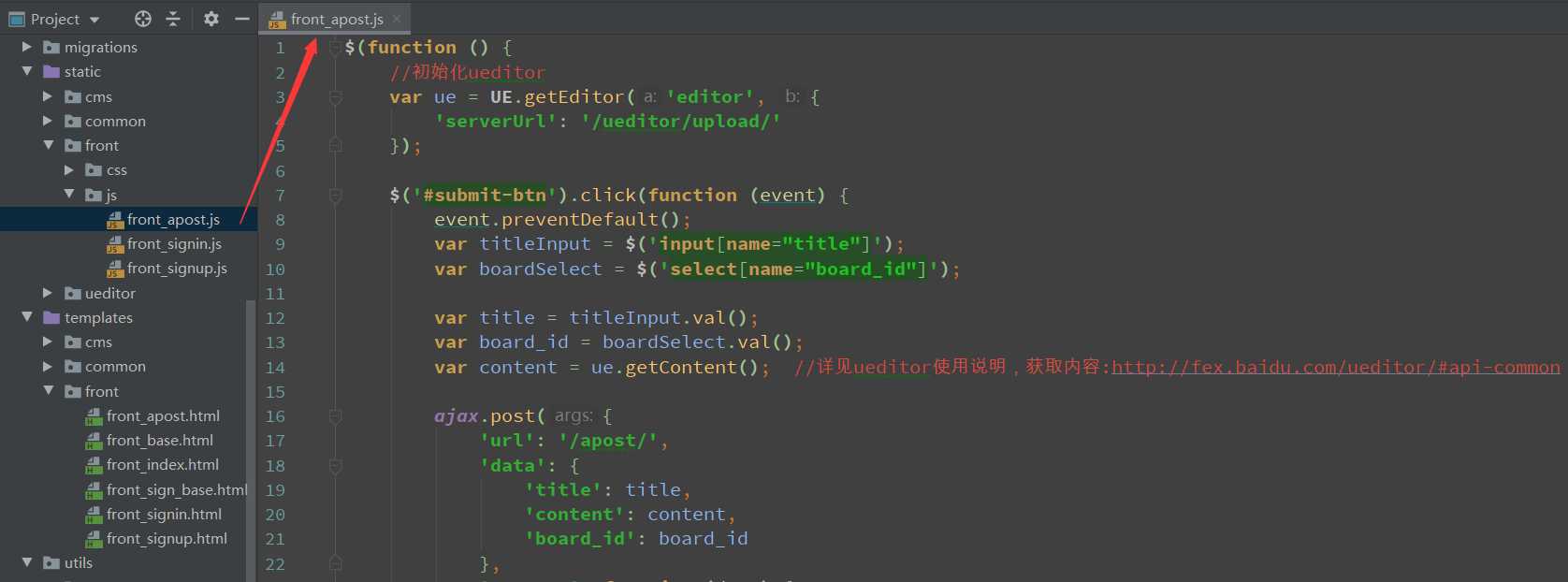
js


$(function () {
//初始化ueditor
var ue = UE.getEditor(‘editor‘, {
‘serverUrl‘: ‘/ueditor/upload/‘
});
$(‘#submit-btn‘).click(function (event) {
event.preventDefault();
var titleInput = $(‘input[name="title"]‘);
var boardSelect = $(‘select[name="board_id"]‘);
var title = titleInput.val();
var board_id = boardSelect.val();
var content = ue.getContent(); //详见ueditor使用说明,获取内容:http://fex.baidu.com/ueditor/#api-common
ajax.post({
‘url‘: ‘/apost/‘,
‘data‘: {
‘title‘: title,
‘content‘: content,
‘board_id‘: board_id
