标签:站点 成功 查询系统 信息 技术 turn tab func ret
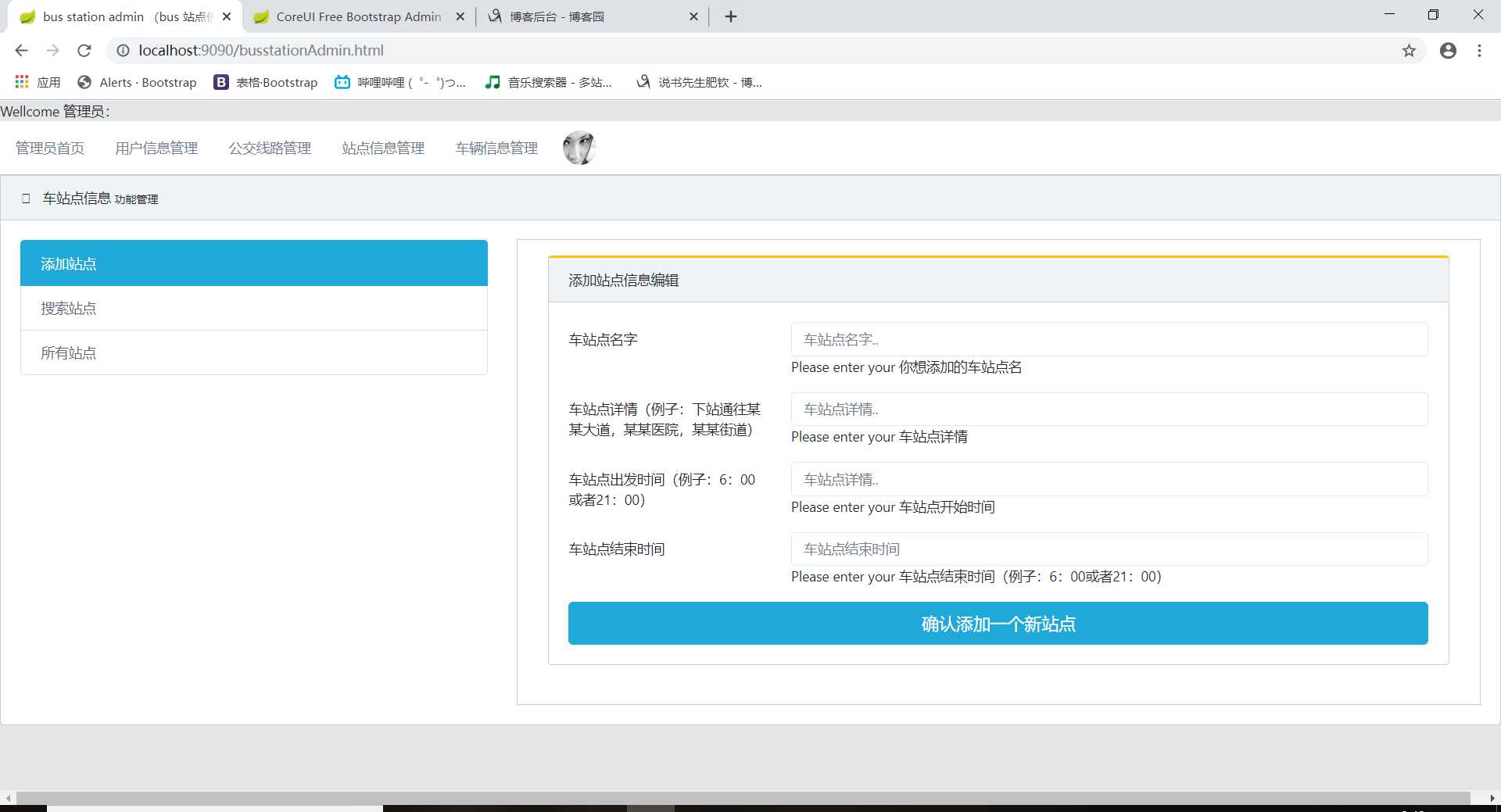
界面设计:

