标签:bsp pat meta 资源 web nbsp 设置 直接 com
(一)webpack打包
如果在vue基于webpack的,build打包后得到的是如下的资源文件:

webstorm中提示如下:

这个大致的意思就是这边的文件需要放在http服务器上访问,如果直接打开的话,无法生效。
道理也很简单,基本上这里面引的路径都是服务器的路径。

(二)后端springboot项目
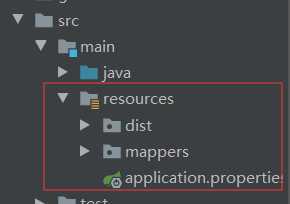
将dist目录拷贝到resources目录下:

在 properties文件里面设置 spring.resources.static-locations=classpath:/dist
spring.resources.static-locations 的默认值是:classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
测试下访问静态文件:
http://localhost:9999/static/css/app.30790115300ab27614ce176899523b62.css

可以返回。
标签:bsp pat meta 资源 web nbsp 设置 直接 com
原文地址:https://www.cnblogs.com/chenmz1995/p/11994660.html