标签:sharp sel image 简单的 elf ons poi nbsp rtp
CAGradientLayer是渐变实现最后简单的一种方式,以下有效果demo,可以看效果
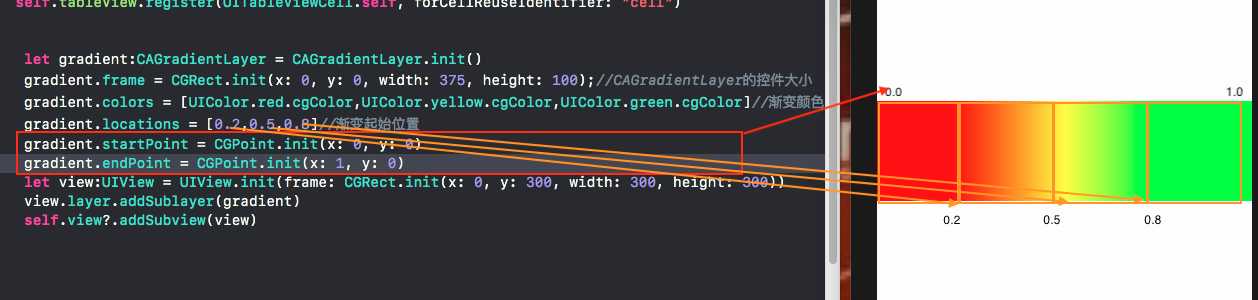
let gradient:CAGradientLayer = CAGradientLayer.init()
gradient.frame = CGRect.init(x: 0, y: 0, width: 375, height: 100);//CAGradientLayer的控件大小
gradient.colors = [UIColor.red.cgColor,UIColor.yellow.cgColor,UIColor.green.cgColor]//渐变颜色
gradient.locations = [0.2,0.5,0.8]//渐变起始位置
gradient.startPoint = CGPoint.init(x: 0, y: 0)
gradient.endPoint = CGPoint.init(x: 1, y: 0)
let view:UIView = UIView.init(frame: CGRect.init(x: 0, y: 300, width: 300, height: 300))
view.layer.addSublayer(gradient)
self.view?.addSubview(view)

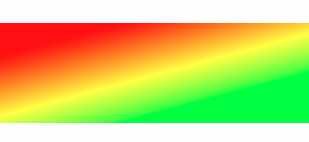
如果吧endPoint改成
gradient.endPoint = CGPoint.init(x: 1, y: 1)

标签:sharp sel image 简单的 elf ons poi nbsp rtp
原文地址:https://www.cnblogs.com/hualuoshuijia/p/11990354.html