标签:back 动作 int ret json info 开始 并且 his
摘自W3C school手册,用于简单理解使用queue方法
每个元素均可拥有一到多个由 jQuery 添加的函数队列。在大多数应用程序中,只使用一个队列(名为 fx)。队列运行在元素上异步地调用动作序列,而不会终止程序执行。典型例子时调用元素上的多个动画方法。例如:div元素有两个动画队列,当这条语句执行时,元素会立即开始其滑动动画,但是淡入过渡被置于 fx 队列,只有当滑动过渡完成后才会被调用
$(‘div‘).slideUp().fadeIn();
queue(queueName,callback())
queueName:队列名,字符串形式, 默认是 fx
callback(): 允许我们在队列末端增加一个新函数,这个特性与动画方法提供回调函数类似,但是无需在动画执行时设置回调函数。
例子一:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div {
position: absolute;
left: 100px;
top: 100px;
width: 100px;
height: 100px;
background-color: hotpink;
}
</style>
</head>
<body>
<div></div>
<script src = ‘js/jquery-2.2.0.min.js‘></script>
<script>
var div = $("div");
//给div添加多个队列函数
function runIt() {
div.show(1000);
div.slideDown(1000);
div.hide(1000);
div.slideUp(1000, runIt);
}
//显示div元素当前队列有几个函数要执行
setInterval(function(){
var n = div.queue("fx");
console.log( n.length);
},100)
runIt();
</script>
</body>
</html>
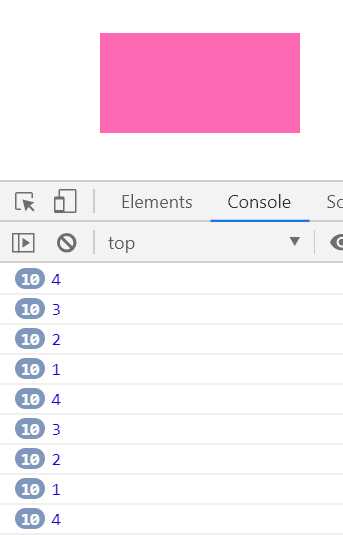
结果显示div元素当前队列有几个函数要执行,4,3,2,1,4,3,2,1......

例子二:
queue(queueName,callback()):允许我们在队列末端放置一个新函数。这个特性与动画方法提供回调函数类似,但是无需在动画执行时设置回调函数
.dequeue():执行当前队列的第一个函数
//新增一个jqueue方法jqcss,queue(fn)能够把这个fn添加到当前对象的队列中去,并且fn某些程度上被当做动画类函数
$.fn.extend({
jqcss: function(jsonCss){
return $(this).queue(function(){
$(this).css(jsonCss).dequeue();
})
}
});
比如delay需要在两个动画类函数中间使用,我用queue添加一个函数fn,delay就能使用了,达到第一个特效延迟3s后播放第二个特效
$(‘#main>li‘).each(function(i){
$(this).css({
//把前面所有的transform样式覆盖了
‘transform‘: ‘rotateY(‘+i*10+‘deg)‘
}).delay(3000).jqcss({
‘transform‘: ‘rotateY(‘+i*10+‘deg) translateY(‘+(firstY+i*16)+‘px) translateZ(1000px)‘
})
})
标签:back 动作 int ret json info 开始 并且 his
原文地址:https://www.cnblogs.com/Helen-code/p/11982140.html