标签:echarts apn nbsp 实例 UNC 效果 ini ima 上海
在把数据通过Echarts展示成统计图模式时,柱状统计图需要将数据进行从大到小来排序!
下面为所需要的数据:
1 { 2 mapData: [ 3 {name: ‘北京‘,value: ‘555‘}, 4 {name: ‘天津‘,value: ‘1000‘}, 5 {name: ‘上海‘,value: ‘100‘}, 6 {name: ‘重庆‘,value: ‘100‘}, 7 {name: ‘河北‘,value: ‘600‘}, 8 {name: ‘河南‘,value: ‘400‘}, 9 {name: ‘云南‘,value: ‘350‘}, 10 {name: ‘辽宁‘,value: ‘70‘}, 11 {name: ‘黑龙江‘,value: ‘750‘}, 12 {name: ‘湖南‘,value: ‘10‘}, 13 {name: ‘安徽‘,value: ‘300‘}, 14 {name: ‘山东‘,value: ‘10‘}, 15 {name: ‘新疆‘,value: ‘400‘}, 16 {name: ‘江苏‘,value: ‘80‘}, 17 {name: ‘浙江‘,value: ‘160‘}, 18 {name: ‘江西‘,value: ‘150‘}, 19 {name: ‘湖北‘,value: ‘650‘}, 20 {name: ‘广西‘,value: ‘200‘}, 21 {name: ‘甘肃‘,value: ‘180‘}, 22 {name: ‘山西‘,value: ‘666‘}, 23 {name: ‘内蒙古‘,value: ‘120‘}, 24 {name: ‘陕西‘,value: ‘222‘}, 25 {name: ‘吉林‘,value: ‘520‘}, 26 {name: ‘福建‘,value: ‘220‘}, 27 {name: ‘贵州‘,value: ‘900‘}, 28 {name: ‘广东‘,value: ‘500‘}, 29 {name: ‘青海‘,value: ‘500‘}, 30 {name: ‘西藏‘,value: ‘800‘}, 31 {name: ‘四川‘,value: ‘700‘}, 32 {name: ‘宁夏‘,value: ‘10‘}, 33 {name: ‘海南‘,value: ‘590‘}, 34 {name: ‘台湾‘,value: ‘780‘}, 35 {name: ‘香港‘,value: ‘850‘}, 36 {name: ‘澳门‘,value: ‘999‘}, 37 {name: ‘南海诸岛‘,value: ‘700‘} 38 ] 39 }
现在需要通过 每条数据的value来进行排序,
这边使用的是 sort()
1 function sortId(a, b) { 2 return a.value-b.value 3 } 4 mapData.sort(sortId);
完整代码:
data() { return { mapData: [ {name: ‘北京‘,value: ‘555‘}, {name: ‘天津‘,value: ‘1000‘}, {name: ‘上海‘,value: ‘100‘}, {name: ‘重庆‘,value: ‘100‘}, {name: ‘河北‘,value: ‘600‘}, {name: ‘河南‘,value: ‘400‘}, {name: ‘云南‘,value: ‘350‘}, {name: ‘辽宁‘,value: ‘70‘}, {name: ‘黑龙江‘,value: ‘750‘}, {name: ‘湖南‘,value: ‘10‘}, {name: ‘安徽‘,value: ‘300‘}, {name: ‘山东‘,value: ‘10‘}, {name: ‘新疆‘,value: ‘400‘}, {name: ‘江苏‘,value: ‘80‘}, {name: ‘浙江‘,value: ‘160‘}, {name: ‘广西‘,value: ‘200‘}, {name: ‘甘肃‘,value: ‘180‘}, {name: ‘山西‘,value: ‘666‘}, ....... ] } }, methods: { sortId(a, b) { return a.value-b.value }, drawLine (data){ // 基于准备好的dom,初始化echarts实例 let myChartChina = this.$echarts.init( document.getElementById(‘fzyChartChina‘)) let mapName = []; this.mapData.sort(this.sortId); //后面的代码与排序无关 }
控制台可打印出排序后的结果查看

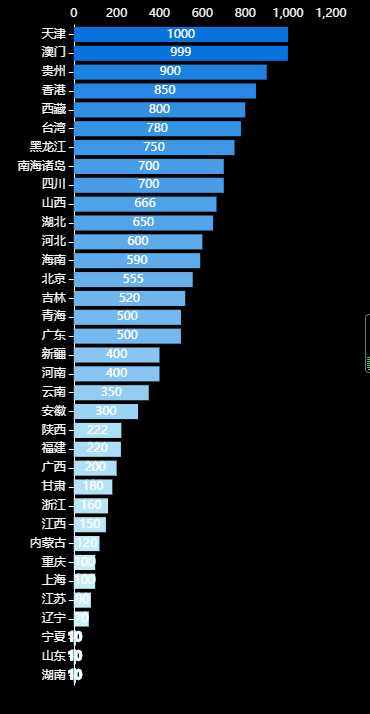
最后页面的效果。

标签:echarts apn nbsp 实例 UNC 效果 ini ima 上海
原文地址:https://www.cnblogs.com/xiuxiume/p/11994090.html