标签:des style blog http io color os ar 使用
在给一个客户开发网店系统时使用了WordPress系统的Woocommerce插件
WordPress版本:3.8
Woocommerce版本:2.0.20
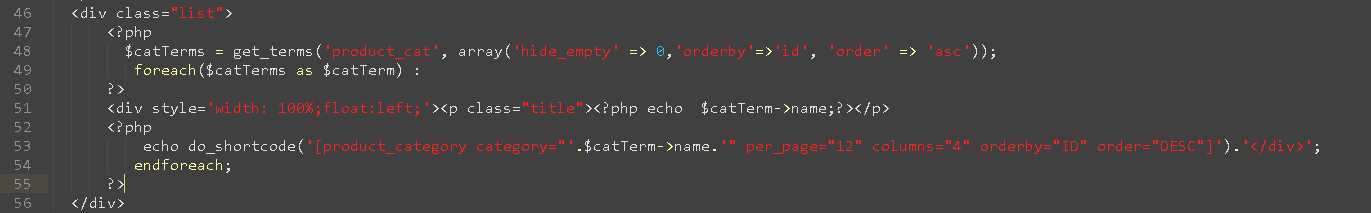
如果没有指定排序规则(指定的字段),则Woocommerce默认使用的是"post_title"来排序的,但我在调用分类下的产品时使用"ID"字段来自定义排序规则,但实际上却并未按照自定义的规则来排序,而是使用”ORDER BY menu_order,post_title ASC“来排序(在product_category方法里没有对ID进行排序处理)
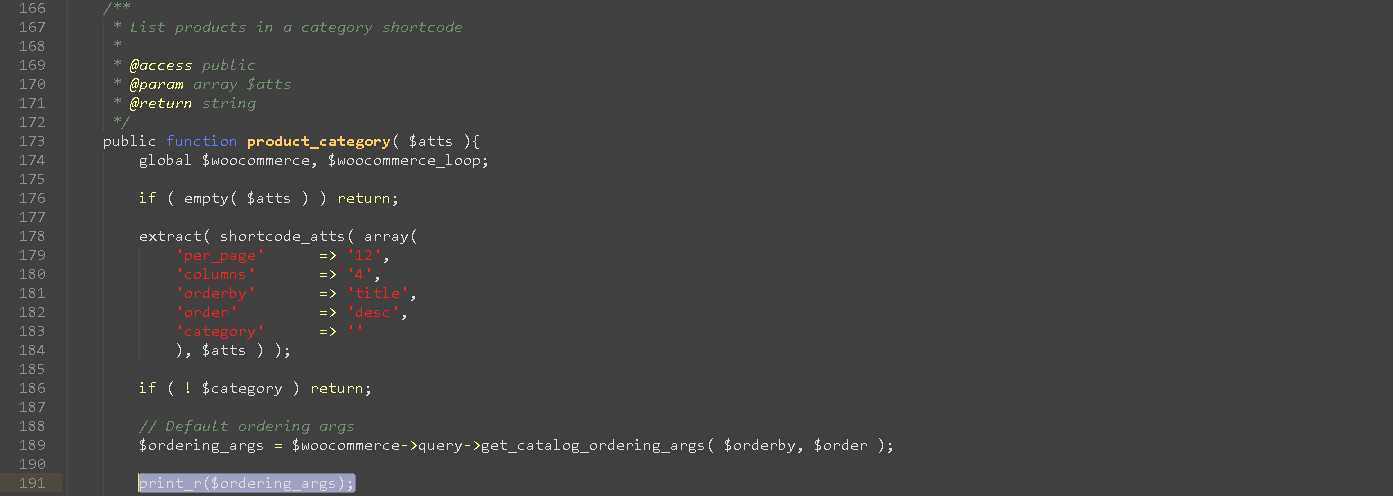
在Google上搜索了半天也没有找到解决办法,于是转而去看源码解决,于是在\wp-content\plugins\woocommerce\classes\class-wc-shortcodes.php里找到product_category方法的定义并输出排序信息
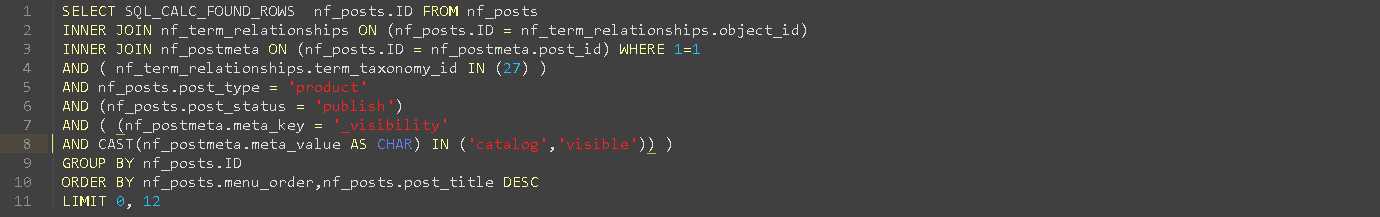
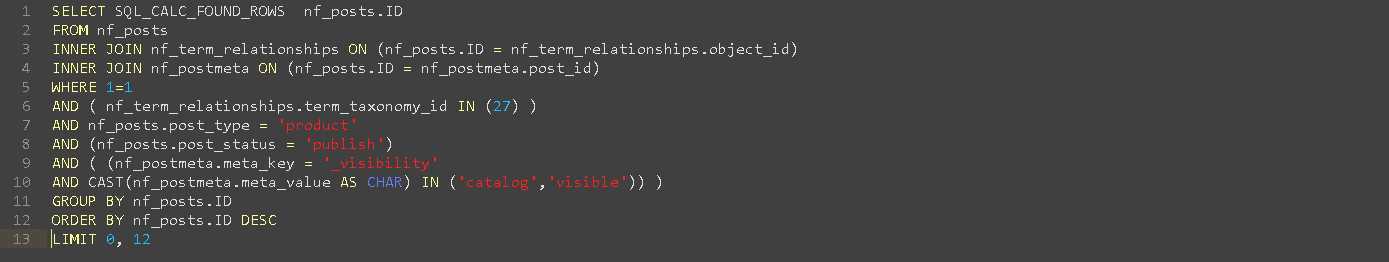
前台生成的Sql语句