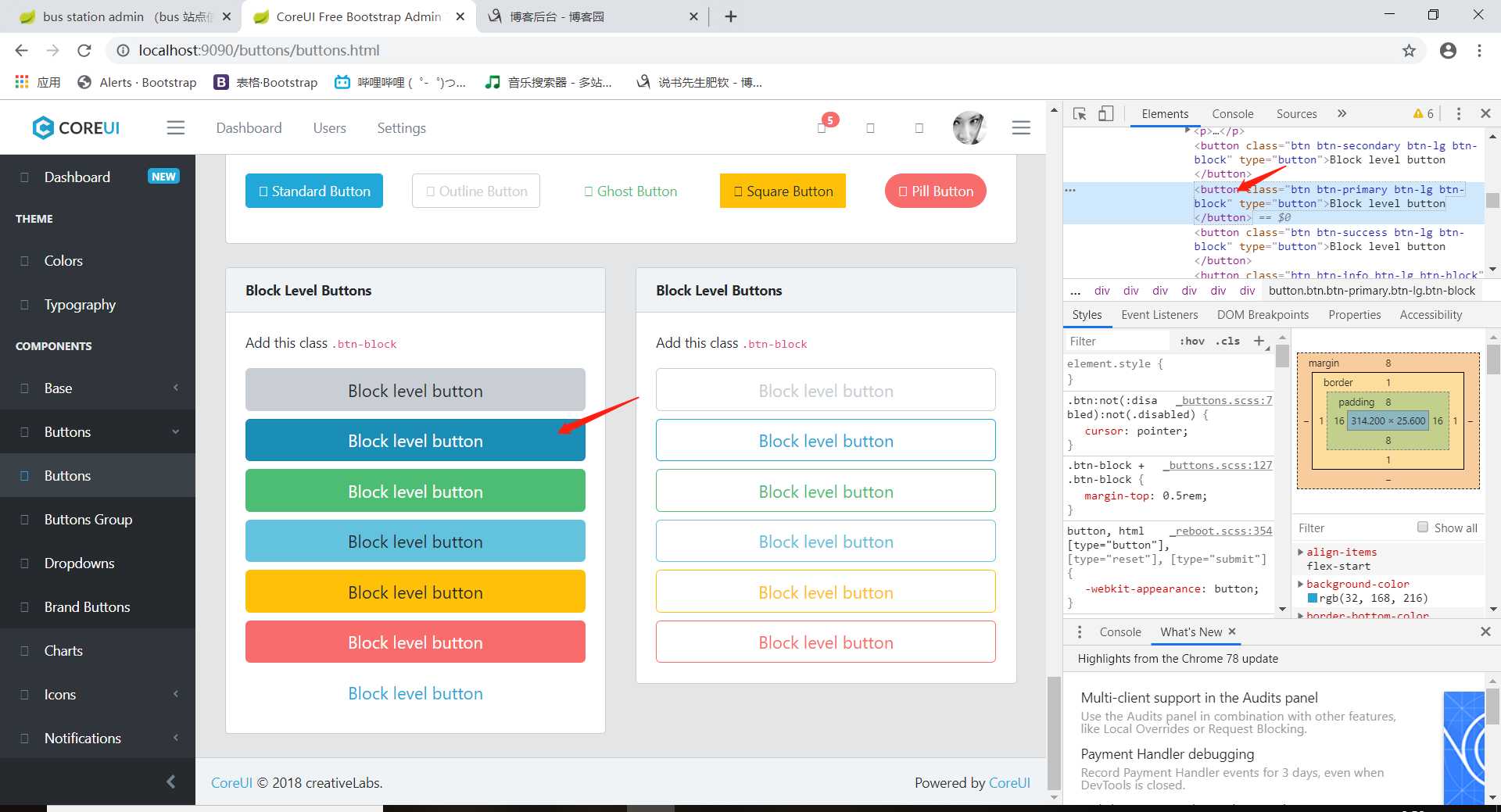
界面设计代码获取:

搭建好框架获取信息:

核心代码:
var users = [ ];//获取到的bus所有站点信息 var rowIndex = -1; $.ajax({ url: "/busstations", type:"GET", success: function(response){ users = response; console.log(users) //查看到获取信息成功 var example1 = new Vue({ el: ‘#usersTable‘, data: { items: users } }); return; } });
简单显示数据:(晚安,下次任务是添加站点功能)

标签:站点 成功 查询系统 信息 技术 turn tab func ret
原文地址:https://www.cnblogs.com/Tqin/p/11992976.html