标签:class 视图 idt rem aci 一个 lin nbsp meta
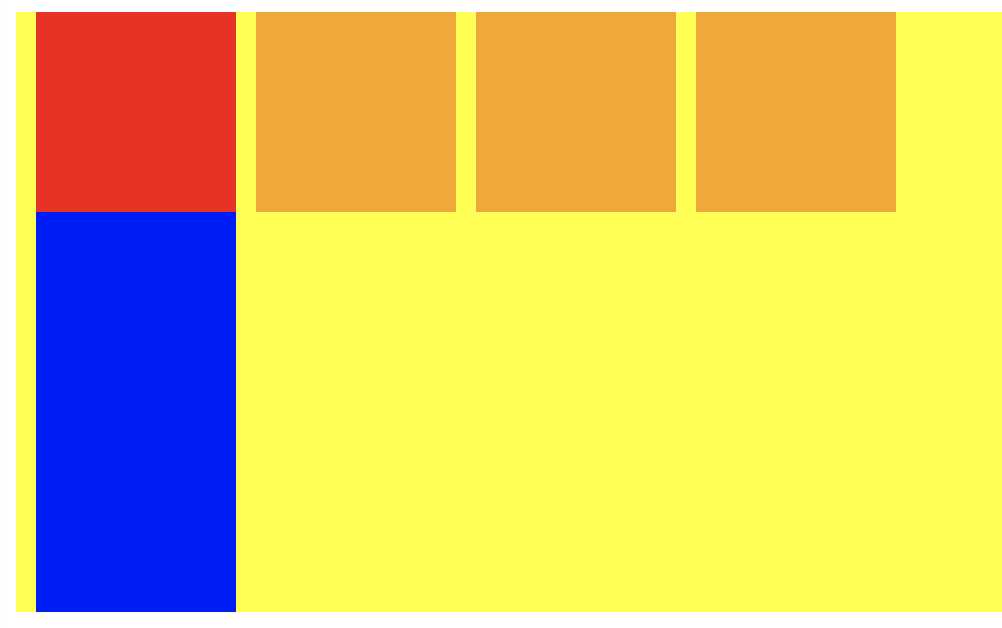
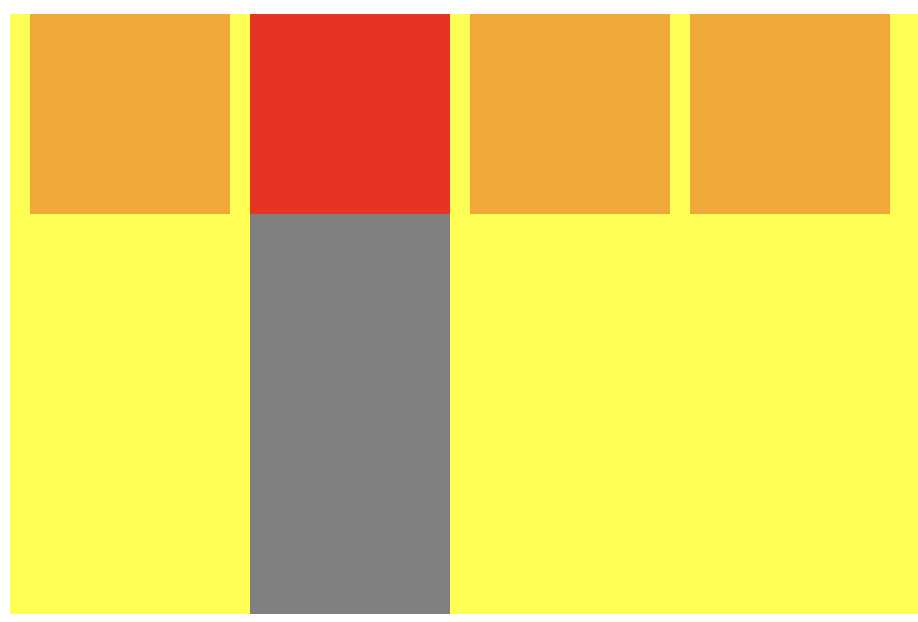
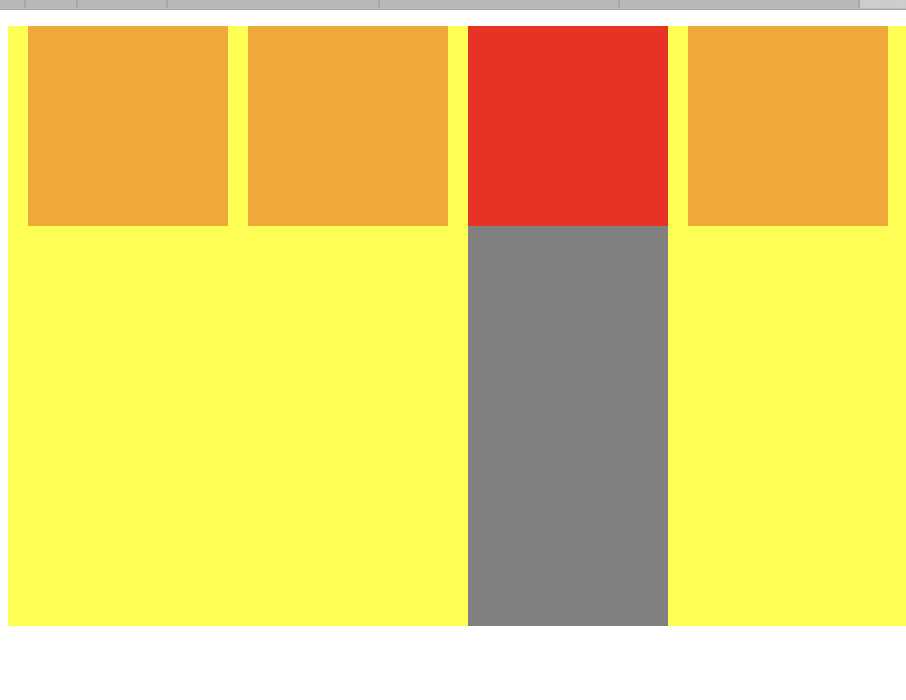
效果:




<!DOCTYPE html>
<html lang="en" dir="ltr">
<head>
<meta charset="utf-8">
<title></title>
<script type="text/javascript" src="./js/jquery-1.12.4.min.js" ></script>
<script type="text/javascript">
$(document).ready(function(){
$(".top div").click(function(){
//var arr = $(".top div");
switch ($(this).index()) {
case 0:
console.log(‘0‘);
$(".top1").addClass("topSelect");
// 使用siblings获取被操作元素之外的同级元素,然后使用remove()删除
$(this).siblings().removeClass("topSelect");
$(".bottom1").removeClass("bottom-no-select").siblings().addClass(‘bottom-no-select‘);
break;
case 1:
console.log(‘1‘);
$(".top2").addClass("topSelect");
// 使用siblings获取被点击元素之外的同级元素,然后使用remove()删除
$(this).siblings().removeClass("topSelect");
$(".bottom2").removeClass("bottom-no-select").siblings().addClass(‘bottom-no-select‘);
break;
case 2:
console.log(‘2‘);
$(".top3").addClass("topSelect");
// 使用siblings获取被点击元素之外的同级元素,然后使用remove()删除
$(this).siblings().removeClass("topSelect");
$(".bottom3").removeClass("bottom-no-select").siblings().addClass(‘bottom-no-select‘);
break;
case 3:
console.log(‘3‘);
$(".top4").addClass("topSelect");
// 使用siblings获取被点击元素之外的同级元素,然后使用remove()删除
$(this).siblings().removeClass("topSelect");
$(".bottom4").removeClass("bottom-no-select").siblings().addClass(‘bottom-no-select‘);
break;
default:
}
});
});
// $(function(){
//
// });
</script>
<style media="screen">
.top{
background-color: yellow;
width: 100%;
height: 100px;
display: flex;
flex-direction: row;
}
.top1{
background-color: orange;
width: 100px;
height: 100%;
