标签:frame 点击 式表 alt 制作 网站 文件夹 图片 iframe
继续上周没完成的
1.点击文件-选择新建-css
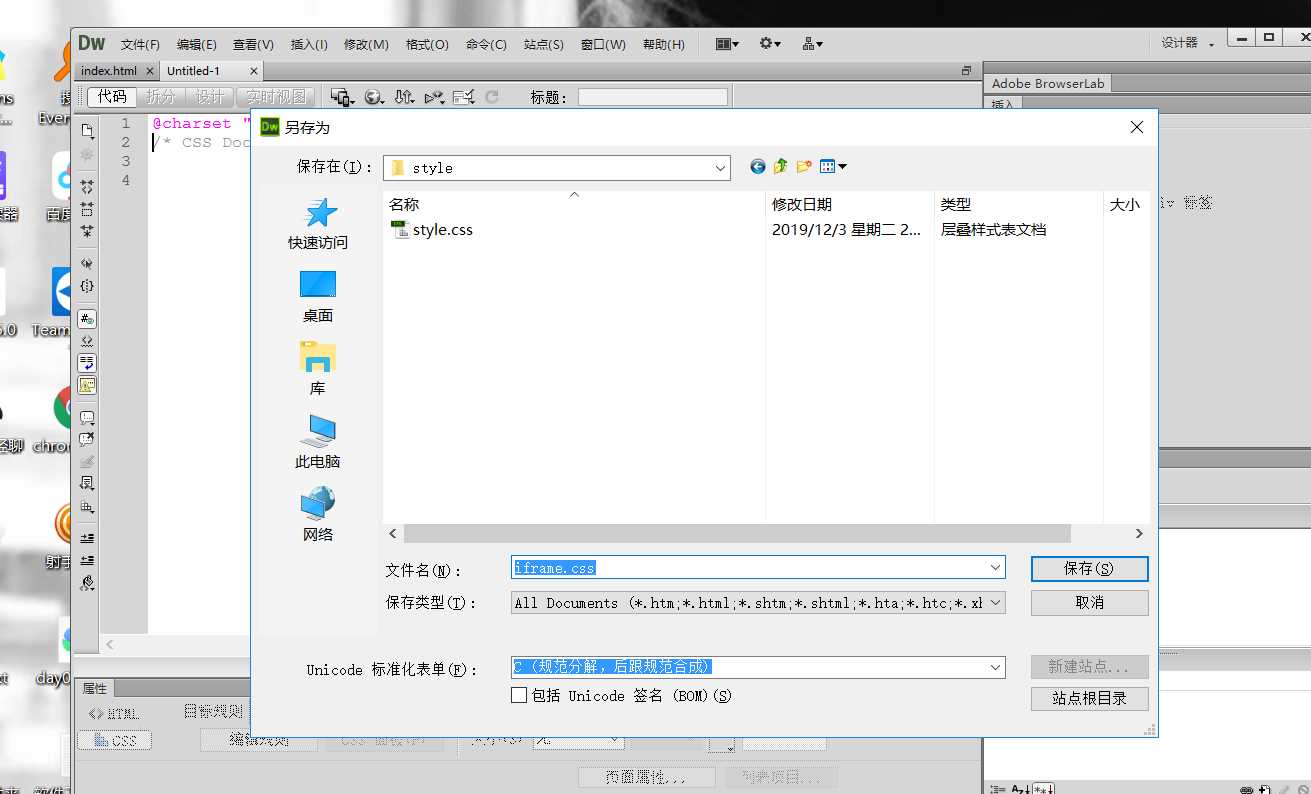
2.ctrl+s保存为iframe.css 在style文件夹下。

