标签:name keyword his src strong sts lan spl checked
<span class="city-name" v-html="item[3]"> </span> //html部分
this.cityLists[i][3] = `<span>${splitVal[0]}</span><span class="checked-city">${this.cityKeyWord}</span><span>${splitVal[1]}</span>`
//js部分 动态添加class为"checked-city"
<style scoped> .searchDiv >>> .checked-city { color: #009EFF; } </style> //注意style加了lang之后无效

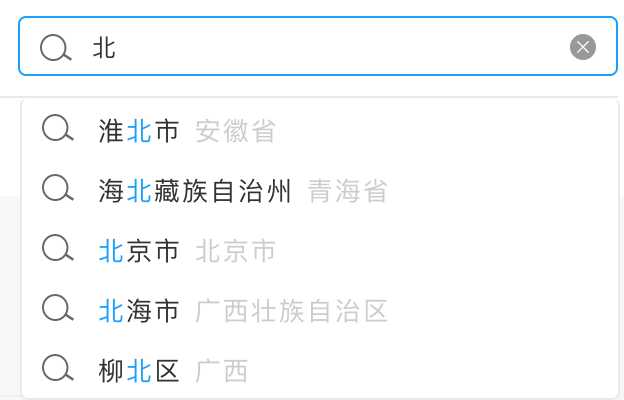
效果展示
标签:name keyword his src strong sts lan spl checked
原文地址:https://www.cnblogs.com/liuxinxin4288/p/11972464.html