margin-left: 10px;
}
.top2{
background-color: orange;
width: 100px;
height: 100%;
margin-left: 10px;
}
.top3{
background-color: orange;
width: 100px;
height: 100%;
margin-left: 10px;
}
.top4{
background-color: orange;
width: 100px;
height: 100%;
margin-left: 10px;
}
.bottom{
background-color: yellow;
width: 100%;
height: 200px;
display: flex;
flex-direction: row;
}
.bottom1{
background-color: gray;
width: 100px;
height: 100%;
margin-left: 10px;
}
.bottom11{
background-color: blue;
width: 100%;
height: 100%;
}
.bottom2{
background-color: gray;
width: 100px;
height: 100%;
margin-left: 10px;
}
.bottom3{
background-color: gray;
width: 100px;
height: 100%;
margin-left: 10px;
}
.bottom4{
background-color: gray;
width: 100px;
height: 100%;
margin-left: 10px;
}
.topSelect{
background-color: red;
}
.bottom-no-select{
/* display:none; */
/* background-color: rgba(255,255,255,0); */
opacity: 0;
}
</style>
</head>
<body>
<div class="top">
<div class="top1 topSelect">
</div>
<div class="top2">
</div>
<div class="top3">
</div>
<div class="top4">
</div>
</div>
<div class="bottom">
<div class="bottom1">
<div class="bottom11">
</div>
</div>
<div class="bottom2 bottom-no-select">
</div>
<div class="bottom3 bottom-no-select">
</div>
<div class="bottom4 bottom-no-select">
</div>
</div>
</body>
</html>
$(this).index() 表示同级中当前选取的元素的下标
$(".top1").addClass("topSelect"); 表示给某个标签添加一个类
$(this).siblings().removeClass("topSelect"); 使用siblings获取被操作元素之外的同级元素,然后使用remove()删除
$(function(){ // code fill }); 等价 jQuery(function(){ // code fill }); 等价 $(document).ready(function () { // code fill });
标签:class 视图 idt rem aci 一个 lin nbsp meta
原文地址:https://www.cnblogs.com/liuw-flexi/p/11994475.html