标签:page alt head 一起 doc 静态 doctype this back
jsp动态包含和静态包含实现的内容一样,但是实现的方式不同。
jsp静态包含<%@ include file="" %>
创建include1.jsp和include2.jsp
include1.jsp代码
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <%@ include file="include2.jsp"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <body> this is include page 1 </body> </html>
include2.jsp代
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <body> this is include page 2 </body> </html>
运行结果:

如果是静态包含,则只会生成一个java文件

原因:因为include1.jsp要把include2.jsp内容完全引用,所有include1.jsp会和include2.jsp合成一个jsp,然后翻译成.java文件,最后编译运行。
jsp动态包含<jsp:include page=""></jsp:include>
创建Newfile1.jsp和NewFile2.jsp
Newfile1.jsp代码
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <body> <jsp:include page="/NewFile2.jsp"></jsp:include> this is newFile1 </body> </html>
Newfile2.jsp代码
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html> <html> <head> <meta charset="ISO-8859-1"> <title>Insert title here</title> </head> <body> this is newFile2 </body> </html>
运行结果:

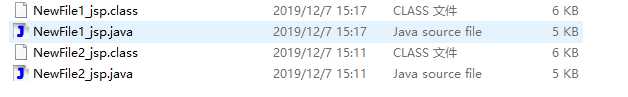
如果是动态包含,则会生成两个.java文件

原因是:因为是先访问NewFile1.jsp,所以先翻译成NewFile1_jsp.java,然后编译运行时发现代码![]() ,于是返回访问NewFile2.jsp,然后翻译NewFile2_jsp.java,最后编译将内容和在一起。
,于是返回访问NewFile2.jsp,然后翻译NewFile2_jsp.java,最后编译将内容和在一起。
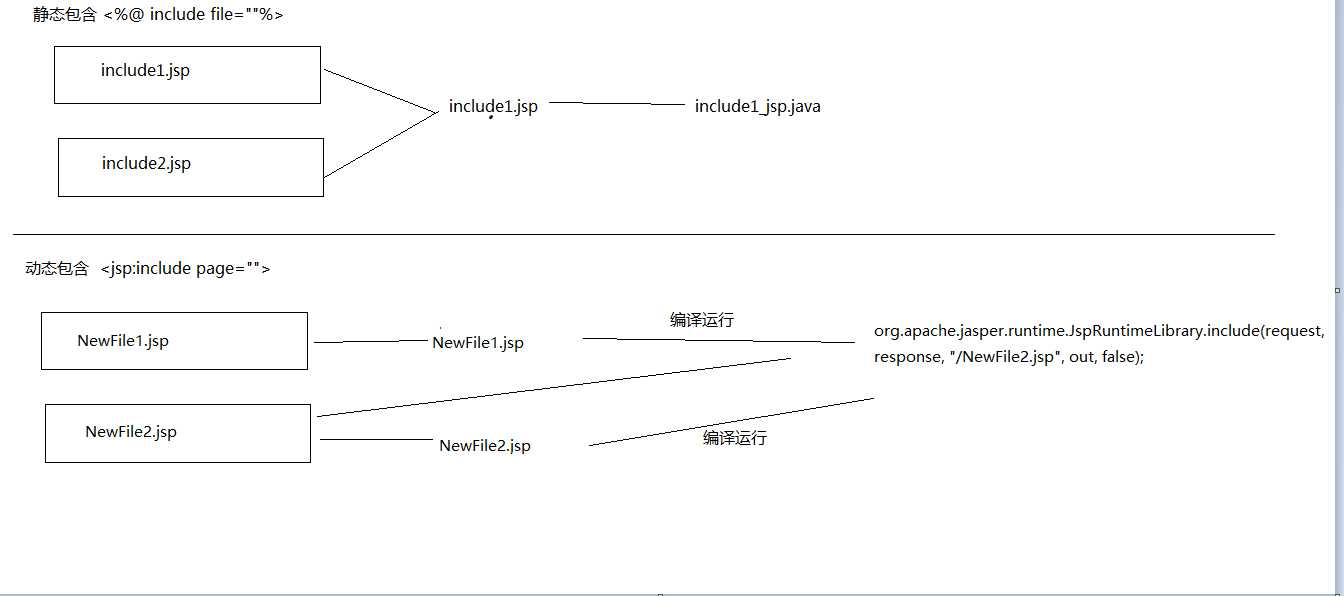
附上一张图便于理解:

每天学习一些东西,将重要的写博,日积月累!!!
如果大佬发现又错误或者说的不透彻,请留言指出!!!
标签:page alt head 一起 doc 静态 doctype this back
原文地址:https://www.cnblogs.com/yangxiao-/p/12001905.html