标签:相关 timeout 浏览器 col rar div 抽象 time webapi
大纲:

相关知识点:

主体:
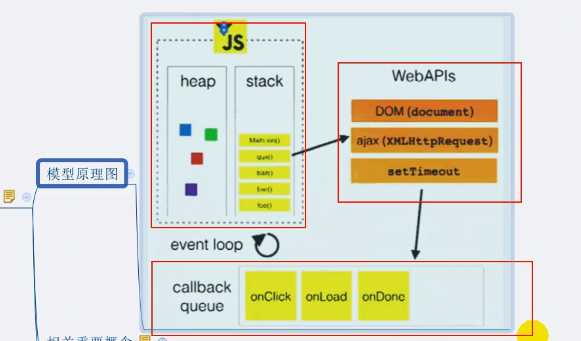
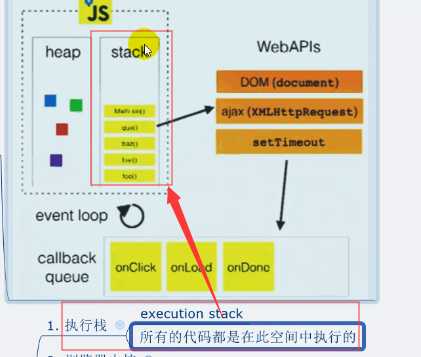
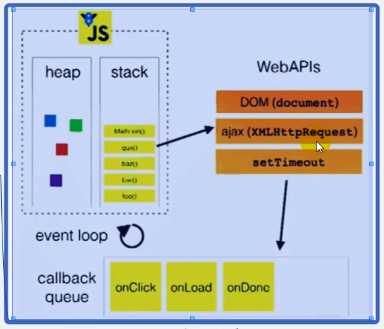
(1)模型原理

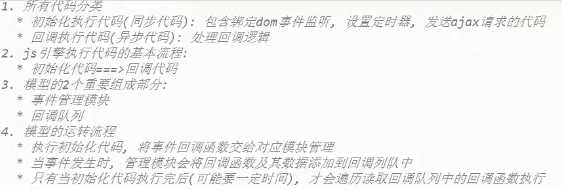
JS部分:初始化代码执行
WebAPIS:执行上下文对象(不是一个真的对象,而是一个抽象的虚拟对象,可以看做栈里的一个区域,包含很多对象)
setTimeout:定时器管理模块(分线程)
DOM(document):事件响应管理模块(分线程)
callback queue:回调函数队列---→待执行
JS中的stack初始化代码优先执行,当执行完毕后,才会执行回调代码
重点:
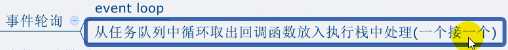
先执行初始化代码,执行完毕后才会循环遍历“”回调队列“”里的回调代码

(2)相关问题

(3)执行栈

(4)浏览器内核

(5)回调队列

(6)事件轮询

(7)事件驱动模型


(8)请求响应模型

本质为:浏览器与服务器的交互---请求与响应的模型
.
标签:相关 timeout 浏览器 col rar div 抽象 time webapi
原文地址:https://www.cnblogs.com/jianxian/p/11980248.html