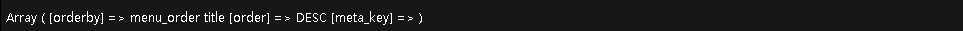
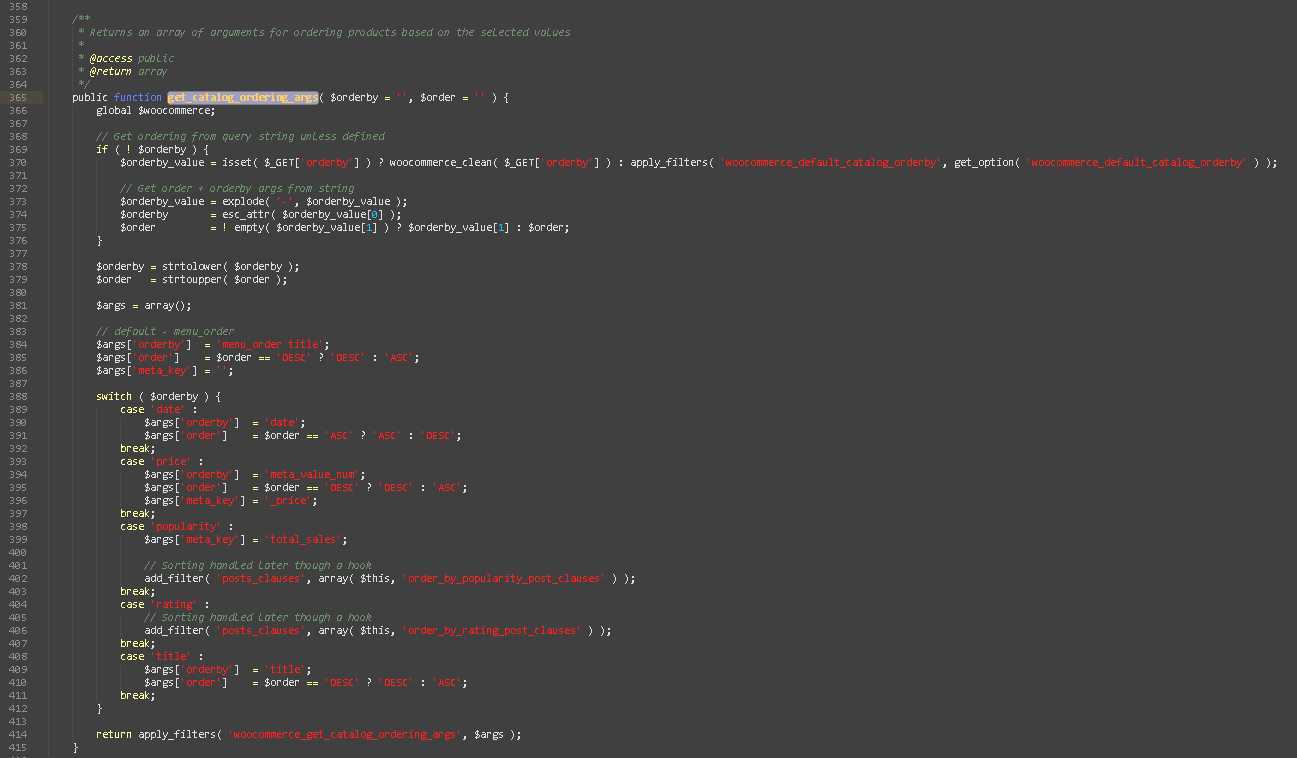
在前台发现输出的排序规则跟我自定义的规则并不一样,接着继续查看\wp-content\plugins\woocommerce\classes\class-wc-query.php里的get_catalog_ordering_args方法
原来get_catalog_ordering_args方法在对排序时又进行了处理,所以不符合以上规则的该方法会重新设置排序规则,还好该方法提供了一个"woocommerce_get_catalog_ordering_args"filter
于是在funciton里重新定义"woocommerce_get_catalog_ordering_args"并返回我自定义的排序规则总算可以按照ID来排序了,将下面的代码添加到主题的function里
add_filter( ‘woocommerce_get_catalog_ordering_args‘, ‘htl_woocommerce_get_catalog_ordering_args‘ );
/**
* htl add 2014-10-28
* 自定义分类下的产品排序规则
* 该规则将会重置product_category方法里的排序字段
* @param [type] $args [排序数组]
* @return [type] [description]
*/
function htl_woocommerce_get_catalog_ordering_args( $args ) {
$args[‘orderby‘] = ‘ID‘;
//echo "<br>";
//printer_r($args);
return $args;
}
至此就解决Woocommerce默认使用ID来排序分类下的产品,但有一个问题是我如果按照"menu_order"先降序然后再按照ID来降序这种通过多个字段来进行排序的话好像不行
在WordPress->WP_Query类里好像不能按照多个字段来排序(Woocommerce最后是调用WP_Query来获取数据的),如果出现多个排序字段,WP_Query默认使用"post_date"来排序
后来通过
solagirl 知道wp4.0以后的版本已经支持多个排序字段了,但4.0以下版本不行,看来只能通过类似$wpdb这种方式来自己写Sql进行排序了
参考:
Woocommerce 分类下的产品如何使用ID号来作为默认排序字段
标签:des style blog http io color os ar 使用
原文地址:http://www.cnblogs.com/huangtailang/p/4063324.html