标签:ntb inf lang 一段 http java alt get info
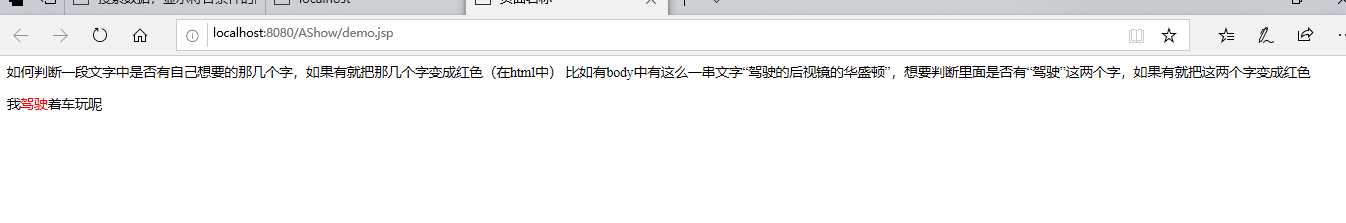
部分检索:

代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title> 页面名称 </title> </head> <body> 如何判断一段文字中是否有自己想要的那几个字,如果有就把那几个字变成红色(在html中) 比如有body中有这么一串文字“驾驶的后视镜的华盛顿”,想要判断里面是否有“驾驶”这两个字,如果有就把这两个字变成红色 <p id="mm">我驾驶着车玩呢</p> <script type="text/javascript"> document.getElementById("mm").innerHTML = document.getElementById("mm").innerHTML.replace(/驾驶/ig,"<span style=‘color: red;‘>$&</span>"); </script> </body> </html>
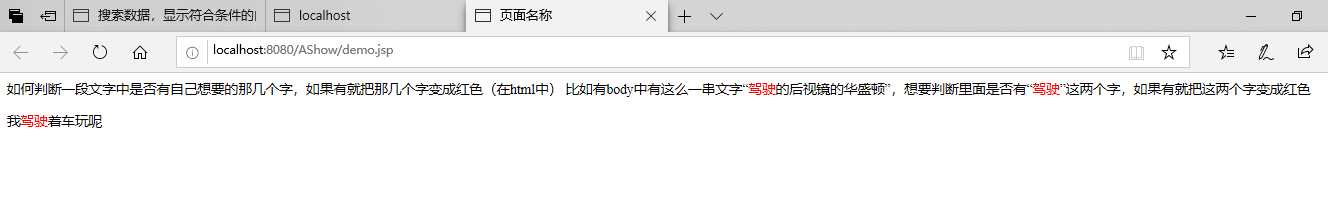
全文检索:

代码:
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!doctype html> <html lang="en"> <head> <meta charset="UTF-8" /> <title> 页面名称 </title> </head> <body> 如何判断一段文字中是否有自己想要的那几个字,如果有就把那几个字变成红色(在html中) 比如有body中有这么一串文字“驾驶的后视镜的华盛顿”,想要判断里面是否有“驾驶”这两个字,如果有就把这两个字变成红色 <p>我驾驶着车玩呢</p> <script type="text/javascript"> document.body.innerHTML = document.body.innerHTML.replace(/驾驶/ig,"<span style=‘color: red;‘>$&</span>"); </script> </body> </html>
标签:ntb inf lang 一段 http java alt get info
原文地址:https://www.cnblogs.com/mm20/p/12000763.html