标签:rms 按钮 自己的 url ccf eve back author bind
使用标签open-data ,和属性type(wxml)
可在wxml显示用户信息(自己的), 只能显示,但不能获取信息
type:
userAvatarUrl(用户头像)、
userNickName(用户昵称)、
userCountry(用户国家)、
userCity(用户城市)
例如:
<open-data type="userNickName"></open-data>
<open-data type="userCountry"></open-data>

使用wx.getUserInfo(js)
注意:新版的wx.getUserInfo,不在弹出授权提示框,如果在未授权情况下使用--获取失败,使用先确保已授权
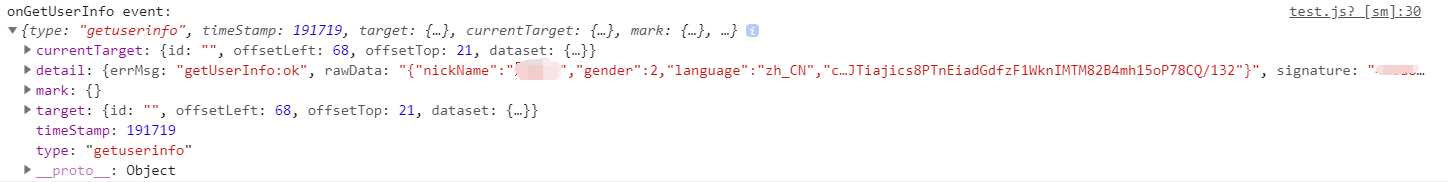
//getUserInfo success:{
//此内容同下下下下下图中 detail对象的内容
}
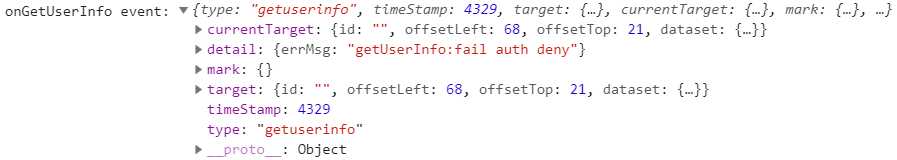
未授权:
//getUserInfo fail: {errMsg: "getUserInfo:fail scope unauthorized"}
使用授权按钮--获取用户授权
wxml:



授权如下(detail.userInfo获取到用户信息):

标签:rms 按钮 自己的 url ccf eve back author bind
原文地址:https://www.cnblogs.com/baixinL/p/11994246.html