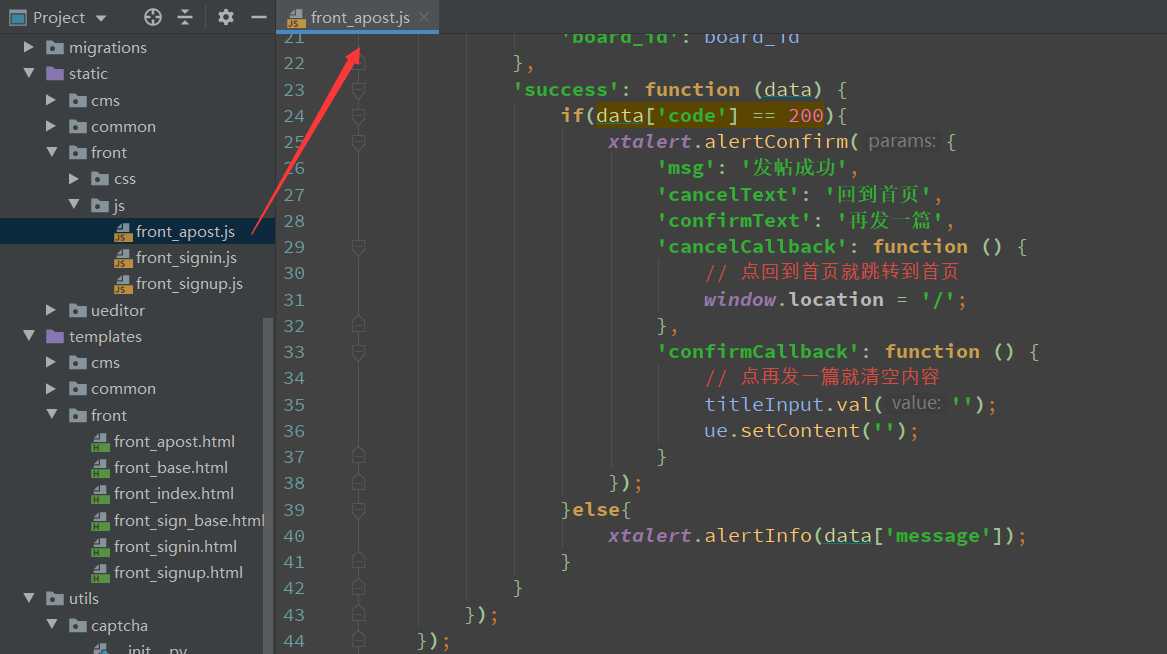
},
‘success‘: function (data) {
if(data[‘code‘] == 200){
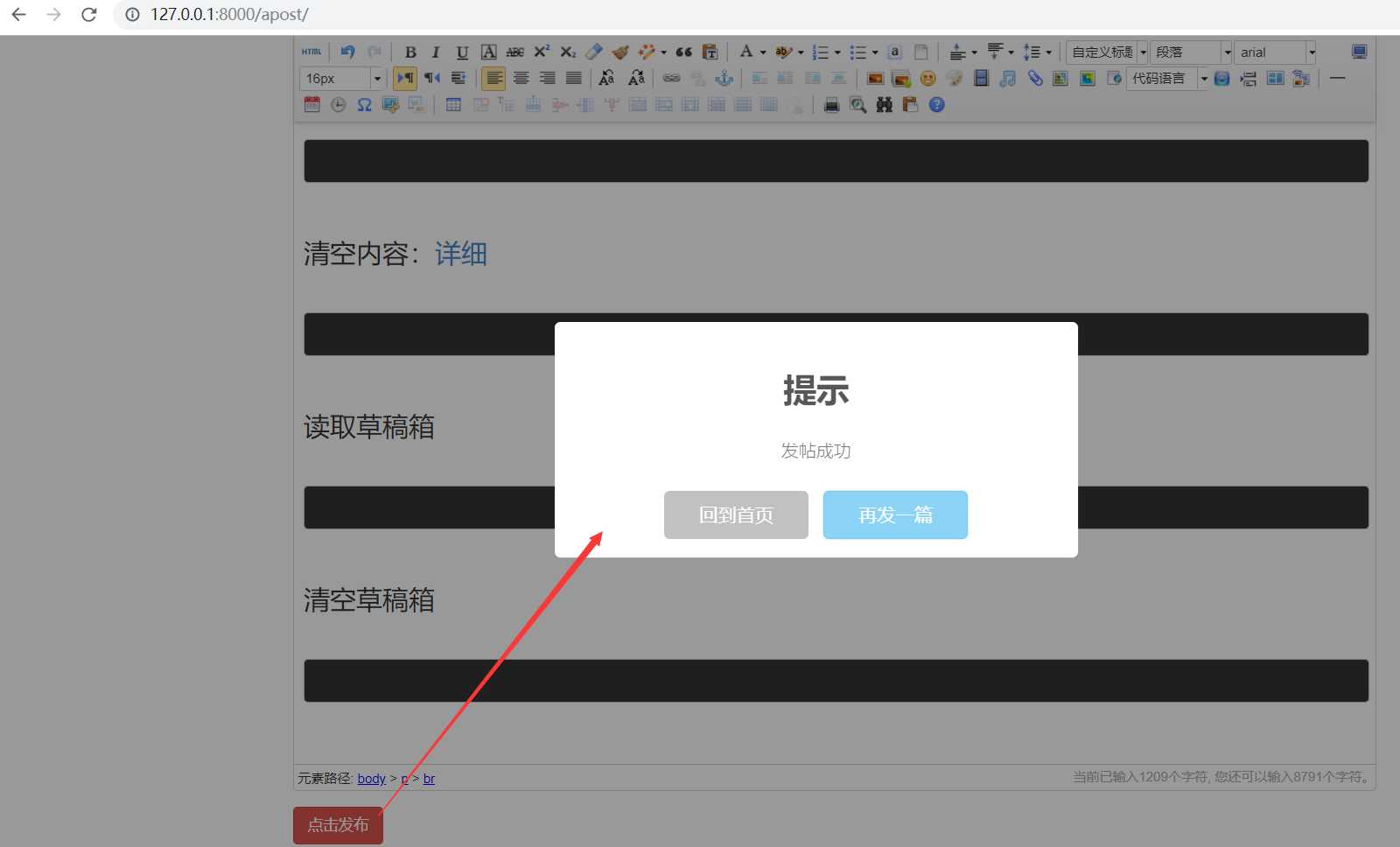
xtalert.alertConfirm({
‘msg‘: ‘发帖成功‘,
‘cancelText‘: ‘回到首页‘,
‘confirmText‘: ‘再发一篇‘,
‘cancelCallback‘: function () {
// 点回到首页就跳转到首页
window.location = ‘/‘;
},
‘confirmCallback‘: function () {
// 点再发一篇就清空内容
titleInput.val(‘‘);
ue.setContent(‘‘);
}
});
}else{
xtalert.alertInfo(data[‘message‘]);
}
}
});
});
});


标签:click user ref alert tor serve 内容 div fun
原文地址:https://www.cnblogs.com/zhongyehai/p/11973647.html