标签:color ima nbsp image += 数组 数据 pre push
首先构建原始数据。
var arr = [ {name:‘yanggb1‘,age:‘15‘}, {name:‘yanggb2‘,age:‘16‘}, {name:‘yanggb3‘,age:‘17‘}, {name:‘yanggb4‘,age:‘18‘}, {name:‘yanggb5‘,age:‘19‘}, {name:‘yanggb6‘,age:‘20‘}, {name:‘yanggb7‘,age:‘21‘}, {name:‘yanggb8‘,age:‘22‘} ];
然后来将数组三个三个进行分组。
var arr3 = []; for(var i = 0; i< arr.length; i += 3){ arr3.push(arr.slice(i, i + 3)); }
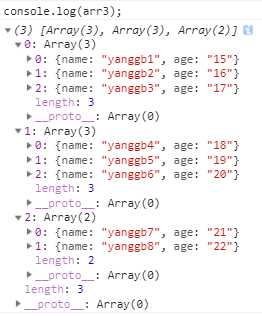
最后可以看到结果是一个二维数组。

这里是借助了slice()方法的方便,如果用对下标取余的方式要较为复杂一些。
"如果工作只是因为无聊才找点事做,而不是为了恰饭。那该多好。"
标签:color ima nbsp image += 数组 数据 pre push
原文地址:https://www.cnblogs.com/yanggb/p/11993979.html