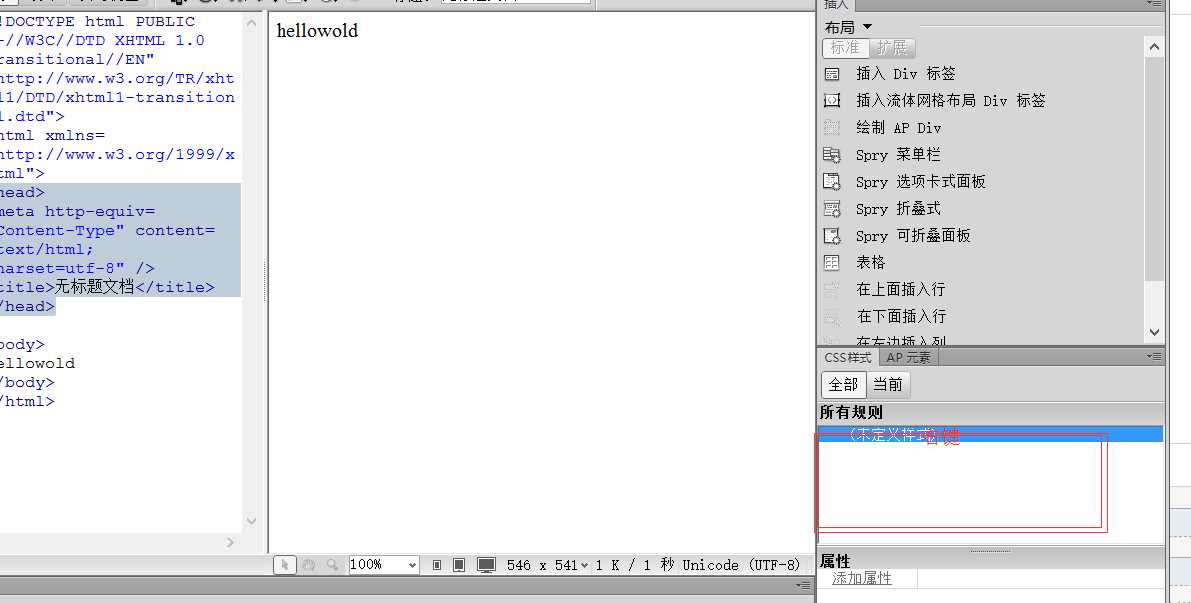
3.回到main.html 右键选择-附加样式表,选择iframe.css

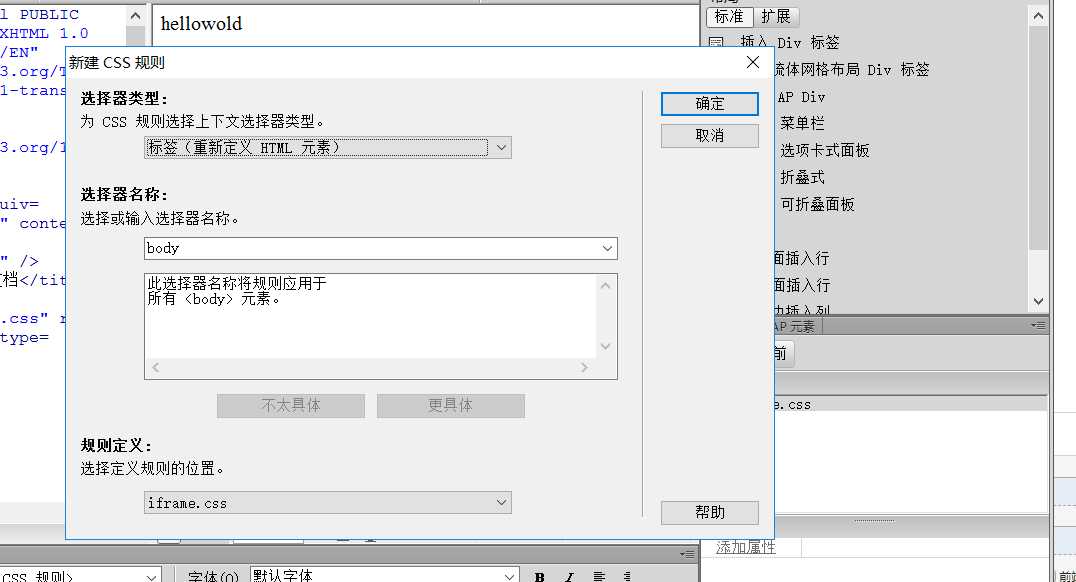
4.新建css规则。

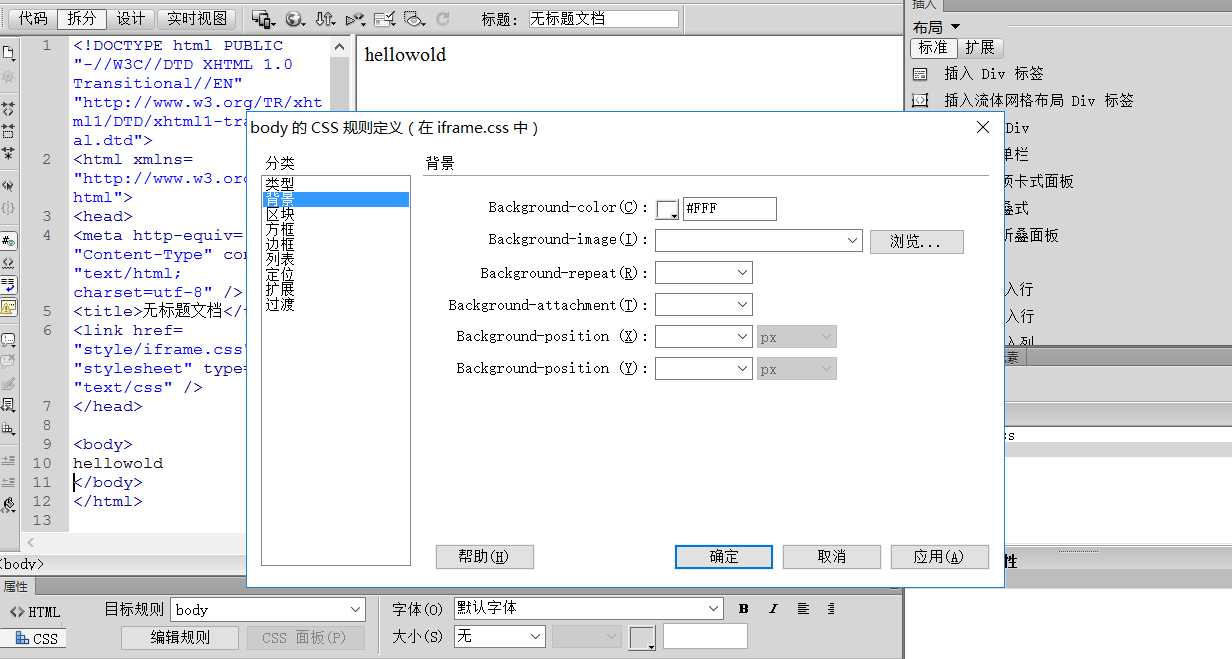
5.背景设置为白色

{{uploading-image-977402.png(uploading...)}}
标签:frame 点击 式表 alt 制作 网站 文件夹 图片 iframe
原文地址:https://www.cnblogs.com/gongcheng-/p/11997488.html